这篇文章给大家分享的是有关Visual Studio Code如何配置Salesforce开发环境的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
官网下载链接:https://code.visualstudio.com/
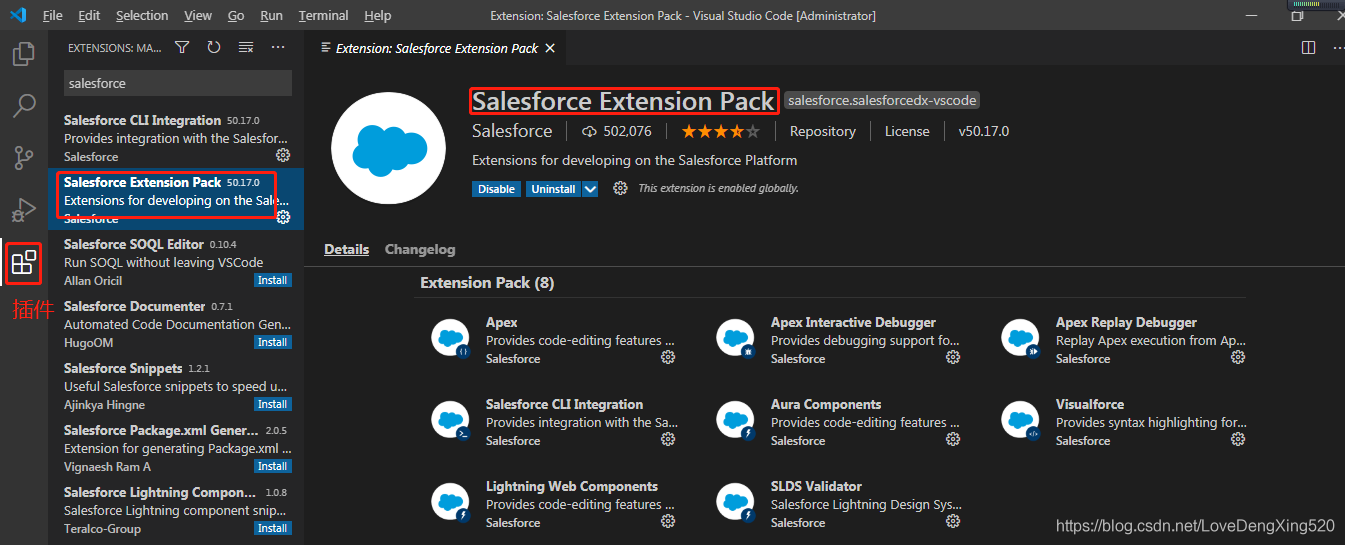
请点击插件链接

方式一:
点击View----》点击Command Palette
方式二:
Ctrl+Shift+P

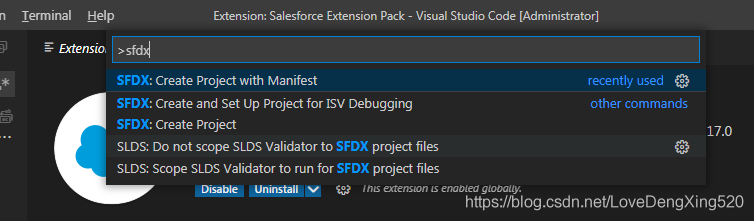
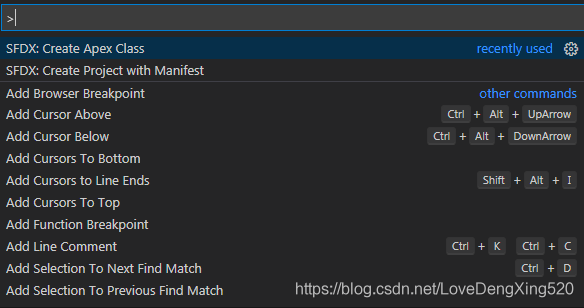
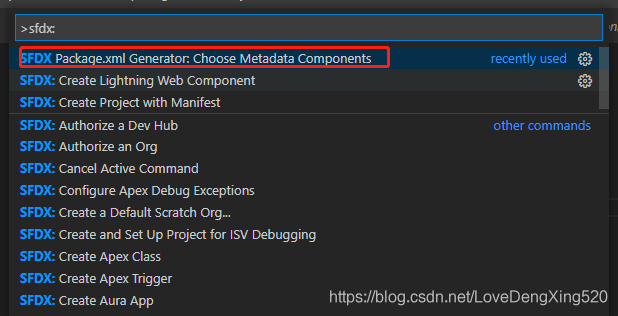
在命令面板中输入sfdx,会看到多条命令:
点击Create Project with Manifest 手动创建项目

