жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢUnity ShaderеҗҺеӨ„зҗҶдёӯеҰӮдҪ•е®һзҺ°й«ҳж–ҜжЁЎзіҠпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
д№ӢеүҚеӯҰд№ дәҶжЁЎзіҠзҡ„еҺҹзҗҶд»ҘеҸҠеҹәжң¬зҡ„жЁЎзіҠе®һзҺ°пјҢеҜ№дәҺжё…жҷ°е’ҢжЁЎзіҠиҝҷдёӘе®ҡд№үж„ҹи§үиҝҳжҳҜжҜ”иҫғиҜҙжҳҺй—®йўҳпјҢиҝҷйҮҢеҶҚиҙҙеҮәдёҖдёӢпјҡвҖңжё…жҷ°зҡ„еӣҫзүҮпјҢеҗ„дёӘеғҸзҙ д№Ӣй—ҙдјҡжңүжҳҺжҳҫзҡ„иҝҮжёЎпјҢиҖҢеҰӮжһңеҗ„дёӘеғҸзҙ д№Ӣй—ҙзҡ„е·®и·қдёҚжҳҜеҫҲеӨ§пјҢйӮЈд№ҲеӣҫеғҸе°ұдјҡжЁЎзіҠдәҶвҖқгҖӮйүҙдәҺиҝҷдёӘе®ҡд№үпјҢжҲ‘们е°ұеҸҜд»ҘйҖҡиҝҮд»Јз ҒжқҘе®һзҺ°жЁЎзіҠзҡ„ж•ҲжһңгҖӮд№ӢеүҚUnity Shader-еҗҺеӨ„зҗҶпјҡеқҮеҖјжЁЎзіҠдёӯе®һзҺ°дәҶдёҖдёӘеҹәжң¬зҡ„еқҮеҖјжЁЎзіҠпјҢд№ҹе°ұжҳҜе°ҶдёҖдёӘеғҸзҙ е’Ңе…¶е‘Ёеӣҙзҡ„еғҸзҙ еҸ–е№іеқҮеҖјд»ҺиҖҢиҝӣиЎҢжЁЎзіҠпјҢ并且йҖҡиҝҮиҝӯд»ЈеӨ„зҗҶзҡ„ж–№ејҸпјҢеўһејәдәҶжЁЎзіҠзҡ„ж•ҲжһңгҖӮдҪҶжҳҜпјҢеқҮеҖјжЁЎзіҠз”ұдәҺйҮҮж ·ж¬Ўж•°иҫғе°‘пјҢжҜҸдёӘеғҸзҙ д»ҘеҸҠе…¶е‘ЁеӣҙеғҸзҙ зҡ„жқғеҖјжҳҜзӣёеҗҢзҡ„пјҢжЁЎзіҠеҮәжқҘзҡ„ж•ҲжһңдёҚдҪіпјҢиҖҢеӨҡж¬Ўиҝӯд»ЈеӨ„зҗҶиҷҪ然еҸҜд»ҘеўһејәжЁЎзіҠж•ҲжһңпјҢдҪҶжҳҜиҝӯд»ЈеӨ§еӨ§ең°еўһеҠ дәҶжҖ§иғҪзҡ„ж¶ҲиҖ—пјҢиҷҪ然еңЁеӯҰд№ ж—¶еҸҜд»Ҙз”Ёиҝӯд»ЈжқҘиҫҫеҲ°ж•ҲжһңпјҢдҪҶжҳҜиҰҒе®һйҷ…дҪҝз”Ёзҡ„ж—¶еҖҷпјҢж•ҲзҺҮе°ұдёҚеҫ—дёҚжҲҗдёәжҲ‘们иҖғиҷ‘зҡ„йҮҚиҰҒеӣ зҙ гҖӮжүҖд»ҘпјҢиҝҷдёҖж¬ЎпјҢжҲ‘们жқҘеӯҰд№ дёҖдёӢжӣҙеҠ й«ҳзә§зҡ„жЁЎзіҠж•Ҳжһң-й«ҳж–ҜжЁЎзіҠгҖӮ
й«ҳж–ҜжЁЎзіҠпјҲGaussian BlurпјүпјҢеҸҲеҸ«еҒҡй«ҳж–Ҝе№іж»‘гҖӮй«ҳж–ҜжЁЎзіҠдё»иҰҒзҡ„еҠҹиғҪжҳҜеҜ№еӣҫзүҮиҝӣиЎҢеҠ жқғе№іеқҮзҡ„иҝҮзЁӢпјҢдёҺеқҮеҖјжЁЎзіҠдёӯе‘ЁеӣҙеғҸзҙ еҸ–е№іеқҮеҖјдёҚеҗҢпјҢй«ҳж–ҜжЁЎзіҠиҝӣиЎҢзҡ„жҳҜдёҖдёӘеҠ жқғе№іеқҮж“ҚдҪңпјҢжҜҸдёӘеғҸзҙ зҡ„йўңиүІеҖјйғҪжҳҜз”ұе…¶жң¬иә«е’ҢзӣёйӮ»еғҸзҙ зҡ„йўңиүІеҖјиҝӣиЎҢеҠ жқғе№іеқҮеҫ—еҲ°зҡ„пјҢи¶Ҡйқ иҝ‘еғҸзҙ жң¬иә«пјҢжқғеҖји¶Ҡй«ҳпјҢи¶ҠеҒҸзҰ»еғҸзҙ зҡ„пјҢжқғеҖји¶ҠдҪҺгҖӮиҖҢиҝҷз§ҚжқғеҖјз¬ҰеҗҲжҲ‘们жҜ”иҫғзҶҹжӮүзҡ„дёҖз§Қж•°еӯҰеҲҶеёғ-жӯЈжҖҒеҲҶеёғпјҢеҸҲеҸ«й«ҳж–ҜеҲҶеёғпјҢжүҖд»Ҙиҝҷз§ҚжЁЎзіҠе°ұжҳҜй«ҳж–ҜжЁЎзіҠе•ҰгҖӮ
е…ҲжқҘеӨҚд№ дёҖдёӢжӯЈеӨӘеҲҶеёғпјҢдёҠдёҖж¬Ўеҗ¬иҜҙиҝҷдёӘиҜҚе„ҝеә”иҜҘиҝҳжҳҜеӨ§дәҢж—¶зҡ„гҖҠжҰӮзҺҮдёҺж•°зҗҶз»ҹи®ЎгҖӢиҜҫдёҠгҖӮжӯЈеӨӘеҲҶеёғпјҢеҸҲеҗҚй«ҳж–ҜеҲҶеёғпјҢиҝҷдёӘеҲҶеёғеҮҪж•°е…·жңүеҫҲеӨҡйқһеёёжјӮдә®зҡ„жҖ§иҙЁпјҢдҪҝеҫ—е…¶еңЁиҜёеӨҡйўҶеҹҹйғҪжңүйқһеёёйҮҚиҰҒзҡ„еҪұе“ҚеҠӣгҖӮиҖҢдё”пјҢжӯЈжҖҒеҲҶеёғжҳҜдёҖдёӘжҜ”иҫғиҮӘ然зҡ„еҲҶеёғпјҢеңЁзү№е®ҡжқЎд»¶дёӢпјҢеӨ§йҮҸз»ҹи®ЎзӢ¬з«Ӣзҡ„йҡҸжңәеҸҳйҮҸзҡ„е№іеұҖеҖјзҡ„еҲҶеёғи¶Ӣиҝ‘дәҺжӯЈжҖҒеҲҶеёғпјҢиҝҷд№ҹе°ұжҳҜдј иҜҙдёӯзҡ„дёӯеҝғжһҒйҷҗе®ҡзҗҶгҖӮиҜҙдәҶиҝҷд№ҲеӨҡпјҢеҪ’з»“иө·жқҘе°ұжҳҜдёҖеҸҘиҜқпјҢй«ҳж–ҜеҲҶеёғжҜ”иҫғеҘҪзңӢпјҢжүҖд»ҘжҲ‘们е°ұз”Ёй«ҳж–ҜеҲҶеёғдҪңдёәжҲ‘们иҝӣиЎҢеҠ жқғи®Ўз®—ж—¶зҡ„жқғеҖјеҸӮиҖғгҖӮ
