本篇文章给大家分享的是有关如何从线条艺术到DIY实现一个网状体Net的js库,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
今天无意中看到一个可视化作品:
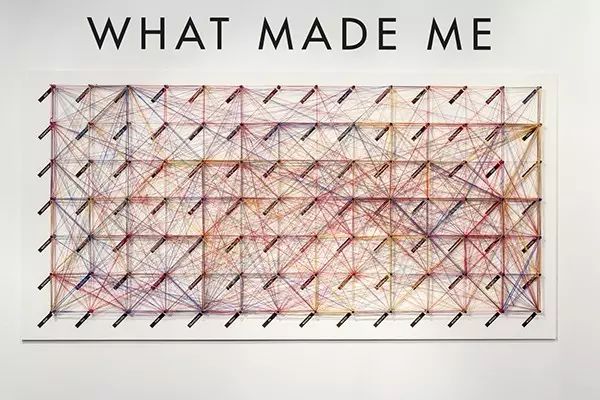
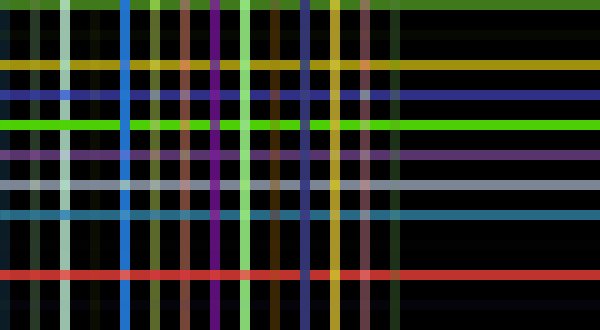
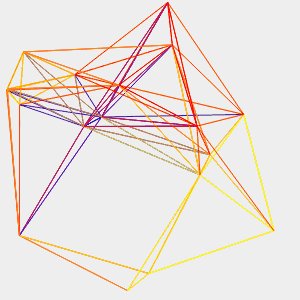
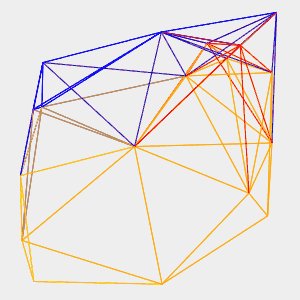
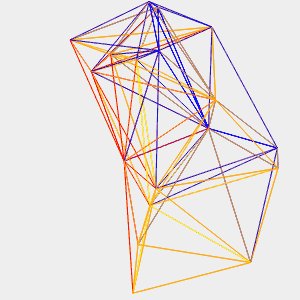
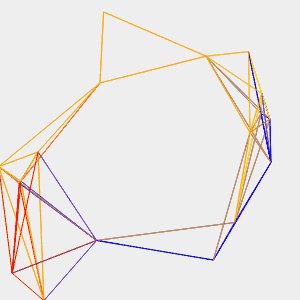
WHAT MADE ME?
INTERACTIVE PUBLIC INSTALLATION
Most Original Exhibit Award at the Birmingham Made Me Design Awards 2012.

该作品围绕信息可视化的概念,以大型复杂的数据图形式,由游客自己生成的方式进行展示,是一个集信息可视化、交互式体验的展览装置。
通过向游客询问五个简单的问题来探索伯明翰人的画像,这5个问题分别是:
什么让你思考?
什么让你创造?
什么让你生气?
什么让你快乐?
什么让你改变?
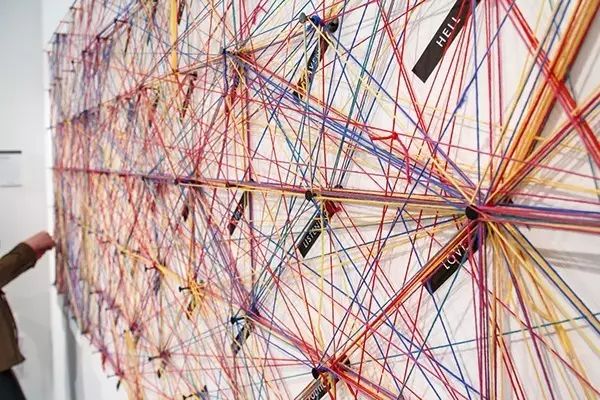
每个问题将对应不同的颜色,可以通过连接相关的单词和彩色的线条来回答问题。