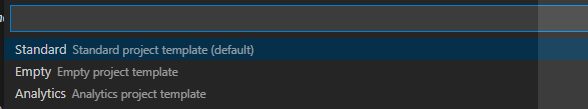
选择Standard 标准项目模板,默认也是这个。

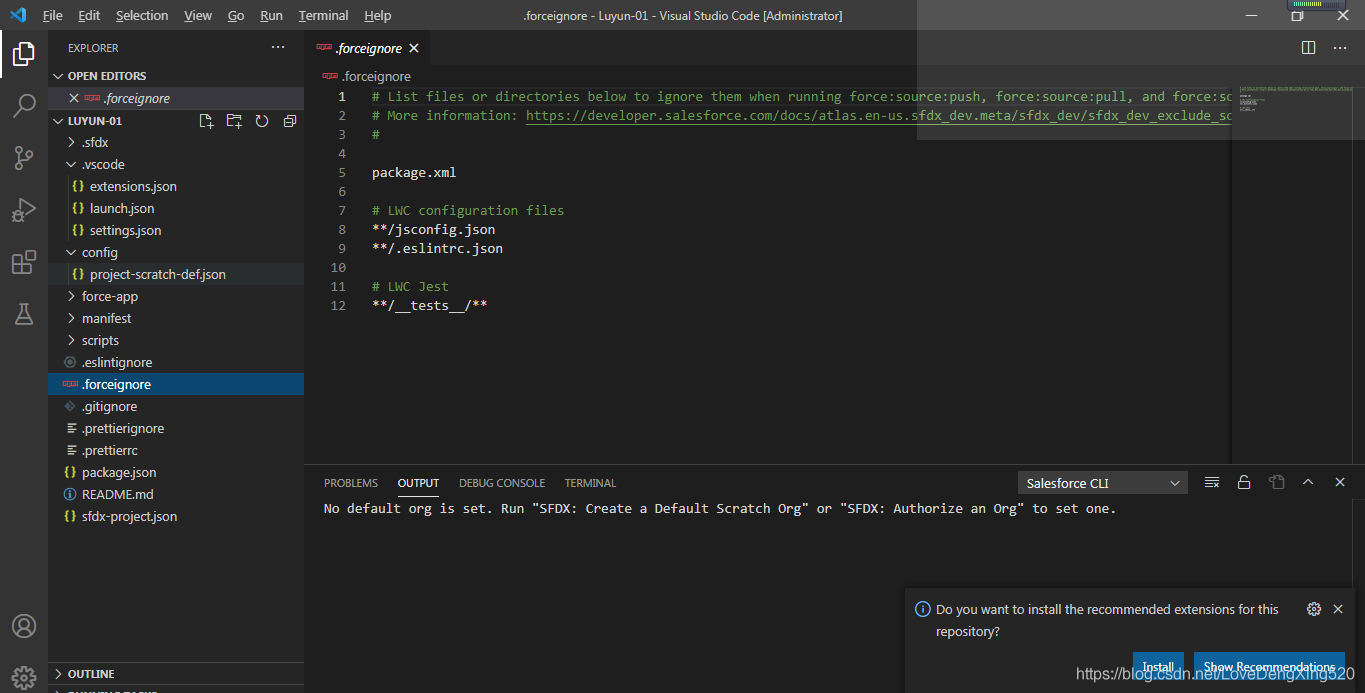
输入项目名,选择好路径即可。

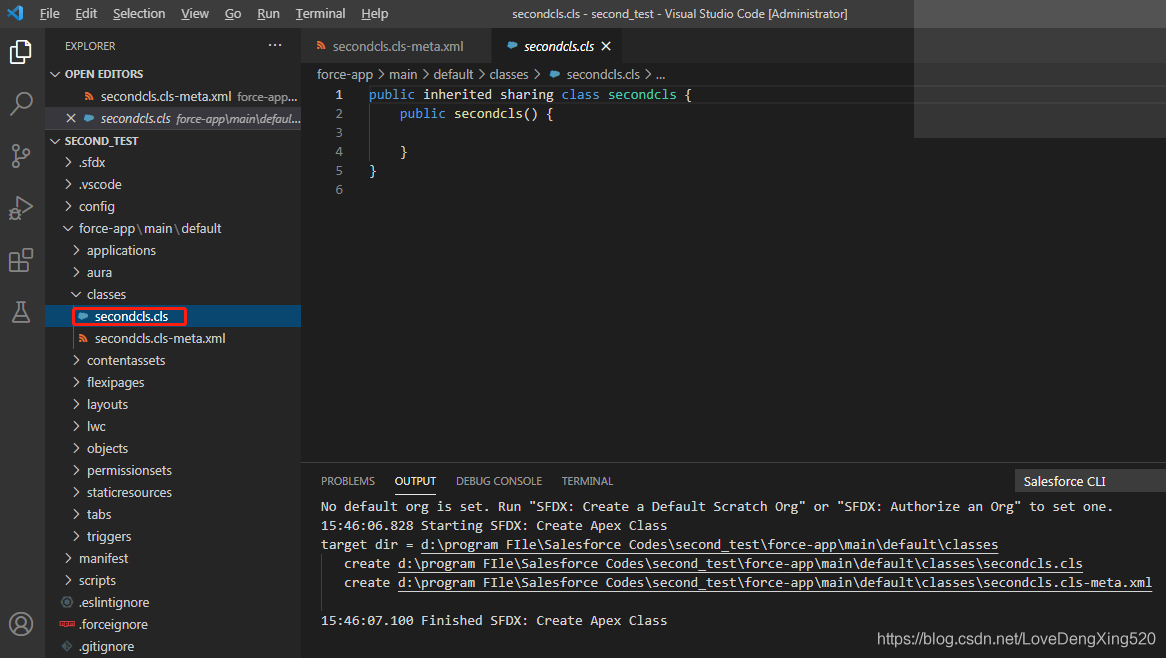
Ctrl+shift+P------>sdfx:Create Apex Class

创建Apex类成功,显示

创建一个Project项目后,要进行授权,需要配置JAVA_HOME的环境,以及安装好Salesforce CLI。
Salesforce CLI免费下载
从云端下载某个项目文件,项目名在Tabs中可查看,
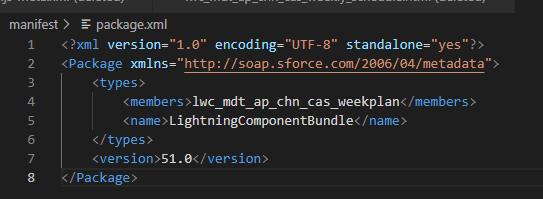
LightningComponentBundle代表LWC项目
<types> <members>项目名<members> <name>LightningComponentBundle</name> </types>
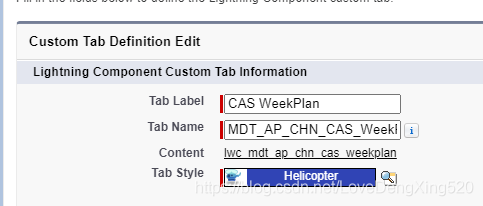
从云端下载某个项目,项目名在Tabs中可查看,Custom Tab中的Content就是文件名,复制下来即可