й«ҳж–ҜеҲҶеёғзҡ„е®ҡд№үеҰӮдёӢпјҡ

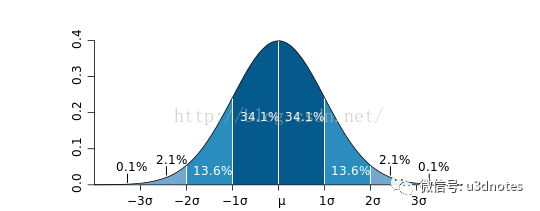
е…¶дёӯОјжҳҜжӯЈжҖҒеҲҶеёғйҡҸжңәеҸҳйҮҸзҡ„еқҮеҖјпјҢд№ҹе°ұжҳҜжңҹжңӣеҖјпјҢд№ҹе°ұжҳҜдёӢеӣҫдёӯxиҪҙдёҠжңҖдёӯй—ҙзҡ„дҪҚзҪ®пјҢйҡҸжңәеҸҳйҮҸеңЁОјдёӨдҫ§еҜ№з§°еҲҶеёғпјҢиҖҢ第дәҢдёӘеҸӮж•°Пғ^2жҳҜиҝҷдёӘйҡҸжңәеҸҳйҮҸзҡ„ж–№е·®пјҢеӣ иҖҢжӯЈжҖҒеҲҶеёғи®°дёәN(Ој,Пғ2 )пјҢз¬ҰеҗҲжӯЈжҖҒеҲҶеёғзҡ„йҡҸжңәеҸҳйҮҸи¶Ҡйқ иҝ‘ОјеҲҷжҰӮзҺҮи¶ҠеӨ§пјҢиҖҢи¶ҠиҝңзҰ»ОјжҰӮзҺҮи¶Ҡе°ҸпјҢПғи¶Ҡе°ҸпјҢеҲҶеёғи¶ҠйӣҶдёӯеңЁОјйҷ„иҝ‘пјҢПғи¶ҠеӨ§пјҢеҲҶеёғи¶ҠеҲҶж•ЈгҖӮиҖҢеҪ“Ој=0пјҢПғ^2=1ж—¶пјҢз§°дёәж ҮеҮҶжӯЈжҖҒеҲҶеёғпјҢи®°дёәN(0,1)гҖӮжӯЈжҖҒеҲҶеёғзҡ„еӣҫеғҸеҰӮдёӢеӣҫжүҖзӨәпјҡ

йӮЈд№ҲпјҢиҝҷдёӘеҲҶеёғе’ҢжҲ‘们зҡ„й«ҳж–ҜжЁЎзіҠжңүд»Җд№Ҳе…ізі»е‘ўпјҹз®ҖеҚ•жқҘиҜҙпјҢжҲ‘们йңҖиҰҒи®©жҲ‘们зҡ„йҮҮж ·з¬ҰеҗҲй«ҳж–ҜеҲҶеёғгҖӮйӮЈд№ҲпјҢжҲ‘们еӨ„зҗҶжҜҸдёӘеғҸзҙ зҡ„ж—¶еҖҷпјҢеғҸзҙ жң¬иә«зҡ„зӮ№е°ұеҜ№еә”зқҖОјеҜ№еә”зҡ„жқғеҖјпјҢиҖҢжҲ‘们иҰҒеңЁеғҸзҙ е‘ЁеӣҙйҮҮж ·пјҢиҝҷдёӘйҮҮж ·зҡ„иҢғеӣҙе°ұеҸҜд»Ҙз”ЁПғиЎЁзӨәпјҢжҜ”еҰӮжҲ‘们зҡ„ж–№е·®дёә1пјҢйӮЈд№ҲжҲ‘们зӣҙжҺҘеҗ‘еӨ–йҮҮдёҖдёӘеғҸзҙ зҡ„еҖјпјҢеҹәжң¬е°ұеҸҜд»ҘиҫҫеҲ°жЁЎзіҠзҡ„ж•ҲжһңдәҶпјӣиҖҢеҰӮжһңж–№е·®дёә0пјҢйӮЈд№ҲОјзӮ№зҡ„жқғеҖјжңҖеӨ§пјҢеҠ жқғе№іеқҮеҗҺд»Қ然дёәеҺҹеғҸзҙ еҖјпјҢзӯүдәҺжІЎжЁЎзіҠпјӣиҖҢж–№е·®еҫҲеӨ§пјҢйӮЈд№ҲйҮҮж ·зҡ„иҢғеӣҙе°ұеҫҲе№ҝпјҢе°ұдјҡжӣҙеҠ жЁЎзіҠгҖӮ
е…ідәҺй«ҳж–ҜжЁЎзіҠпјҢиҝҳжңүдёҖзӮ№пјҢе°ұжҳҜйҮҮж ·зҡ„дёӘж•°пјҢд№ҹе°ұжҳҜдј иҜҙдёӯзҡ„й«ҳж–ҜжЁЎжқҝпјҲй«ҳж–Ҝж ёпјүзҡ„еӨ§е°ҸгҖӮд№ҹе°ұжҳҜжҲ‘们иҰҒеҸ–еҮ дёӘйҮҮж ·зӮ№зҡ„й—®йўҳпјҢОјеҜ№еә”еғҸзҙ зӮ№жң¬иә«пјҢОјВұ1ПғпјҢОјВұ2ПғеҲҶеҲ«д»ЈиЎЁеҗ‘еӨ–1дёӘйҮҮж ·зӮ№пјҢдёӨдёӘйҮҮж ·зӮ№пјҢеҪ“然з”ұдәҺи¶Ҡеҗ‘еӨ–пјҢеҜ№еә”зҡ„жқғеҖји¶Ҡе°ҸпјҢжүҖд»ҘеҗҺйқўзҡ„жҲ‘们еҹәжң¬еҸҜд»ҘдёҚдәҲиҖғиҷ‘пјҢиҝҷйҮҢжҲ‘们е°ұйҮҮз”ЁдёҖдёӘОјпјҢОјВұ1ПғпјҢОјВұ2ПғпјҢОјВұ3ПғдёҖе…ұ7дёӘйҮҮж ·зӮ№дҪңдёәй«ҳж–Ҝй«ҳж–Ҝж ёгҖӮ
