本篇内容主要讲解“spark的Web监控页面是怎样的”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“spark的Web监控页面是怎样的”吧!
在SparkContext中可以看到初始化UI代码:
// Initialize the Spark UIprivate[spark] val ui: Option[SparkUI] = if (conf.getBoolean("spark.ui.enabled", true)) { Some(SparkUI.createLiveUI(this, conf, listenerBus, jobProgressListener, env.securityManager,appName))
} else { // For tests, do not enable the UI None
}// Bind the UI before starting the task scheduler to communicate// the bound port to the cluster manager properlyui.foreach(_.bind())创建SparkUI对象:
def createLiveUI(
sc: SparkContext, conf: SparkConf, listenerBus: SparkListenerBus, jobProgressListener: JobProgressListener, securityManager: SecurityManager, appName: String): SparkUI = { create(Some(sc), conf, listenerBus, securityManager, appName, jobProgressListener = Some(jobProgressListener))
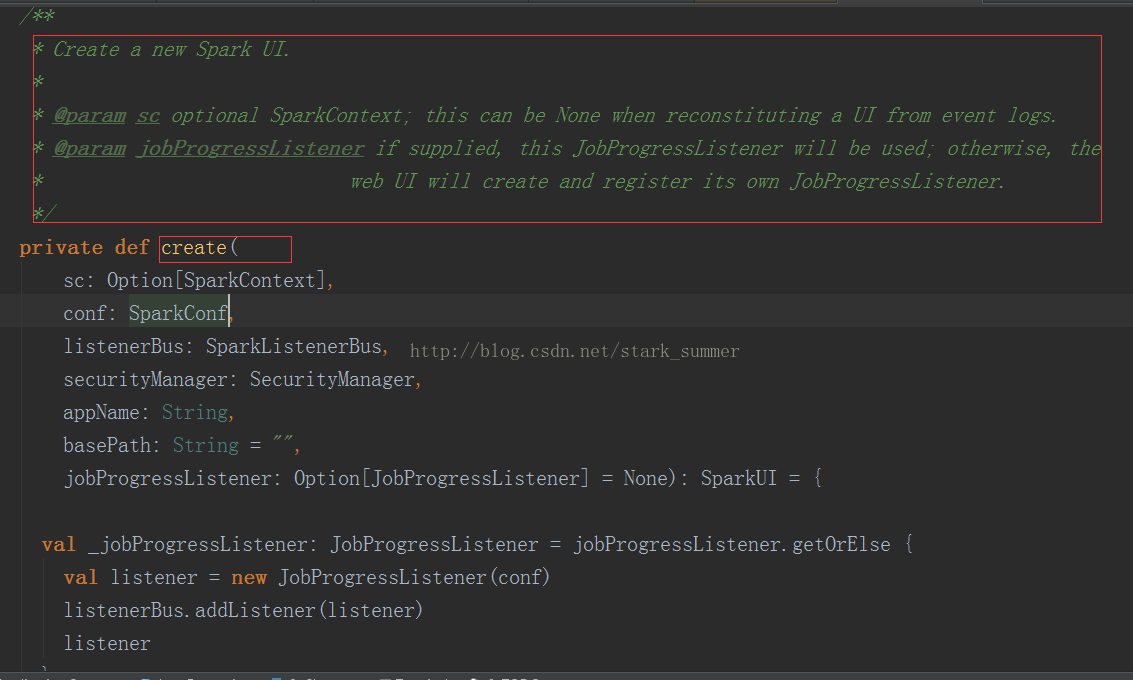
}进入create方法:


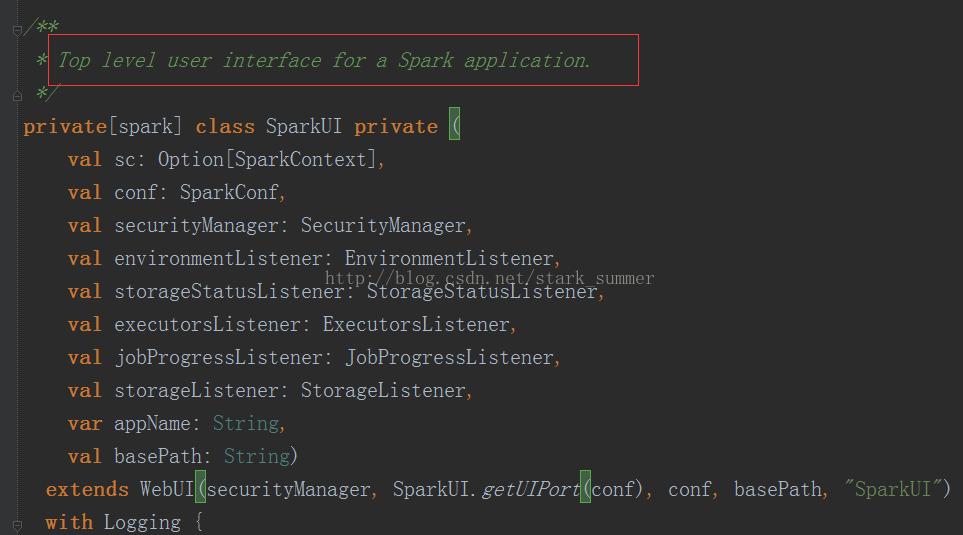
SparkUI 继承了WebUI:

SparkUI的initialize()实现方法:

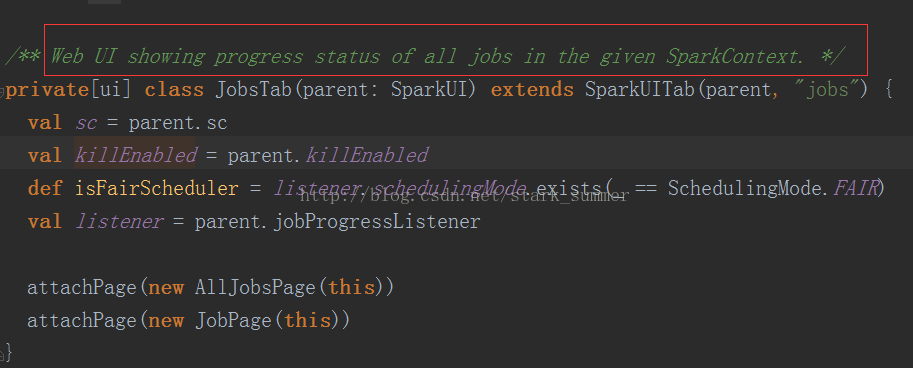
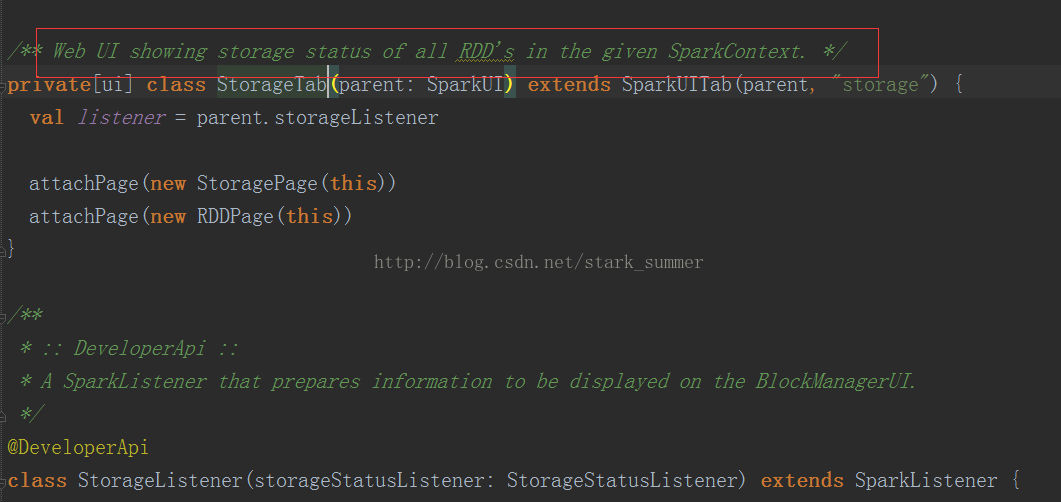
2、stagesTab:

4、EnvironmentTab:

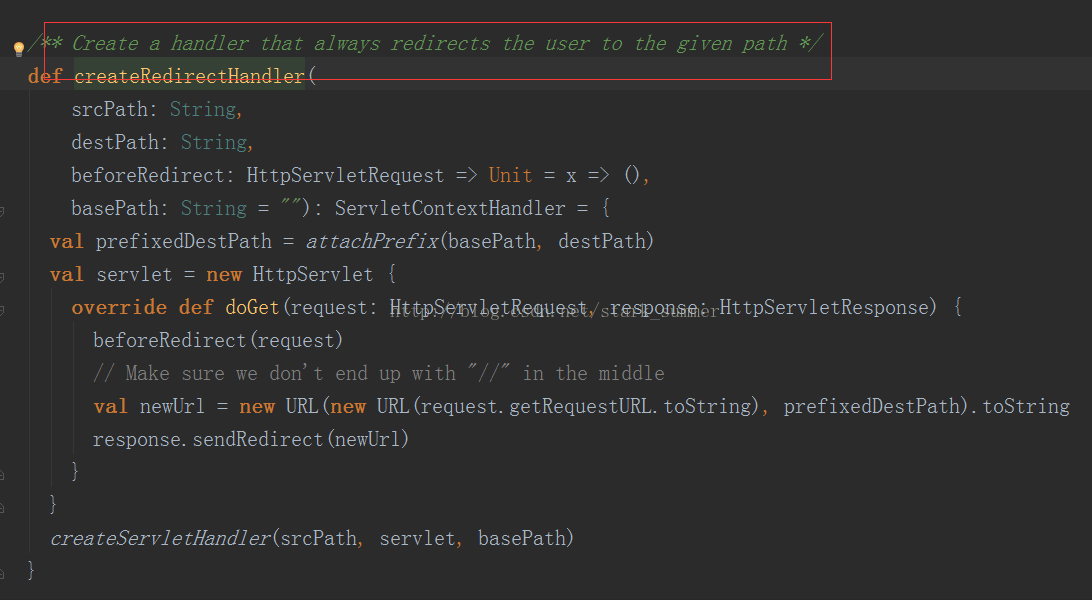
6、createStaticHandler:

当执行完initialize()方法后,我们回到SparkContext 的Initialize the spark UI:

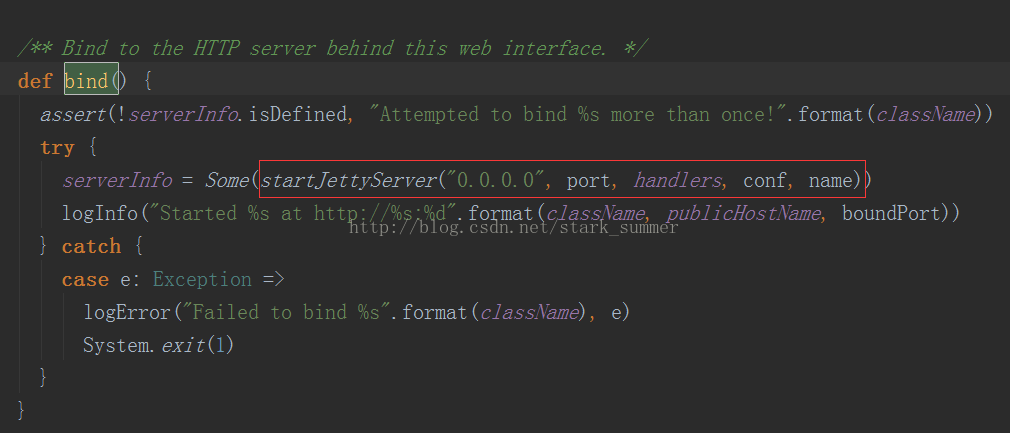
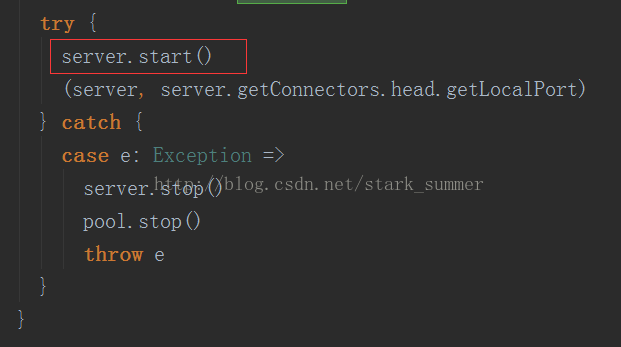
从上面代码可以看出来,启动了端口号为4040的本地JettyServer

上面代码分析:
1、创建ContextHandlerCollection并将handlers设置到ContextHandlerCollection中
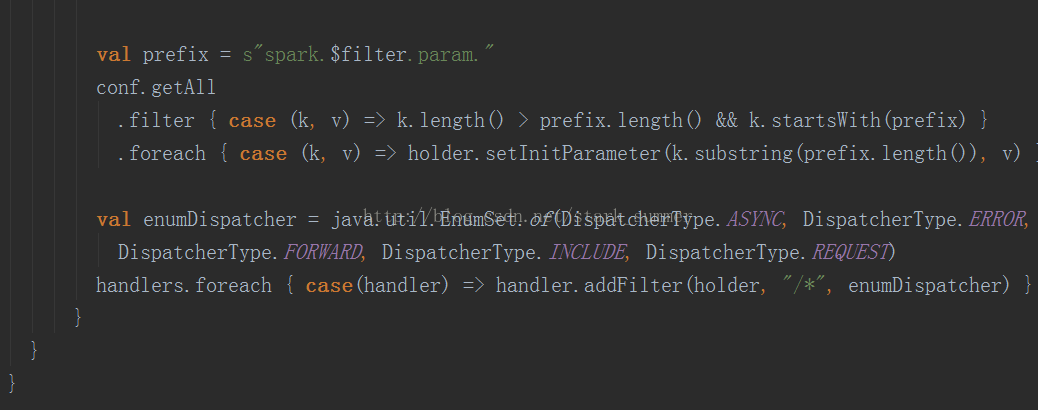
2、增加一个filter:

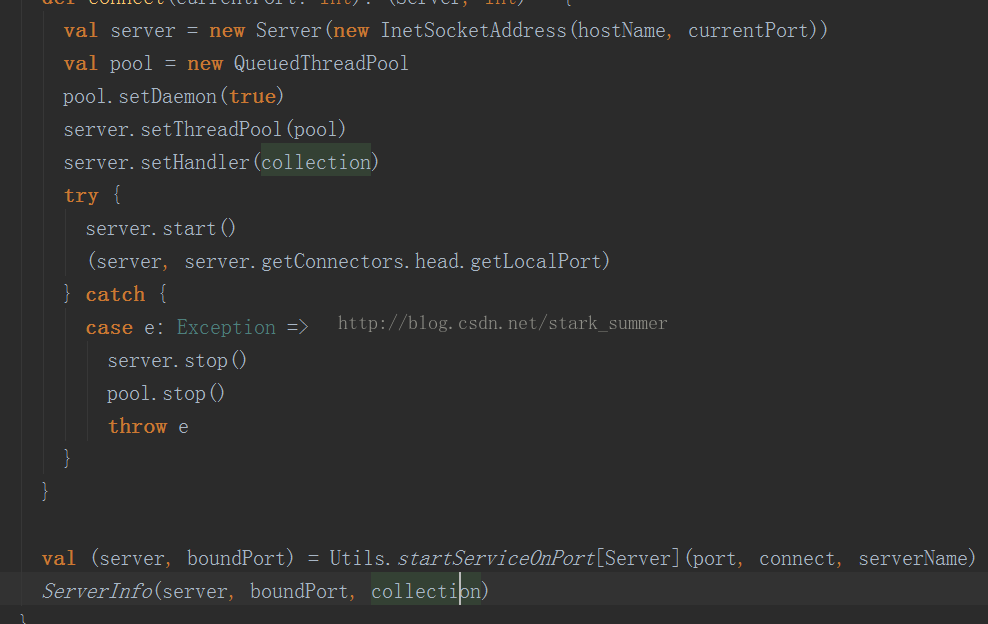
3、创建Jetty Server并绑定端口号并创建一个QueuedThreadPool,设置到Server中:

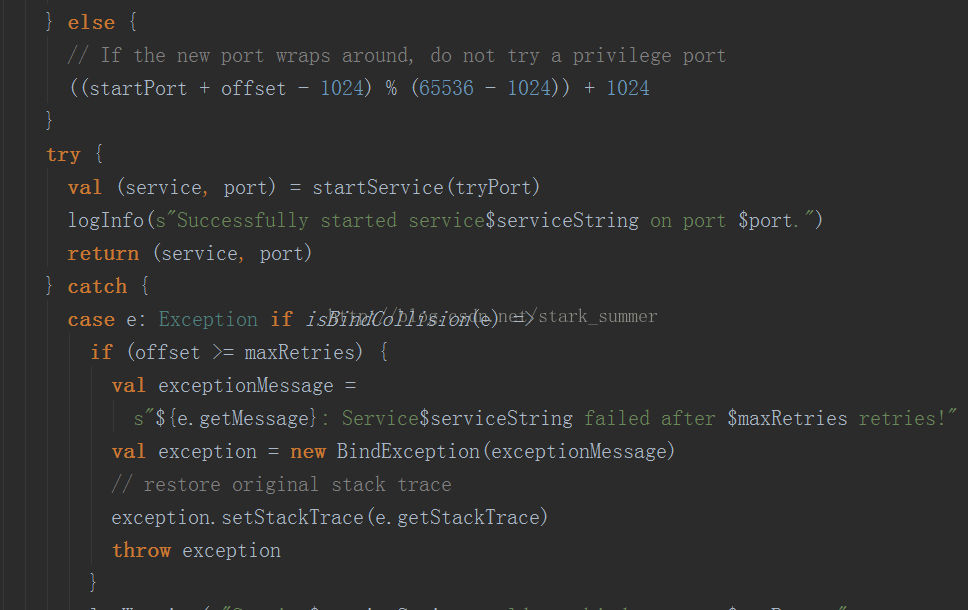
5、试着重试几次启动startServiceOnPort,如果启动失败,就更换新端口号(规则是1+oldPort),重新启动:


到此,相信大家对“spark的Web监控页面是怎样的”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。