将项目名换成*则表示下载云端所有的项目
<types> <members>*</members> <name>ApexClass</name> </types> <types> <members>*</members> <name>ApexComponent</name> </types> <types> <members>*</members> <name>ApexPage</name> </types> <types> <members>*</members> <name>ApexTestSuite</name> </types> <types> <members>*</members> <name>ApexTrigger</name> </types> <types> <members>*</members> <name>AuraDefinitionBundle</name> </types> <types> <members>*</members> <name>LightningComponentBundle</name> </types> <types> <members>*</members> <name>StaticResource</name> </types>
将项目文件名换成*则表示下载云端所有的项目,如下面代码代表下载云端所有的LWC文件。
<types> <members>*</members> <name>LightningComponentBundle</name> </types>
注:为了以后开发的便利,每当创建一个文件,就需要在package.xml中注明一下,如:
自定义的创建的Tab名为Student; Apex类为student_apex.cls; lwc文件名为lwc_student
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Package xmlns="http://soap.sforce.com/2006/04/metadata"> <types> <members>Student</members> <name>CustomTab</name> </types> <types> <members>student_apex</members> <name>ApexClass</name> </types> <types> <members>lwc_student</members> <name>LightningComponentBundle</name> </types> <version>50.0</version> </Package>
1.Salesforce Extension Pack


下载完之后,在命令面板中输入
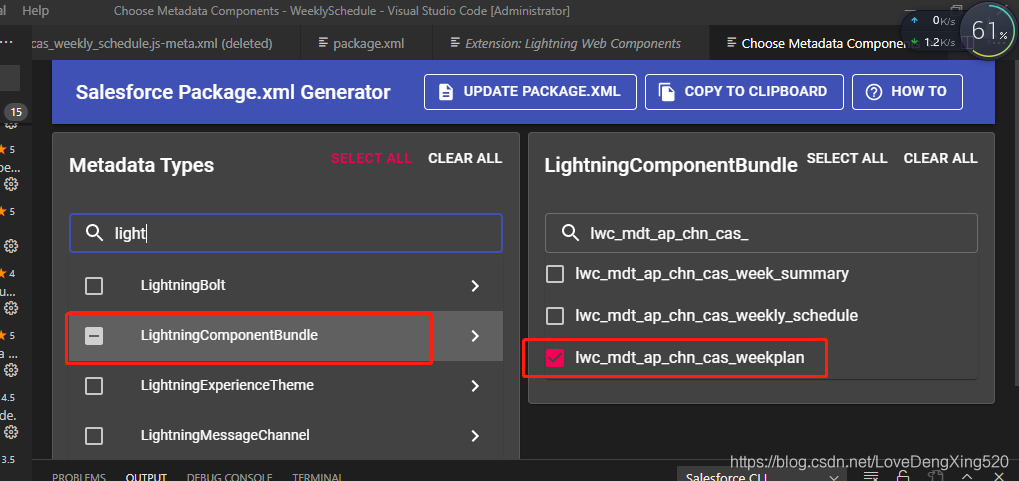
sfdx:Package.xml Generator:choose …