е…ідәҺй«ҳж–Ҝж ёзҡ„жқғеҖји®ҫе®ҡпјҢжң¬дәәзңӢдәҶеҘҪеҮ зҜҮж–Үз« д»ҘеҸҠд№ҰзұҚпјҢ然иҖҢжҜҸдёӘй«ҳж–ҜжЁЎзіҠз”Ёзҡ„й«ҳж–Ҝж ёйғҪдёҚеҗҢпјҢиҝҷйҮҢд№ҹжІЎжңүд»Җд№Ҳж ҮеҮҶгҖӮжӯЈеҰӮжҹҗеӣҫеҪўеӯҰеӨ§зүӣиҜҙзҡ„пјҡвҖңеӣҫеҪўеӯҰиҝҷдёңиҘҝпјҢзңӢиө·жқҘжҳҜеҜ№зҡ„пјҢйӮЈе°ұжҳҜеҜ№зҡ„вҖқпјҢдёҚз®ЎжҖҺд№Ҳж ·пјҢжҜ•з«ҹжңҖеҗҺйғҪжҳҜз»ҷдәәзңӢзҡ„пјҢж•ҲжһңжңҖеҘҪи®Ўз®—з®ҖеҚ•жҜ”д»Җд№ҲйғҪејәпјҒдёӢйқўд»Јз ҒйҮҢйқўжҲ‘иҮӘе·ұи®ҫзҪ®дәҶдёҖеҘ—й«ҳж–ҜжқғйҮҚпјҢиҷҪ然зңӢиө·жқҘеұұеҜЁдәҶдёҖзӮ№пјҢдёҚиҝҮж»Ўи¶ізӣёеҠ зӯүдәҺ1е°ұиЎҢе•ҰгҖӮ
еҚ·з§ҜжҳҜдёҖдёӘзҘһеҘҮзҡ„жҰӮеҝөпјҢжңҖиҝ‘зңӢеӣҫеғҸеӨ„зҗҶеҖ’жҳҜз»ҸеёёзңӢеҲ°иҝҷдёӘиҜҚе„ҝпјҢжғіеҲ°дёҠеӯҰзҡ„ж—¶еҖҷд№ҹжІЎжңүжҗһжҮӮиҝҷдёӘдёңиҘҝпјҢдәҺжҳҜејәиҝ«з—ҮеҸ‘дҪңпјҢеҶіе®ҡжҹҘдёҖжҹҘеҚ·з§ҜеҲ°еә•жҖҺд№Ҳи§ЈйҮҠгҖӮеҜ№дәҺеҚ·з§ҜпјҢзҷҫеәҰзҷҫ科дёҠжҳҜиҝҷд№ҲиҜҙзҡ„пјҡеҚ·з§ҜжҳҜйҖҡиҝҮдёӨдёӘеҮҪж•°fе’Ңgз”ҹжҲҗ第дёүдёӘеҮҪж•°зҡ„дёҖз§Қж•°еӯҰз®—еӯҗгҖӮдёҚиҝҮпјҢй«ҳжүӢеңЁж°‘й—ҙпјҢзҹҘд№ҺдёҠеҜ№еҚ·з§Ҝзҡ„и§ЈйҮҠжӣҙеҠ йҖҡдҝ—жҳ“жҮӮпјҢиҝҷйҮҢж‘ҳжҠ„дёҖе°Ҹж®өдёӘдәәи®ӨдёәжңҖдёәзІҫиҫҹзҡ„пјҡ
жҜ”еҰӮиҜҙдҪ зҡ„иҖҒжқҝе‘Ҫд»ӨдҪ е№Іжҙ»пјҢдҪ еҚҙеҲ°жҘјдёӢжү“еҸ°зҗғеҺ»дәҶпјҢеҗҺжқҘиў«иҖҒжқҝеҸ‘зҺ°пјҢд»–йқһеёёж°”ж„ӨпјҢжүҮдәҶдҪ дёҖе·ҙжҺҢпјҲжіЁж„ҸпјҢиҝҷе°ұжҳҜиҫ“е…ҘдҝЎеҸ·пјҢи„үеҶІпјүпјҢдәҺжҳҜдҪ зҡ„и„ёдёҠдјҡжёҗжёҗең°пјҲиҙұиҙұең°пјүйј“иө·жқҘдёҖдёӘеҢ…пјҢдҪ зҡ„и„ёе°ұжҳҜдёҖдёӘзі»з»ҹпјҢиҖҢйј“иө·жқҘзҡ„еҢ…е°ұжҳҜдҪ зҡ„и„ёеҜ№е·ҙжҺҢзҡ„е“Қеә”пјҢеҘҪпјҢиҝҷж ·е°ұе’ҢдҝЎеҸ·зі»з»ҹе»әз«Ӣиө·жқҘж„Ҹд№үеҜ№еә”зҡ„иҒ”зі»гҖӮдёӢйқўиҝҳйңҖиҰҒдёҖдәӣеҒҮи®ҫжқҘдҝқиҜҒи®әиҜҒзҡ„дёҘи°ЁпјҡеҒҮе®ҡдҪ зҡ„и„ёжҳҜзәҝжҖ§ж—¶дёҚеҸҳзі»з»ҹпјҢд№ҹе°ұжҳҜиҜҙпјҢж— и®әд»Җд№Ҳж—¶еҖҷиҖҒжқҝжү“дҪ дёҖе·ҙжҺҢпјҢжү“еңЁдҪ и„ёзҡ„еҗҢдёҖдҪҚзҪ®пјҲиҝҷдјјд№ҺиҰҒжұӮдҪ зҡ„и„ёи¶іеӨҹе…үж»‘пјҢеҰӮжһңдҪ иҜҙдҪ й•ҝдәҶеҫҲеӨҡйқ’жҳҘз—ҳпјҢз”ҡиҮіж•ҙдёӘи„ёзҡ®еӨ„еӨ„иҝһз»ӯеӨ„еӨ„дёҚеҸҜеҜјпјҢйӮЈйҡҫеәҰеӨӘеӨ§дәҶпјҢжҲ‘е°ұж— иҜқеҸҜиҜҙдәҶе“Ҳе“ҲпјүпјҢдҪ зҡ„и„ёдёҠжҖ»жҳҜдјҡеңЁзӣёеҗҢзҡ„ж—¶й—ҙй—ҙйҡ”еҶ…йј“иө·жқҘдёҖдёӘзӣёеҗҢй«ҳеәҰзҡ„еҢ…жқҘпјҢ并且еҒҮе®ҡд»Ҙйј“иө·жқҘзҡ„еҢ…зҡ„еӨ§е°ҸдҪңдёәзі»з»ҹиҫ“еҮәгҖӮеҘҪдәҶпјҢйӮЈд№ҲпјҢдёӢйқўеҸҜд»Ҙиҝӣе…Ҙж ёеҝғеҶ…е®№вҖ”вҖ”еҚ·з§ҜдәҶпјҒ
еҰӮжһңдҪ жҜҸеӨ©йғҪеҲ°ең°дёӢеҺ»жү“еҸ°зҗғпјҢйӮЈд№ҲиҖҒжқҝжҜҸеӨ©йғҪиҰҒжүҮдҪ дёҖе·ҙжҺҢпјҢдёҚиҝҮеҪ“иҖҒжқҝжү“дҪ дёҖе·ҙжҺҢеҗҺпјҢдҪ 5еҲҶй’ҹе°ұж¶ҲиӮҝдәҶпјҢжүҖд»Ҙж—¶й—ҙй•ҝдәҶпјҢдҪ з”ҡиҮіе°ұйҖӮеә”иҝҷз§Қз”ҹжҙ»дәҶвҖҰвҖҰеҰӮжһңжңүдёҖеӨ©пјҢиҖҒжқҝеҝҚж— еҸҜеҝҚпјҢд»Ҙ0.5з§’зҡ„й—ҙйҡ”ејҖе§ӢдёҚй—ҙж–ӯзҡ„жүҮдҪ зҡ„иҝҮзЁӢпјҢиҝҷж ·й—®йўҳе°ұжқҘдәҶпјҢ第дёҖж¬ЎжүҮдҪ йј“иө·жқҘзҡ„еҢ…иҝҳжІЎж¶ҲиӮҝпјҢ第дәҢдёӘе·ҙжҺҢе°ұжқҘдәҶпјҢдҪ и„ёдёҠзҡ„еҢ…е°ұеҸҜиғҪйј“иө·жқҘдёӨеҖҚй«ҳпјҢиҖҒжқҝдёҚж–ӯжүҮдҪ пјҢи„үеҶІдёҚж–ӯдҪңз”ЁеңЁдҪ и„ёдёҠпјҢж•ҲжһңдёҚж–ӯеҸ еҠ дәҶпјҢиҝҷж ·иҝҷдәӣж•Ҳжһңе°ұеҸҜд»ҘжұӮе’ҢдәҶпјҢз»“жһңе°ұжҳҜдҪ и„ёдёҠзҡ„еҢ…зҡ„й«ҳеәҰйҡҸж—¶й—ҙеҸҳеҢ–зҡ„дёҖдёӘеҮҪж•°дәҶпјҲжіЁж„ҸзҗҶи§ЈпјүпјӣеҰӮжһңиҖҒжқҝеҶҚзӢ дёҖзӮ№пјҢйў‘зҺҮи¶ҠжқҘи¶Ҡй«ҳпјҢд»ҘиҮідәҺдҪ йғҪиҫЁеҲ«дёҚжё…ж—¶й—ҙй—ҙйҡ”дәҶпјҢйӮЈд№ҲпјҢжұӮе’Ңе°ұеҸҳжҲҗз§ҜеҲҶдәҶгҖӮеҸҜд»Ҙиҝҷж ·зҗҶи§ЈпјҢеңЁиҝҷдёӘиҝҮзЁӢдёӯзҡ„жҹҗдёҖеӣәе®ҡзҡ„ж—¶еҲ»пјҢдҪ зҡ„и„ёдёҠзҡ„еҢ…зҡ„йј“иө·зЁӢеәҰе’Ңд»Җд№Ҳжңүе…іе‘ўпјҹе’Ңд№ӢеүҚжҜҸж¬Ўжү“дҪ йғҪжңүе…іпјҒдҪҶжҳҜеҗ„ж¬Ўзҡ„иҙЎзҢ®жҳҜдёҚдёҖж ·зҡ„пјҢи¶Ҡж—©жү“зҡ„е·ҙжҺҢпјҢиҙЎзҢ®и¶Ҡе°ҸпјҢжүҖд»Ҙиҝҷе°ұжҳҜиҜҙпјҢжҹҗдёҖж—¶еҲ»зҡ„иҫ“еҮәжҳҜд№ӢеүҚеҫҲеӨҡж¬Ўиҫ“е…Ҙд№ҳд»Ҙеҗ„иҮӘзҡ„иЎ°еҮҸзі»ж•°д№ӢеҗҺзҡ„еҸ еҠ иҖҢеҪўжҲҗжҹҗдёҖзӮ№зҡ„иҫ“еҮәпјҢ然еҗҺеҶҚжҠҠдёҚеҗҢж—¶еҲ»зҡ„иҫ“еҮәзӮ№ж”ҫеңЁдёҖиө·пјҢеҪўжҲҗдёҖдёӘеҮҪж•°пјҢиҝҷе°ұжҳҜеҚ·з§ҜпјҢеҚ·з§Ҝд№ӢеҗҺзҡ„еҮҪж•°е°ұжҳҜдҪ и„ёдёҠзҡ„еҢ…зҡ„еӨ§е°ҸйҡҸж—¶й—ҙеҸҳеҢ–зҡ„еҮҪж•°гҖӮжң¬жқҘдҪ зҡ„еҢ…еҮ еҲҶй’ҹе°ұеҸҜд»Ҙж¶ҲиӮҝпјҢеҸҜжҳҜеҰӮжһңиҝһз»ӯжү“пјҢеҮ дёӘе°Ҹж—¶д№ҹж¶ҲдёҚдәҶиӮҝдәҶпјҢиҝҷйҡҫйҒ“дёҚжҳҜдёҖз§Қе№іж»‘иҝҮзЁӢд№ҲпјҹеҸҚжҳ еҲ°еү‘жЎҘеӨ§еӯҰзҡ„е…¬ејҸдёҠпјҢf(a)е°ұжҳҜ第aдёӘе·ҙжҺҢпјҢg(x-a)е°ұжҳҜ第aдёӘе·ҙжҺҢеңЁxж—¶еҲ»зҡ„дҪңз”ЁзЁӢеәҰпјҢд№ҳиө·жқҘеҶҚеҸ еҠ е°ұokдәҶ
з®ҖеҚ•жқҘиҜҙпјҢеҚ·з§Ҝе°ұжҳҜдёҖдёӘиҝӣиЎҢж•°еӯҰеӨ„зҗҶзҡ„дёҖдёӘз®—еӯҗгҖӮеңЁеӣҫеғҸеӨ„зҗҶдёӯпјҢи®ҫеӣҫеғҸдёәf(x)пјҢжЁЎжқҝg(x)пјҢ然еҗҺеӣҫеғҸеӨ„зҗҶе°ұжҳҜе°ҶжЁЎжқҝg(x)еңЁеӣҫеғҸfдёӯ移еҠЁпјҢжҜҸ移еҠЁеҲ°дёҖдёӘеғҸзҙ дҪҚзҪ®пјҢе°ұжҠҠf(x)дёҺg(x)е®ҡд№үеҹҹзӣёдәӨзҡ„е…ғзҙ иҝӣиЎҢд№ҳз§Ҝ并жұӮе’ҢпјҢеҫ—еҮәж–°зҡ„еӣҫеғҸдёӯзҡ„иҜҘеғҸзҙ зӮ№пјҢеҪ“е…ЁйғЁеғҸзҙ зӮ№ж“ҚдҪңе®ҢжҲҗеҗҺпјҢе°ұеҫ—еҲ°дәҶеҚ·з§ҜеҗҺзҡ„еӣҫеғҸпјҢжЁЎжқҝе°ұжҳҜеҚ·з§Ҝж ёпјҢдёҠж–ҮдёӯжҲ‘们е®ҡд№үзҡ„й«ҳж–Ҝж ёе°ұжҳҜдёҖдёӘеҚ·з§Ҝж ёгҖӮ
дёҠйқўжҲ‘们иҜҙиҝҮй«ҳж–Ҝж ёпјҢжӯЈеёёжқҘзңӢпјҢжҲ‘们еә”иҜҘжҳҜеҸ–еғҸзҙ дёәОјзӮ№пјҢ然еҗҺеғҸзҙ дёҠдёӢе·ҰеҸіеҲҶеҲ«еҸ–дёҖдәӣеғҸзҙ зӮ№дҪңдёәйҮҮж ·зӮ№пјҢ然еҗҺж №жҚ®и·қзҰ»ОјзӮ№зҡ„и·қзҰ»еҲҶеҲ«д№ҳд»Ҙзӣёеә”зҡ„жқғеҖјпјҢдҪңдёәеӨ„зҗҶеҗҺзҡ„иҝҷдёҖзӮ№зҡ„еғҸзҙ еҖјгҖӮдҪҶжҳҜиҝҷж ·еҒҡжңүдёҖдёӘејҠз«ҜпјҢе°ұжҳҜжҲ‘们еңЁеӨ„зҗҶжҜҸдёӘеғҸзҙ зӮ№зҡ„ж—¶еҖҷпјҢйңҖиҰҒиҝӣиЎҢеӨ§йҮҸзҡ„йҮҮж ·и®Ўз®—пјҢйңҖиҰҒеғҸзҙ зӮ№д»ҘеҸҠеғҸзҙ зӮ№е‘ЁеӣҙеҮ еңҲзҡ„йҮҮж ·зӮ№жүҚиғҪе°Ҷдёӯй—ҙеғҸзҙ е‘ЁеӣҙжүҖжңүзҡ„еғҸзҙ иҝӣиЎҢеҠ жқғе№іеқҮгҖӮиҖҢиҝҷж ·зҡ„ж“ҚдҪңжҳҜйҖҗеғҸзҙ и®Ўз®—зҡ„пјҢжӣҙеҸҜжҖ•зҡ„жҳҜпјҢиҝҷз§Қж•ҲжһңжҳҜе…ЁеұҸ幕еҗҺеӨ„зҗҶж•ҲжһңпјҒпјҒеҒҮи®ҫеұҸ幕еҲҶиҫЁзҺҮжҳҜM*NпјҢжҲ‘们зҡ„й«ҳж–Ҝж ёеӨ§е°ҸжҳҜm*nпјҢйӮЈд№ҲиҝӣиЎҢдёҖж¬ЎеҗҺеӨ„зҗҶзҡ„ж—¶й—ҙеӨҚжқӮеәҰдёәOпјҲM*N*m*nпјүгҖӮ
