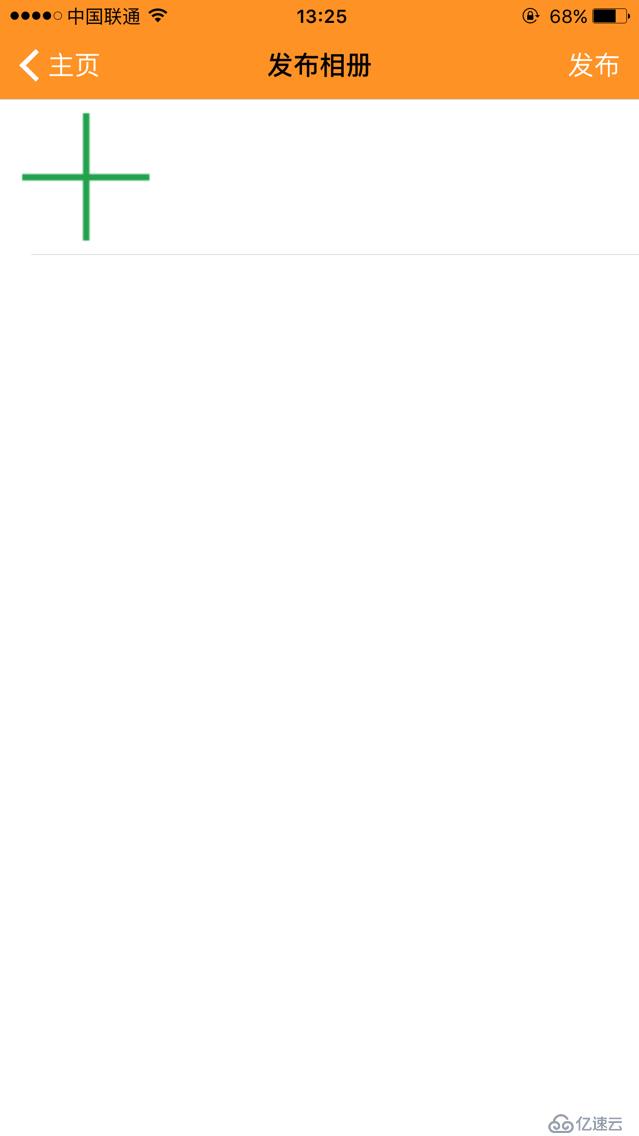
上周一个朋友带的项目出了点问题,招的ios开发人员在实现选取相册图片后用九宫格的样式展示时遇到了瓶颈,花了将近2周都没有解决。后来在跟我交流的过程中他把项目的图片发给我看了下,看完我就笑了,这就只是个算法的问题,花点时间思考下基本就能解决的。废话不多说,把之前完成的效果展示出来。






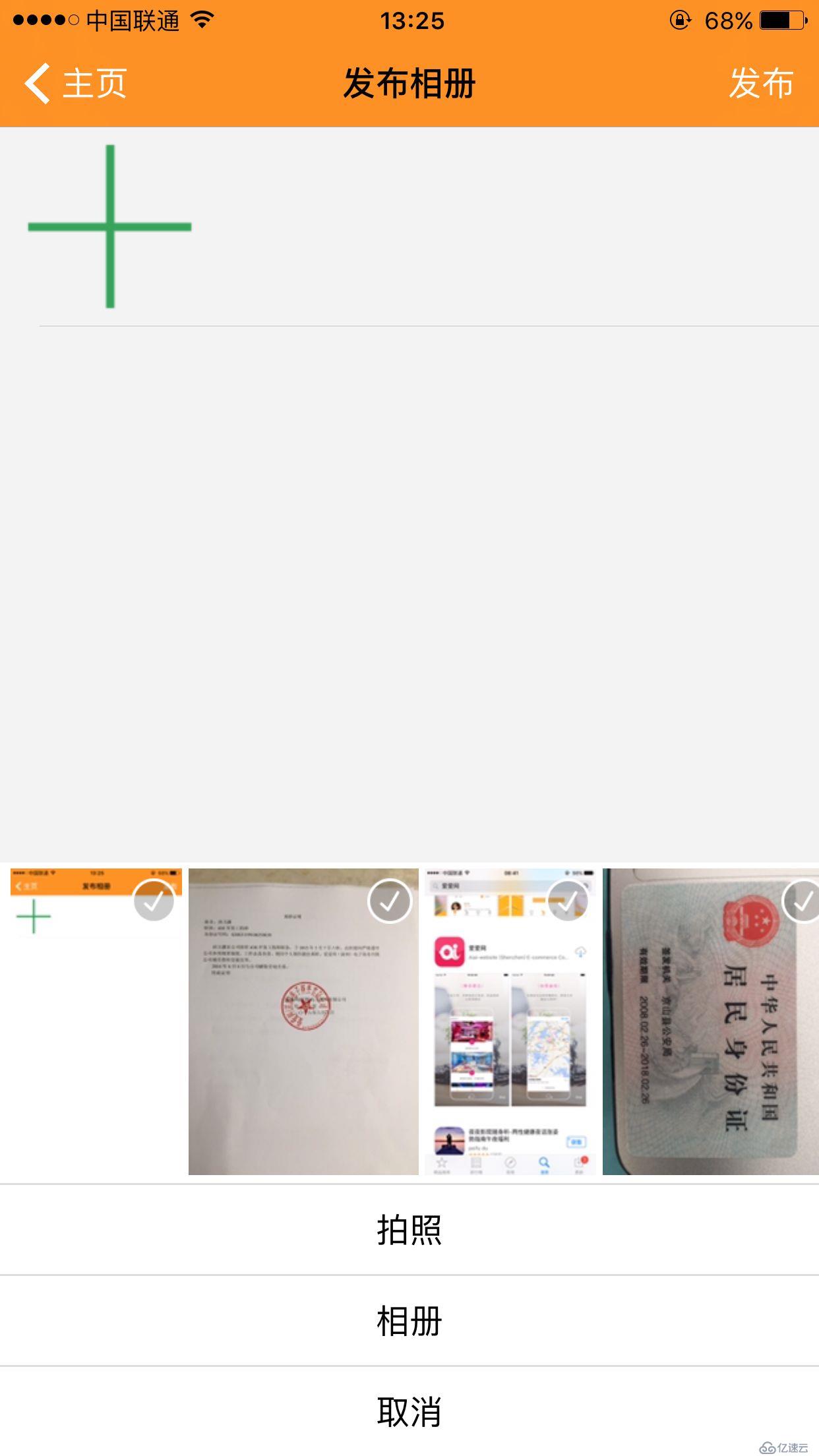
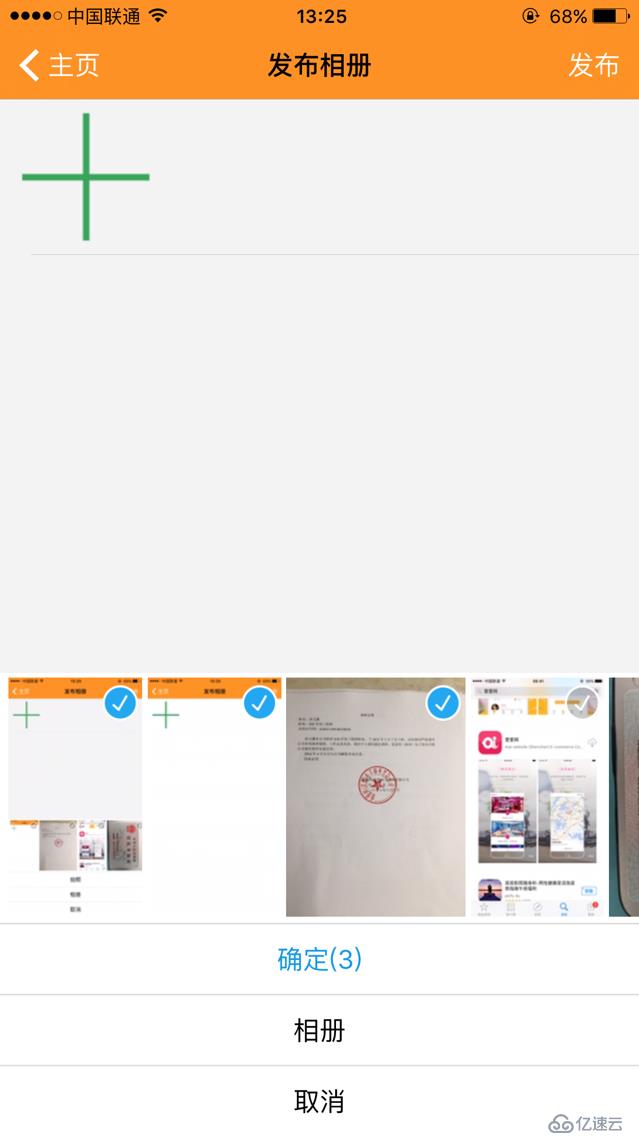
以上是直接用手机截的图,传上来没想到会这么大。其中图片添加的功能是引入了一个第三方的库,非常好用,跟qq上的图片添加功能几乎没两样,库的名字是ZLPhotoActionSheet。当然这都不是重点,重点是怎样去实现九宫格的展示,上面的图片中每行是4个,这个是我自定义的宏,可以任意修改,每行的展示数目以及展示的总数目,是比较灵活的。
这里要说的是算法的核心,如果想不到这些也就没法做到自动换行展示了。
