жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҰӮдҪ•е®һзҺ°еңЁAsp.Net Core MVC 3.0и§ҶеӣҫиҝҗиЎҢж—¶зј–иҜ‘вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҰӮдҪ•е®һзҺ°еңЁAsp.Net Core MVC 3.0и§ҶеӣҫиҝҗиЎҢж—¶зј–иҜ‘вҖқеҗ§пјҒ
е…ҲйҖҡиҝҮnuget еҢ…жҺ§еҲ¶еҸ°е®үиЈ…:
Install-Package Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation -Version 3.0.0
然еҗҺеңЁStartup.csж–Ү件пјҢеңЁConfigureServicesеҮҪж•°дёӯеҠ е…Ҙпјҡ
services.AddControllersWithViews().AddRazorRuntimeCompilation()
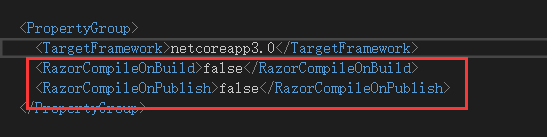
жңҖеҗҺеңЁйЎ№зӣ®ж–Ү件дёӯж·»еҠ пјҲVS2019еҸҢеҮ»йЎ№зӣ®пјүи®ҫзҪ®пјҡ
жіЁпјҡдёҚиҝӣиЎҢеҰӮдёӢж“ҚдҪңд№ҹеҸҜиҝҗиЎҢж—¶зј–иҜ‘пјҢеҸӘжҳҜеҸ‘еёғж—¶ Views зӣ®еҪ•дјҡиў«зј–иҜ‘дёә ***.Views.dll ж–Ү件
<RazorCompileOnBuild>false</RazorCompileOnBuild>
<RazorCompileOnPublish>false</RazorCompileOnPublish>

жё…зҗҶи§ЈеҶіж–№жЎҲеҗҺд»Һж–°зј–иҜ‘еҚіеҸҜгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•е®һзҺ°еңЁAsp.Net Core MVC 3.0и§ҶеӣҫиҝҗиЎҢж—¶зј–иҜ‘вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҰӮдҪ•е®һзҺ°еңЁAsp.Net Core MVC 3.0и§ҶеӣҫиҝҗиЎҢж—¶зј–иҜ‘иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