жңүд»Җд№ҲеҘҪеҠһжі•иҝӣиЎҢдјҳеҢ–еҗ—пјҹ
й«ҳж–ҜжЁЎзіҠе°ұжҳҜдёҖдёӘеҚ·з§Ҝж“ҚдҪңпјҢиҖҢиҝҷдёӘж“ҚдҪңжҳҜдёҖдёӘзәҝжҖ§ж“ҚдҪңпјҢжҚўеҸҘиҜқиҜҙиҝҷдёӘзі»з»ҹжҳҜдёҖдёӘзәҝжҖ§зі»з»ҹгҖӮжүҖи°“зәҝжҖ§зі»з»ҹжҳҜдёҖдёӘзі»з»ҹзҡ„иҫ“е…Ҙе’Ңиҫ“еҮәжҳҜзәҝжҖ§е…ізі»пјҢе°ұжҳҜиҜҙж•ҙдёӘзі»з»ҹеҸҜд»ҘжӢҶеҲҶжҲҗеӨҡдёӘж— е…ізҡ„зӢ¬з«ӢеҸҳеҢ–пјҢиҖҢж•ҙдёӘзі»з»ҹе°ұжҳҜиҝҷдәӣеҸҳеҢ–зҡ„зҙҜеҠ гҖӮжҜ”еҰӮдёҖдёӘзі»з»ҹпјҢиҫ“е…Ҙx1(t)дә§з”ҹиҫ“еҮәy1(t)пјҢиЎЁзӨәдёәx1(t)->y1(t)пјҢиҖҢеҸҰдёҖдёӘиҫ“е…Ҙx2(t)дә§з”ҹиҫ“еҮәy2(t)еҚіx2(t)->y2(t)гҖӮиҝҷдёӘзі»з»ҹжҳҜзәҝжҖ§зҡ„пјҢеҪ“дё”д»…еҪ“x1(t)+x2(t)->y1(t)+y2(t)гҖӮ
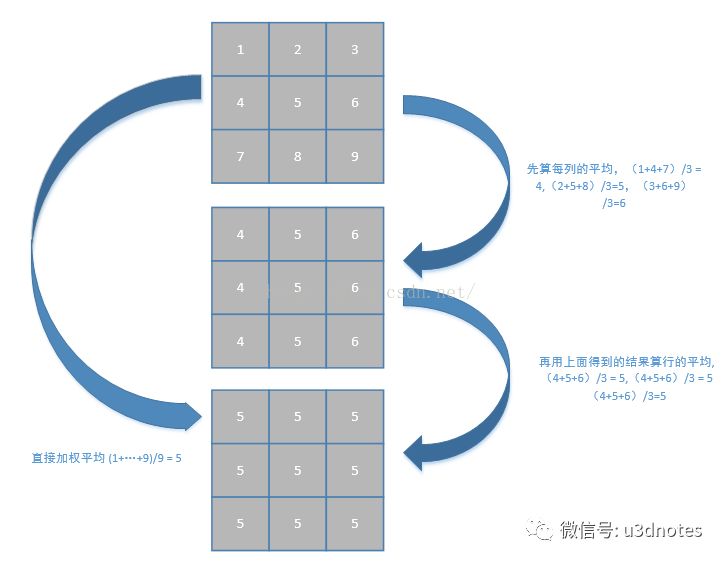
жҲ‘з”»дәҶдёҖдёӘз®ҖеҚ•зҡ„з®—е№іеқҮж•°зҡ„еӣҫзӨәпјҢеёҢжңӣеҸҜд»Ҙи§ЈйҮҠжё…жҘҡиҝҷж ·зҡ„й—®йўҳпјҡ

д»ҺдёҠйқўзҡ„еӣҫдёӯжҲ‘们зңӢеҮәпјҢзӣҙжҺҘи®Ўз®—ж•ҙдёӘзҡ„е№іеқҮж•°пјҢе’Ңе…Ҳи®Ўз®—жЁӘеҗ‘зҡ„е№іеқҮпјҢеҶҚи®Ўз®—з«–еҗ‘зҡ„е№іеқҮпјҢеҫ—еҲ°зҡ„з»“жһңжҳҜзӣёеҗҢзҡ„пјҢд№ҹе°ұжҳҜиҜҙдёӨиҖ…жҳҜзӯүд»·зҡ„пјҲжіЁж„ҸпјҢжң¬еӣҫеҸӘжҳҜдёҖдёӘзұ»жҜ”пјҢ并дёҚд»ЈиЎЁй«ҳж–ҜжЁЎзіҠзҡ„еҺҹзҗҶпјҢиҜҒжҳҺзәҝжҖ§зі»з»ҹеҸҜд»ҘжӢҶеҲҶжҲҗеӨҡдёӘзӢ¬з«Ӣзҡ„ж“ҚдҪңпјҢжҲ–иҖ…е“ӘдҪҚй«ҳдәәжңүжӣҙеҘҪзҡ„иҜҒжҳҺж–№ејҸд№ҹеҸҜд»ҘжҢҮзӮ№е°ҸејҹдёҖдёӢпјүгҖӮ
жҲ‘们зҡ„й«ҳж–ҜжЁЎзіҠж“ҚдҪңпјҢеҰӮжһңж•ҙдёӘеӣҫеғҸиҝӣиЎҢйҮҮж ·пјҢйӮЈд№ҲдјҡиҝӣиЎҢM*N*m*nж¬ЎйҮҮж ·ж“ҚдҪңпјҢиҖҢеҰӮжһңжҳҜе…ҲжЁӘеҗ‘пјҢеҶҚз«–еҗ‘пјҢйӮЈд№ҲжҲ‘们еңЁжЁӘеҗ‘ж–№еҗ‘йңҖиҰҒM*m*nж¬ЎйҮҮж ·ж“ҚдҪңпјҢиҖҢеңЁз«–еҗ‘ж–№еҗ‘йңҖиҰҒN*m*nж¬ЎйҮҮж ·ж“ҚдҪңпјҢжҖ»е…ұзҡ„ж—¶й—ҙеӨҚжқӮеәҰе°ұжҳҜO((M+N)*m*n)гҖӮд»ҺM*NйҷҚеҲ°M+NпјҢдёҖиҲ¬ең°пјҢMе’ҢNдёәеұҸ幕еҲҶиҫЁзҺҮпјҢжҜ”еҰӮ1024*768пјҢйӮЈд№ҲпјҢиҝҷж ·дёҖдёӘж“ҚдҪңе°ұеӨ§еӨ§йҷҚдҪҺдәҶж—¶й—ҙеӨҚжқӮеәҰпјҒпјҒпјҒдёҚиҝҮйңҖиҰҒдёҖзӮ№зӮ№з©әй—ҙдҪңдёәдёӯй—ҙз»“жһңзҡ„зј“еӯҳпјҢдёҚиҝҮиҝҷзӮ№зј“еӯҳеҜ№дәҺжҖ§иғҪзҡ„дјҳеҢ–иҝҳжҳҜеҫҲеҖјеҫ—зҡ„гҖӮ
жүҜдәҶиҝҷд№Ҳд№…зҡ„зҗҶи®әпјҢз»ҲдәҺиҰҒејҖе§ӢеҶҷд»Јз ҒдәҶпјҢиҝҷйҮҢдёҚеӨҡиҜҙпјҢзӣҙжҺҘдёҠеёҰжңүжіЁйҮҠзҡ„д»Јз ҒдәҶгҖӮ
shaderйғЁеҲҶпјҡ
Shader "Custom/GaussianBlur"
{
Properties
{
_MainTex("Base (RGB)", 2D) = "white" {}
}
//йҖҡиҝҮCGINCLUDEжҲ‘们еҸҜд»Ҙйў„е®ҡд№үдёҖдәӣдёӢйқўеңЁPassдёӯз”ЁеҲ°зҡ„structд»ҘеҸҠеҮҪж•°пјҢ