首先,你得自定义展示的总数目MAXPhotosNO(这里默认是9),每行展示的个数AvgImgsNo(默认为4),在自定义用来展示九宫格的视图类里写一个对象方法-(void)updateTheViewWithImgsArr:(NSArray *)imgsArr;,也就是将获取到的图片数组对象传入这个方法,然后再进行处理。
然后,就到了最关键的一步了,对图图片数组进行处理。先判断数组里元素个数是否等于MAXPhotosNO,这里用于判断是否需要隐藏添加按钮。然后进行for循环处理,创建用于承载图片的UIImageView,个数为图片数组元素的个数。每次创建之前要知道它是第几行的第几个,以此来计算它应该处的位置。
设置2个int类型参数:(i代表循环的变量)
int s = i/AvgImgsNo;(确定是第几行,0代表第一行,以此类推)
int r = i%AvgImgsNo;(确定是第几个,0代表第一个,以此类推)
接下来就可以计算它的位置了:(带space的参数为间距)
imgV.frame = CGRectMake(ImgSpace*(r+1)+AvgWidth*r,RowSpace* (s+1)+AvgWidth*s,AvgWidth,AvgWidth);
当然,千万别忘了添加按钮的位置也发生了改变:
同样的2个参数: (因为它始终是最后一个,所以直接在后面加1计算就可以了)
int k = (i+1)/AvgImgsNo;
int j = (i+1)%AvgImgsNo;
这里要注意:如果数组元素的个数已经达到了设置的MAXPhotosNO的最大值,要这样做处理
if((int)imgsArr.count==MaxPhotosNo){
k = MaxPhotosNo/AvgImgsNo; //始终让它处在最后一行的最后一个,因为我需要它的方位来布局,如果不要的同学,可以不用这样写
}
最后,其实已经完成了,其中的细节可能还有些,但是大体的思路基本就是这个样子,非常的简单。我真的有点不明白为啥这样的一个功能2周都写不出来......,好吧我们都是站在巨人肩膀上说风凉话的人哈哈~
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。