找到项目,然后UPDATE

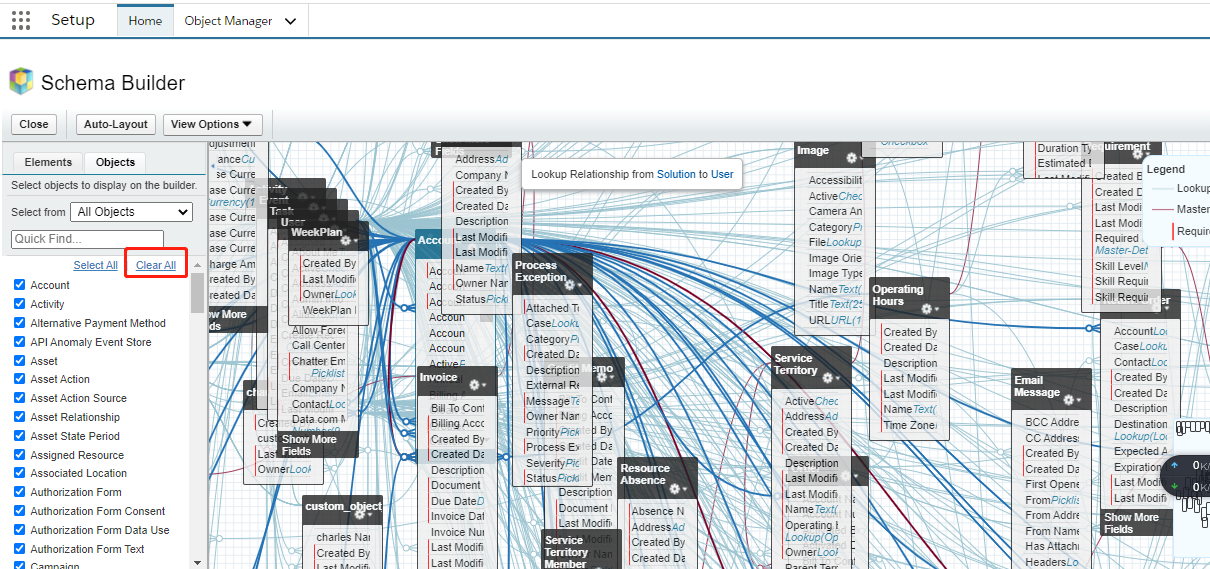
可以直观地查看数据表中的字段,以及多个表之间的关联。 刚打开的时候有许多图解,关系混乱,点击clear all先全部清理干净 
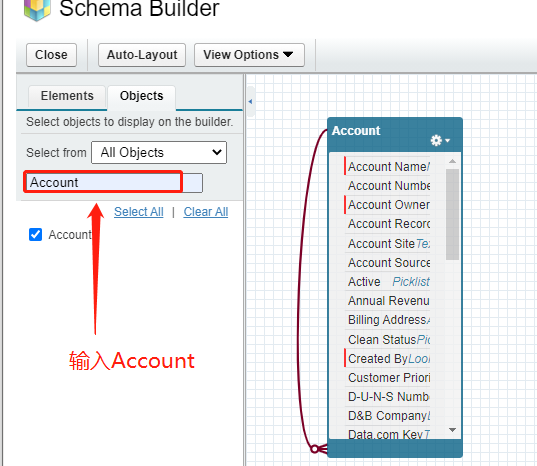
然后来查看Salesforce中的标准对象(数据表)Account的结构 
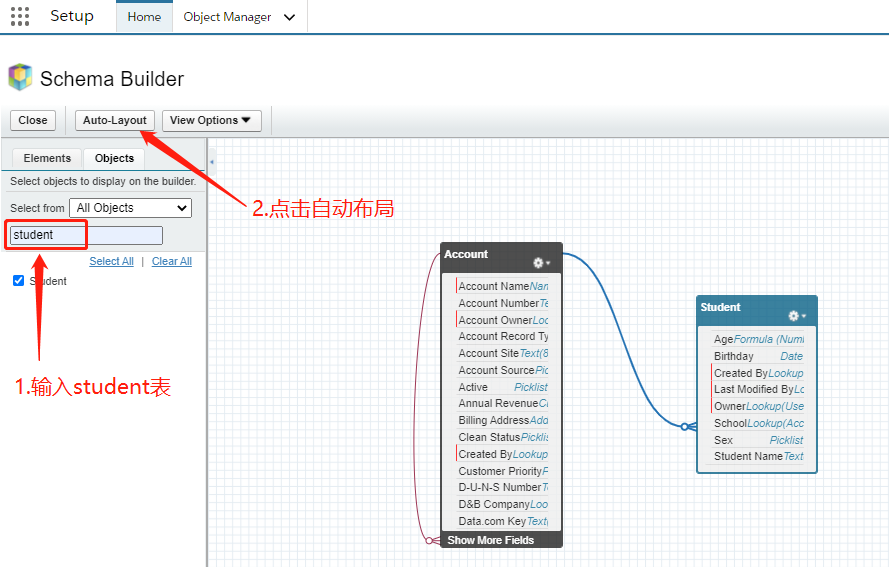
可以查看多个表之间的关联图解,如student中的自定义字段school的Date Type是Lookup Relationship,关联到了Account表(relate to Account)。因此可以很明显的看到下图中Account表和Student表中的School字段是关联在一起的。 
感谢各位的阅读!关于“Visual Studio Code如何配置Salesforce开发环境”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。