//иҝҷж ·еңЁpassдёӯеҸӘйңҖиҰҒи®ҫзҪ®жёІжҹ“зҠ¶жҖҒд»ҘеҸҠи°ғз”ЁеҮҪж•°,shaderжӣҙеҠ з®ҖжҙҒжҳҺдәҶ
CGINCLUDE
#include "UnityCG.cginc"
//blurз»“жһ„дҪ“пјҢд»Һblurзҡ„vertеҮҪж•°дј йҖ’еҲ°fragеҮҪж•°зҡ„еҸӮж•°
struct v2f_blur
{
float4 pos : SV_POSITION; //йЎ¶зӮ№дҪҚзҪ®
float2 uv : TEXCOORD0; //зә№зҗҶеқҗж Ү
float4 uv01 : TEXCOORD1; //дёҖдёӘvector4еӯҳеӮЁдёӨдёӘзә№зҗҶеқҗж Ү
float4 uv23 : TEXCOORD2; //дёҖдёӘvector4еӯҳеӮЁдёӨдёӘзә№зҗҶеқҗж Ү
float4 uv45 : TEXCOORD3; //дёҖдёӘvector4еӯҳеӮЁдёӨдёӘзә№зҗҶеқҗж Ү
};
//shaderдёӯз”ЁеҲ°зҡ„еҸӮж•°
sampler2D _MainTex;
//XX_TexelSizeпјҢXXзә№зҗҶзҡ„еғҸзҙ зӣёе…іеӨ§е°ҸwidthпјҢheightеҜ№еә”зә№зҗҶзҡ„еҲҶиҫЁзҺҮпјҢx = 1/width, y = 1/height, z = width, w = height
float4 _MainTex_TexelSize;
//з»ҷдёҖдёӘoffsetпјҢиҝҷдёӘoffsetеҸҜд»ҘеңЁеӨ–йқўи®ҫзҪ®пјҢжҳҜжҲ‘们и®ҫзҪ®жЁӘеҗ‘е’Ңз«–еҗ‘blurзҡ„е…ій”®еҸӮж•°
float4 _offsets;
//vertex shader
v2f_blur vert_blur(appdata_img v)
{
v2f_blur o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
//uvеқҗж Ү
o.uv = v.texcoord.xy;
//и®Ўз®—дёҖдёӘеҒҸ移еҖјпјҢoffsetеҸҜиғҪжҳҜпјҲ0пјҢ1пјҢ0пјҢ0пјүд№ҹеҸҜиғҪжҳҜпјҲ1пјҢ0пјҢ0пјҢ0пјүиҝҷж ·е°ұиЎЁзӨәдәҶжЁӘеҗ‘жҲ–иҖ…з«–еҗ‘еҸ–еғҸзҙ е‘Ёеӣҙзҡ„зӮ№
_offsets *= _MainTex_TexelSize.xyxy;
//з”ұдәҺuvеҸҜд»ҘеӯҳеӮЁ4дёӘеҖјпјҢжүҖд»ҘдёҖдёӘuvдҝқеӯҳдёӨдёӘvectorеқҗж ҮпјҢ_offsets.xyxy * float4(1,1,-1,-1)еҸҜиғҪиЎЁзӨә(0,1,0-1)пјҢиЎЁзӨәеғҸзҙ дёҠдёӢдёӨдёӘ
//еқҗж ҮпјҢд№ҹеҸҜиғҪжҳҜ(1,0,-1,0)пјҢиЎЁзӨәеғҸзҙ е·ҰеҸідёӨдёӘеғҸзҙ зӮ№зҡ„еқҗж ҮпјҢдёӢйқў*2.0пјҢ*3.0еҗҢзҗҶ
o.uv01 = v.texcoord.xyxy + _offsets.xyxy * float4(1, 1, -1, -1);
o.uv23 = v.texcoord.xyxy + _offsets.xyxy * float4(1, 1, -1, -1) * 2.0;
o.uv45 = v.texcoord.xyxy + _offsets.xyxy * float4(1, 1, -1, -1) * 3.0;
return o;
}
//fragment shader
fixed4 frag_blur(v2f_blur i) : SV_Target
{
fixed4 color = fixed4(0,0,0,0);
//е°ҶеғҸзҙ жң¬иә«д»ҘеҸҠеғҸзҙ е·ҰеҸіпјҲжҲ–иҖ…дёҠдёӢпјҢеҸ–еҶідәҺvertex shaderдј иҝӣжқҘзҡ„uvеқҗж ҮпјүеғҸзҙ еҖјзҡ„еҠ жқғе№іеқҮ
color += 0.4 * tex2D(_MainTex, i.uv);
color += 0.15 * tex2D(_MainTex, i.uv01.xy);
color += 0.15 * tex2D(_MainTex, i.uv01.zw);
color += 0.10 * tex2D(_MainTex, i.uv23.xy);
color += 0.10 * tex2D(_MainTex, i.uv23.zw);
color += 0.05 * tex2D(_MainTex, i.uv45.xy);
