原创文章,欢迎转载。转载请注明:关东升的博客
目标(Target)与动作(Action)是iOS和OS X应用开发的中事件处理机制。
问题提出
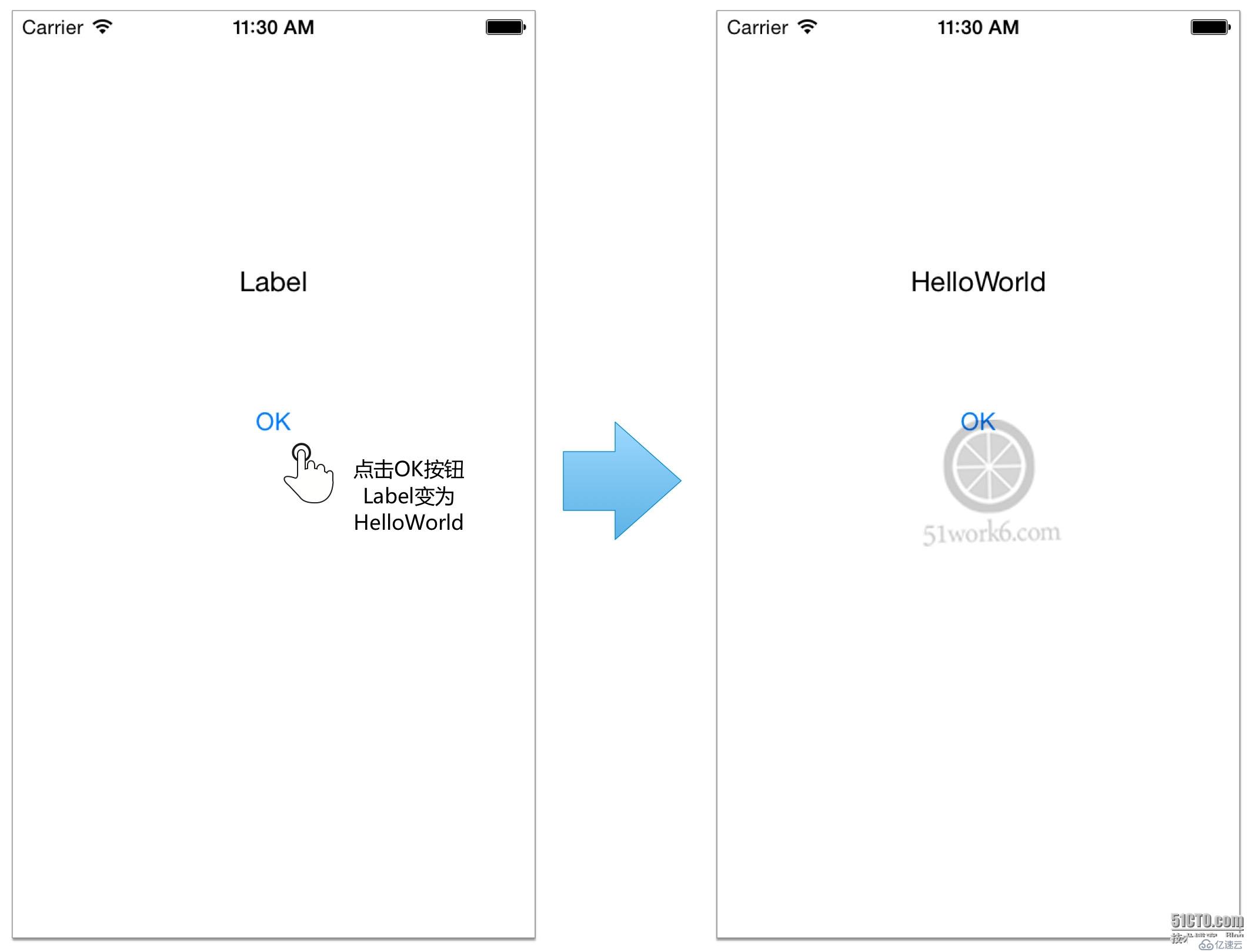
如图所示是一个ButtonLabelSample案例设计原型图,其中包含一个标签和一个按钮,当点击按钮的时候,标签文本会从初始的Label替换为HelloWorld。

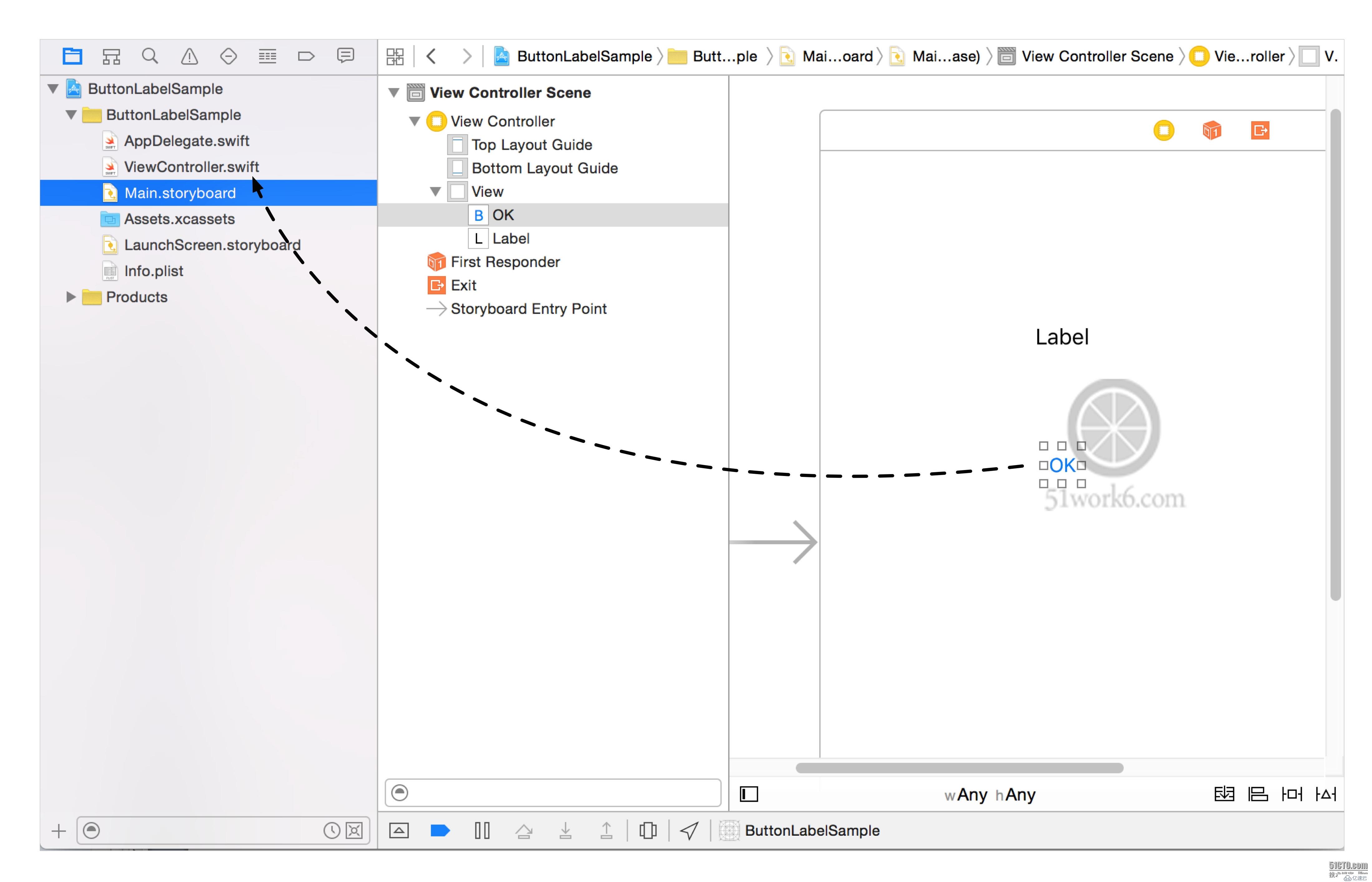
ButtonLabelSample案例首先要解决的问题是:按钮点击事件后有谁负责响应事件?谁进行事件处理?要答这个问题,可以打开ButtonLabelSample案例故事板文件Main.storyboard,如图所示,OK按钮是在故事板文件Main.storyboard定义的,响应事件以及处理事件应该是在程序代码ViewController.swift实现的。那么如何将OK按钮点击事件与ViewController.swift中的事件处理代码关联起来?不同的计算机语言实现的方式不同,在iOS和OS X应用开发中是通过目标和动作机制实现事件处理的。

解决方案
按钮等控件是继承自UIControl类,具有一些高级事件,目标和动作机制就是将特地的控件事件与视图控制器(或视图)中方法关联起来,这个过程称为“定义动作事件”。“目标”是响应事件对象,为了方便访问其他的控件状态,这个对象一般是视图控制器(或视图)。“动作”是控件的事件。
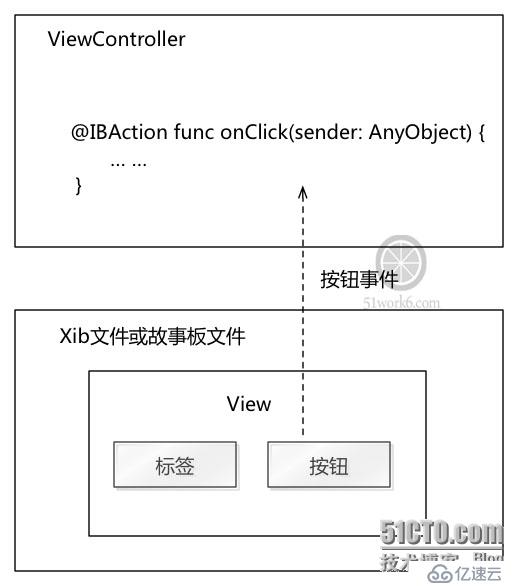
ButtonLabelSample案例中按钮是在故事板文件(或Xib文件)中定义的,响应按钮点击事件(动作)是在视图控制器(目标)的方法中定义的,如下图所示,通过定义动作事件方式把目标与动作连接起来。

要实现目标与动作的连接有两种方式:InterfaceBuilder连线实现和编程实现。
1. Interface Builder连线实现
InterfaceBuilder连线实现就是故事板或Xib文件中,通过连线而现实。
2. 编程实现
编程实现是通过UIControl类addTarget(_:action:forControlEvents:)方法实现的,主要代码如下:
class ViewController:UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor =UIColor.whiteColor()
let screen =UIScreen.mainScreen().bounds;
let labelWidth:CGFloat = 90
let labelHeight:CGFloat = 20
let labelTopView:CGFloat = 150
let label = UILabel(frame:CGRectMake((screen.size.width
- labelWidth)/2 , labelTopView, labelWidth, labelHeight))
label.text = "Label"
//字体左右剧中
label.textAlignment = .Center
self.view.addSubview(label)
let button = UIButton(type:UIButtonType.System)//创建UIButton对象
button.setTitle("OK",forState: UIControlState.Normal)
let buttonWidth:CGFloat = 60
let buttonHeight:CGFloat = 20
let buttonTopView:CGFloat = 240
button.frame =CGRectMake((screen.size.width
-buttonWidth)/2 , buttonTopView, buttonWidth, buttonHeight)
button.addTarget(self, action:"onClick:",
forControlEvents:UIControlEvents.TouchUpInside)
self.view.addSubview(button)
}
func onClick(sender: AnyObject) {
NSLog("OK Button onClick.")
}
...
}上述代码中创建并设置UIButton对象,其中创建UIButton对象,参数type是设置按钮的样式,UIButton样式:
Custom。自定义类型。如果不喜欢圆角按钮,可以使用该类型。
