学习Ajax可以用的开发环境或编辑器有很多,个人在初学时使用的是谷歌浏览器和Sublime。下面说几个在初学的时候需要注意到的地方:
我们一般直接用JQuery库中的Ajax,所以一定要在head中就引入。
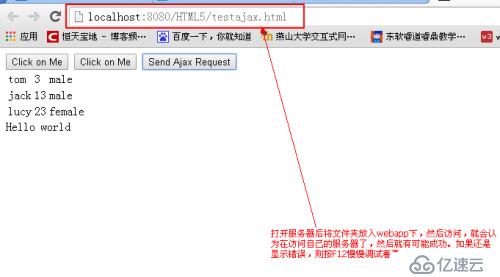
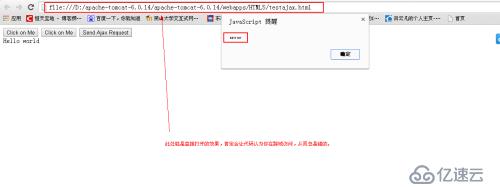
调试一个Ajax的内容时,不要直接在浏览器中打开,而是应该在服务器上测试,比如:


如果一个Ajax发生了错误,没有按照预期的效果执行,我们需要进行逐步的排查,先试试将读取文件的方式换成text纯文本
$(".send_ajax_request").click(function(){
//发送ajax请求
$.ajax({
url: "people.txt",
type: "get",
dataType:"text",
// data:{id=ss&name=ss}用于发送数据
success: function(data){
//此处先试着alert出data
},
error:function(){
alert("error");
}
});
});如果这一步可以实现,则证明Ajax的文件书写有误,开始对原来的.json文件进行修改。这里,云凡建议你可以用英文输入法写出大概框架的json文件然后再书写。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。