color += 0.05 * tex2D(_MainTex, i.uv45.zw);
return color;
}
ENDCG
//ејҖе§ӢSubShader
SubShader
{
//ејҖе§ӢдёҖдёӘPass
Pass
{
//еҗҺеӨ„зҗҶж•ҲжһңдёҖиҲ¬йғҪжҳҜиҝҷеҮ дёӘзҠ¶жҖҒ
ZTest Always
Cull Off
ZWrite Off
Fog{ Mode Off }
//дҪҝз”ЁдёҠйқўе®ҡд№үзҡ„vertexе’Ңfragment shader
CGPROGRAM
#pragma vertex vert_blur
#pragma fragment frag_blur
ENDCG
}
}
//еҗҺеӨ„зҗҶж•ҲжһңдёҖиҲ¬дёҚз»ҷfallbackпјҢеҰӮжһңдёҚж”ҜжҢҒпјҢдёҚжҳҫзӨәеҗҺеӨ„зҗҶеҚіеҸҜ
}c#йғЁеҲҶпјҡ
using UnityEngine;
using System.Collections;
//зј–иҫ‘зҠ¶жҖҒдёӢд№ҹиҝҗиЎҢ
[ExecuteInEditMode]
//继жүҝиҮӘPostEffectBase
public class GaussianBlur : PostEffectBase
{
//жЁЎзіҠеҚҠеҫ„
public float BlurRadius = 1.0f;
//йҷҚеҲҶиҫЁзҺҮ
public int downSample = 2;
//иҝӯд»Јж¬Ўж•°
public int iteration = 1;
void OnRenderImage(RenderTexture source, RenderTexture destination)
{
if (_Material)
{
//з”іиҜ·RenderTextureпјҢRTзҡ„еҲҶиҫЁзҺҮжҢүз…§downSampleйҷҚдҪҺ
RenderTexture rt1 = RenderTexture.GetTemporary(source.width >> downSample, source.height >> downSample, 0, source.format);
RenderTexture rt2 = RenderTexture.GetTemporary(source.width >> downSample, source.height >> downSample, 0, source.format);
//зӣҙжҺҘе°ҶеҺҹеӣҫжӢ·иҙқеҲ°йҷҚеҲҶиҫЁзҺҮзҡ„RTдёҠ
Graphics.Blit(source, rt1);
//иҝӣиЎҢиҝӯд»Јй«ҳж–ҜжЁЎзіҠ
for(int i = 0; i < iteration; i++)
{
//第дёҖж¬Ўй«ҳж–ҜжЁЎзіҠпјҢи®ҫзҪ®offsetsпјҢз«–еҗ‘жЁЎзіҠ
_Material.SetVector("_offsets", new Vector4(0, BlurRadius, 0, 0));
Graphics.Blit(rt1, rt2, _Material);
//第дәҢж¬Ўй«ҳж–ҜжЁЎзіҠпјҢи®ҫзҪ®offsetsпјҢжЁӘеҗ‘жЁЎзіҠ
_Material.SetVector("_offsets", new Vector4(BlurRadius, 0, 0, 0));
Graphics.Blit(rt2, rt1, _Material);
}
//е°Ҷз»“жһңиҫ“еҮә
Graphics.Blit(rt1, destination);
//йҮҠж”ҫз”іиҜ·зҡ„дёӨеқ—RenderBufferеҶ…е®№
RenderTexture.ReleaseTemporary(rt1);
RenderTexture.ReleaseTemporary(rt2);
}
}
}жіЁж„ҸпјҢиҝҷйҮҢзҡ„GaussianBlur继жүҝдәҶPostEffectBaseзұ»гҖӮиҜҘзұ»еңЁд№ӢеүҚзҡ„ж–Үз« гҖҠUnityShader-еҗҺеӨ„зҗҶ:з®ҖеҚ•дә®еәҰеҜ№жҜ”еәҰйҘұе’ҢеәҰи°ғж•ҙгҖӢдёӯжңүе®Ңж•ҙзҡ„е®һзҺ°пјҢиҝҷйҮҢе°ұдёҚиҙҙеҮәд»Јз ҒдәҶгҖӮ