System。系统默认属性,表示该按钮没有边框,在iOS 7之前按钮默认为圆角矩形。
Detail Disclosure。细节展示按钮 ,主要用于表视图中的细节展示。
,主要用于表视图中的细节展示。
Info Light和Info Dark。这两个是信息按钮 ,样式上与细节展示按钮一样,表示有一些信息需要展示,或有可以设置的内容。
,样式上与细节展示按钮一样,表示有一些信息需要展示,或有可以设置的内容。
Add Contact。添加联系人按钮  。
。
代码调用addTarget(_:action:forControlEvents:)方法,方法第一个参数是target,即事件处理对象,本例中是self;方法第二个参数是action,即事件处理对象中的方法,
代码中是"onClick:",方法第三个参数是事件,TouchUpInside事件是按钮的触摸点击事件。
如果调用如下无参数方法:
func onClick() {
}调用代码如下:
button.addTarget(self,action: "onClick", forControlEvents:UIControlEvents.TouchUpInside)
区别在于action参数"onClick"方法名不同,action参数方法名的冒号暗示了方法名应该具有几个参数。如果要调用的方法是如下3个参数形式:
func onClick(sender: AnyObject, forEvent event: UIEvent) {
}那么调用代码如下:
button.addTarget(self,action: "onClick:forEvent:", forControlEvents:UIControlEvents.TouchUpInside)
其中"onClick:forEvent:"是调用方法名,onClick表示方法名也是,forEvent表示第二个参数的外部参数名。
欢迎关注关东升新浪微博@tony_关东升。
关注智捷课堂微信公共平台,了解最新技术文章、图书、教程信息

更多精品iOS、Cocos、移动设计课程请关注智捷课堂官方网站:http://www.zhijieketang.com
智捷课堂论坛网站:http://51work6.com/forum.php
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。