е…¶е®һGaussianBlurе’ҢдёҠдёҖзҜҮж–Үз« дёӯзҡ„SimpleBlurEffectеҹәжң¬дёҖиҮҙпјҢж”№еҸҳзҡ„ең°ж–№е°ұеңЁдәҺжҲ‘们йңҖиҰҒдёӨйҒҚй«ҳж–ҜжЁЎзіҠпјҢиҝҷдёӨйҒҚжЁЎзіҠеҲҶеҲ«жҳҜй’ҲеҜ№з«–еҗ‘е’ҢжЁӘеҗ‘иҝӣиЎҢжЁЎзіҠзҡ„пјҢеҢәеҲ«е’Ңи®ҫзҪ®е°ұеңЁдәҺoffsetзҡ„и®ҫзҪ®гҖӮе…¶е®һд№ҹеҸҜд»ҘеҲҶеҲ«дҪҝз”ЁдёӨдёӘдёҚеҗҢзҡ„passеҲҶеҲ«дҪңдёәhorizontalе’Ңverticalж–№еҗ‘зҡ„жЁЎзіҠпјҢдёҚиҝҮиҝҷж ·д»Јз ҒжңүеҶ—дҪҷпјҢжүҖд»ҘиҝҳжҳҜз”Ёиҝҷз§ҚжҜ”иҫғвҖңдјҳйӣ…вҖқзҡ„ж–№ејҸе®һзҺ°дәҶгҖӮ
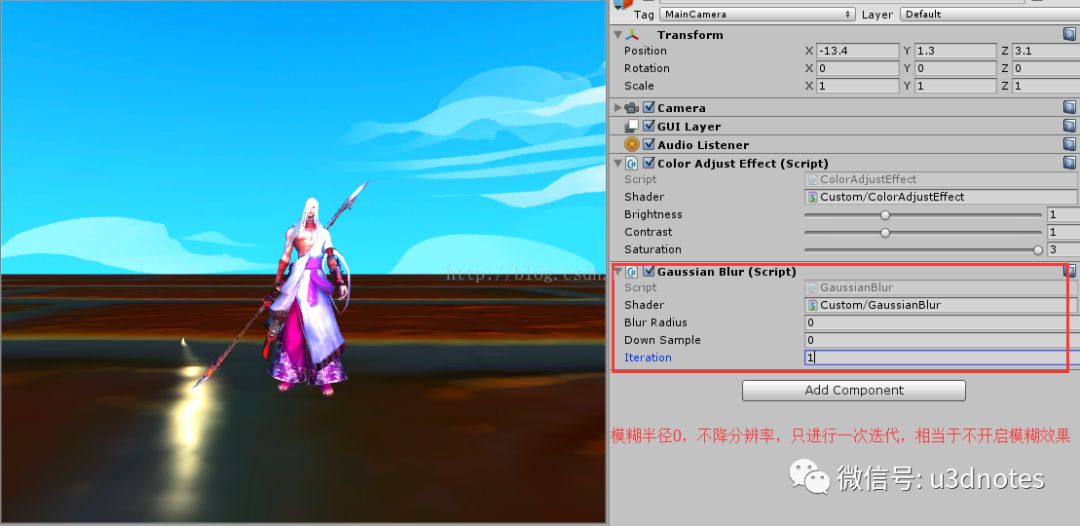
жҲ‘们еңЁMainCameraдёҠжҢӮеңЁGaussianBlurи„ҡжң¬пјҢ然еҗҺжҠҠGaussianBlur.shaderиөӢз»ҷshaderж§ҪпјҢе°ұеҸҜд»ҘзңӢеҲ°жЁЎзіҠзҡ„ж•ҲжһңдәҶгҖӮ
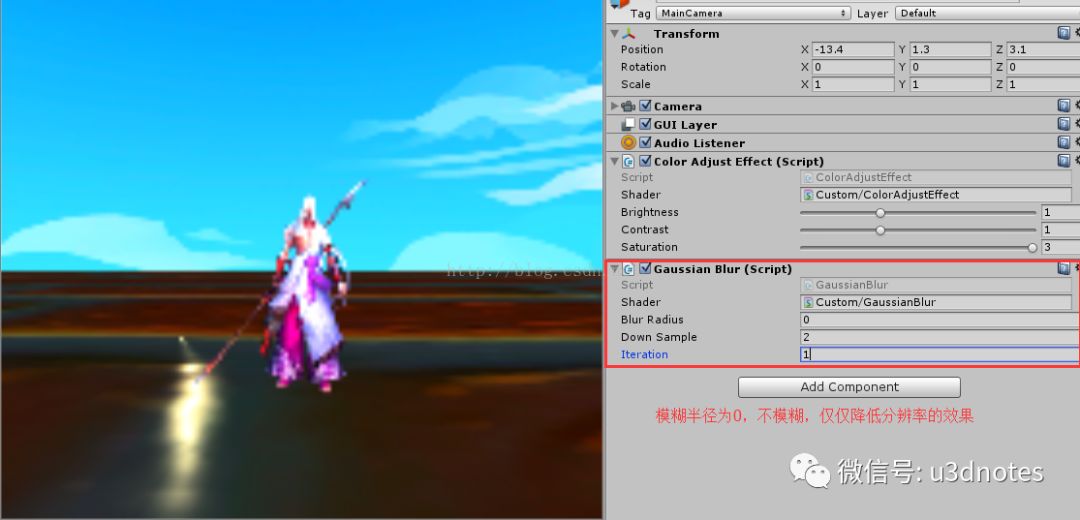
йҰ–е…ҲзңӢдёҖдёӢеҺҹеӣҫж•ҲжһңпјҢеҰӮжһңдёҚйңҖиҰҒеҗҺеӨ„зҗҶпјҢзӣҙжҺҘе…іжҺүеҗҺеӨ„зҗҶжҺ§д»¶жңҖеҘҪпјҢеӣ дёәGraphic.Blitзӯүж“ҚдҪңд№ҹжҳҜеҫҲиҙ№зҡ„ж“ҚдҪңгҖӮдёҚиҝҮиҝҷйҮҢдёәдәҶжј”зӨәпјҢзӣҙжҺҘжЁЎзіҠеҚҠеҫ„дёә0пјҢдёҚйҷҚеҲҶиҫЁзҺҮпјҢиҝӯд»Ј1ж¬ЎпјҢеҚіеҸҜжҳҫзӨәжё…жҷ°зҡ„еҺҹеӣҫж•Ҳжһңпјҡ

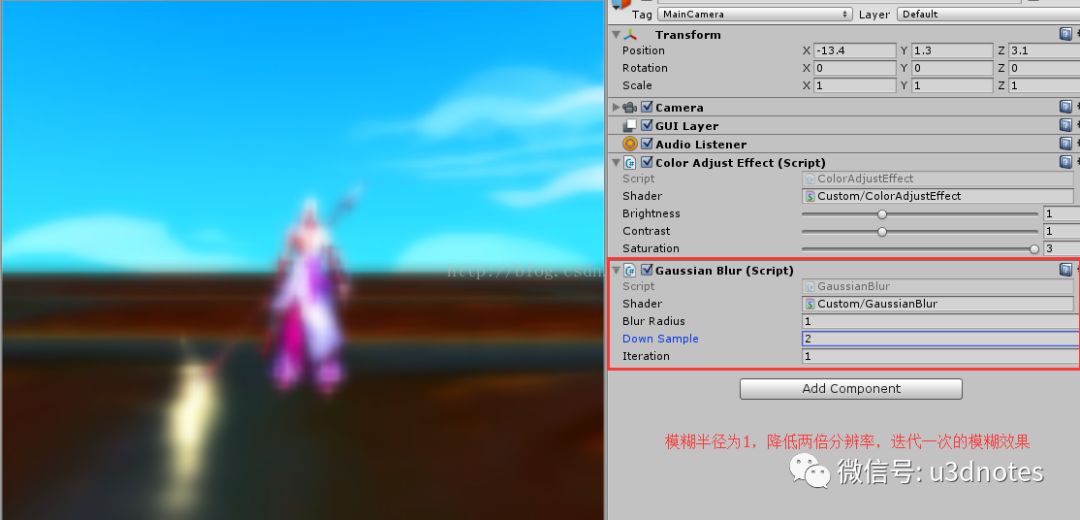
еҪ“жЁЎзіҠеҚҠеҫ„и®ҫдёә1пјҢеҲҶиҫЁзҺҮйҷҚдҪҺдёә1/2пјҢиҝӯд»Ј1ж¬ЎпјҢиҪ»еҫ®зҡ„жЁЎзіҠж•Ҳжһңпјҡ

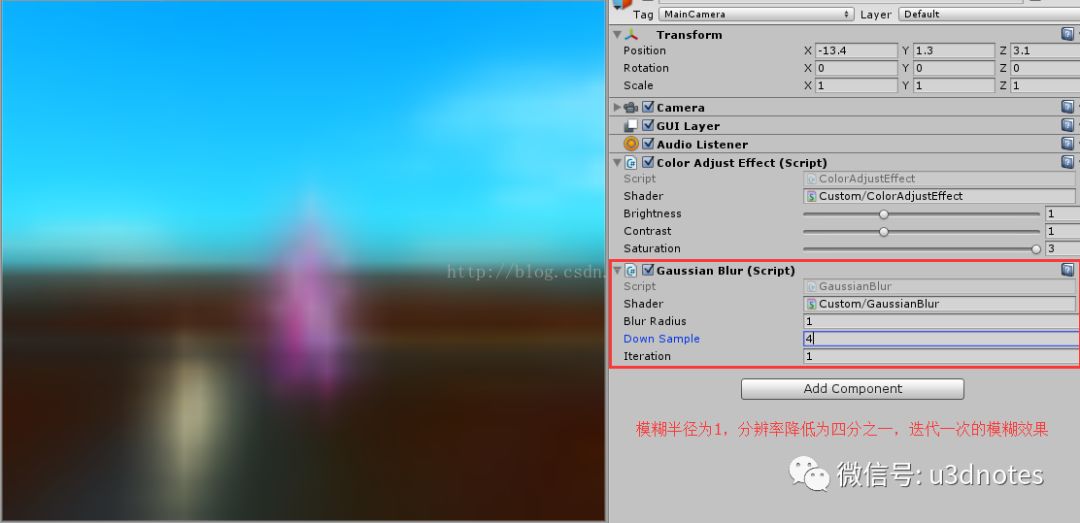
жЁЎзіҠеҚҠеҫ„дёә1пјҢеҲҶиҫЁзҺҮе°Ҷдёә1/4пјҢиҝӯд»ЈдёҖж¬ЎпјҢжӣҙеҠ жЁЎзіҠзҡ„ж•Ҳжһңпјҡ

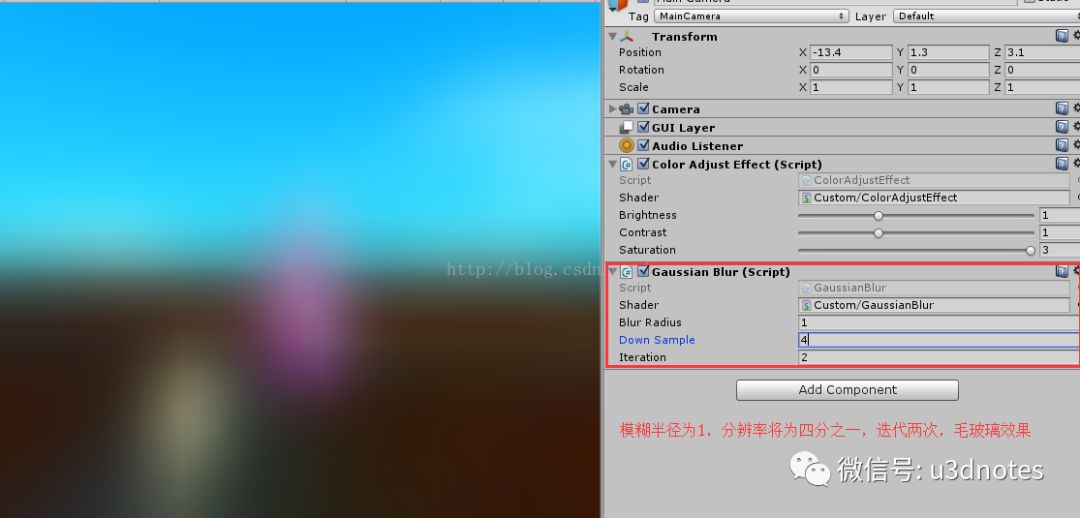
жЁЎзіҠеҚҠеҫ„дёә1пјҢеҲҶиҫЁзҺҮе°Ҷдёә1/4пјҢиҝӯд»ЈдёӨж¬ЎпјҢеҸҜд»ҘиҫҫеҲ°дёӢеӣҫиҝҷз§ҚжҜӣзҺ»з’ғж•ҲжһңпјҲPSпјҢиҝҷз§Қж•ҲжһңеңЁжңҖиҝ‘ж–°еҮәзҡ„гҖҠеӨ©дёӢгҖӢжүӢжёёйҮҢйқўпјҢзӮ№еҮ»з•ҢйқўеҗҺпјҢеұҸ幕иғҢжҷҜе°ұдјҡеҸҳжҲҗзұ»дјјзҡ„ж•Ҳжһңпјүпјҡ

йҖҡиҝҮдёҠйқўзҡ„еӣҫзүҮжҲ‘们зңӢеҲ°пјҢе…¶е®һйҷҚдҪҺеҲҶиҫЁзҺҮеҜ№жҲ‘们зҡ„й«ҳж–ҜжЁЎзіҠж•ҲжһңжңүеҫҲеӨ§зҡ„жҸҗеҚҮгҖӮе…¶е®һйҷҚеҲҶиҫЁзҺҮзҡ„йӮЈдёӘж“ҚдҪңжң¬иә«е°ұжҳҜдёҖдёӘзұ»дјјжЁЎзіҠзҡ„ж•ҲжһңпјҢиҝҷз§Қж•ҲжһңеңЁжҲ‘们жғіиҰҒжё…жҷ°зҡ„еӣҫзүҮж—¶зңӢиө·жқҘдјҡзү№еҲ«иӣӢз–јпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

дҪҶжҳҜпјҢеҰӮжһңдёҚжғіиҰҒжё…жҷ°зҡ„еӣҫзүҮпјҢйҷҚеҲҶиҫЁзҺҮеҸҚеҖ’и®©жҲ‘们зҡ„жЁЎзіҠж•ҲжһңжӣҙеҘҪгҖӮиҖҢдё”пјҢжңҖжңҖйҮҚиҰҒзҡ„жҳҜпјҢйҷҚеҲҶиҫЁзҺҮд№ӢеҗҺпјҢpixel shaderйҮҮж ·дјҡеӨ§еӨ§йҷҚдҪҺпјҢиҝҷеҜ№жҲ‘们зҡ„ж•ҲзҺҮдјҡжңүеҫҲеӨ§зҡ„жҸҗеҚҮгҖӮ
й«ҳж–ҜжЁЎзіҠзҡ„ж•ҲжһңжӣҙеҠ е№іж»‘пјҢжІЎжңүз®ҖеҚ•зҡ„еқҮеҖјжЁЎзіҠйӮЈз§Қ"иҝ‘и§Ҷзңј"жҲ–иҖ…еғҸзҙ еқ—зҡ„ж„ҹи§үпјҢдёӢйқўзңӢдёҖдёӢй«ҳж–ҜжЁЎзіҠе’ҢдёҠдёҖзҜҮж–Үз« дёӯзҡ„з®ҖеҚ•еқҮеҖјжЁЎзіҠзҡ„еҜ№жҜ”пјҡ

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңUnity ShaderеҗҺеӨ„зҗҶдёӯеҰӮдҪ•е®һзҺ°й«ҳж–ҜжЁЎзіҠвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