几百个选项在网格中按字母顺序显示,给参与者多种可选的答案。

这种设计形式是利用彩色直线条,形成疏密变化,达到良好的视觉效果。
直线条这种设计元素,被许多设计师所喜爱,比如用线条串联文字跟图案:

还有,线描插画:

更有创意的图标:

还有ACELAND人工智能设计师,创作的gif图:

设计师对线条对运用是娴熟、喜爱、富有创造力的。
这种形式也被运用在了网页。
在这里,我们动手实现一个,并稍微拓展下,比如,可以是彩色线条:


实现思路:
在画布范围生成一定数量的粒子,
用线连接粒子,
让粒子保持在画布内移动。

动手敲代码:
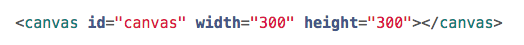
1 简单设置个css样式及canvas标签:

在body标签里,写个canvas标签。

2 封装成JS库
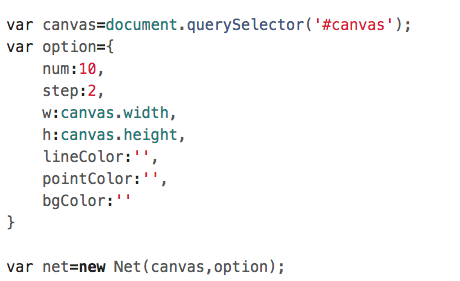
我希望封装成一个Net构造函数,调用的时候,通过传入canvas,以及一些参数配置,即可生成一个Net。

可配的参数:
粒子的数量,
粒子移动速度,
粒子活动范围,
线条颜色,
粒子颜色,
背景颜色等等。
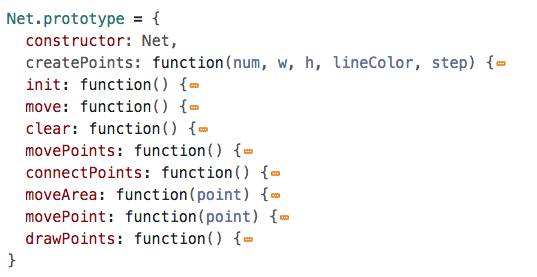
下面是一些方法的设计:

整个逻辑分为2大部分,init及move:

init:
1 通过createPoints,根据传入的option参数,生成粒子群;
2 通过clear,初始化canvas,比如设置背景色,清除画布上的其他元素;
3 通过drawPoints绘制粒子群;
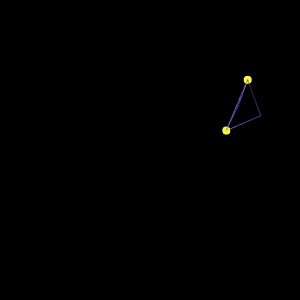
4 connectPoints连接粒子,形成网状结构;
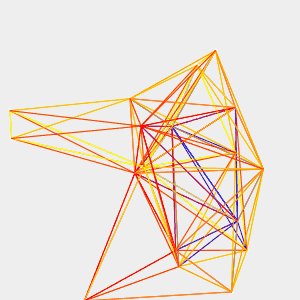
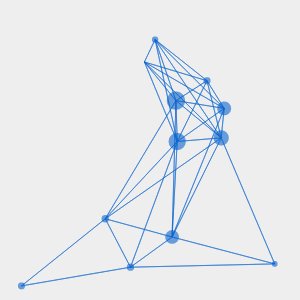
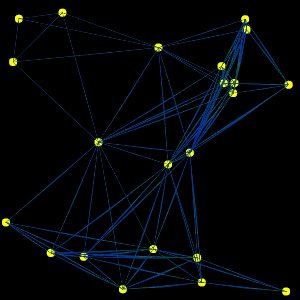
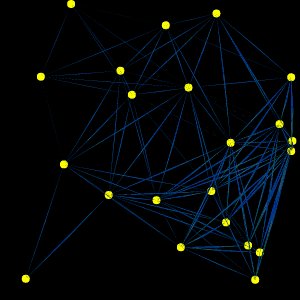
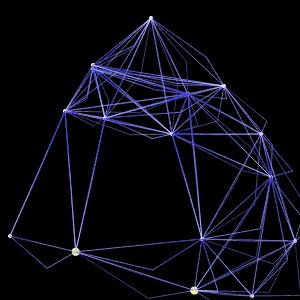
结果如下:

move:
5 先用clear重设画布
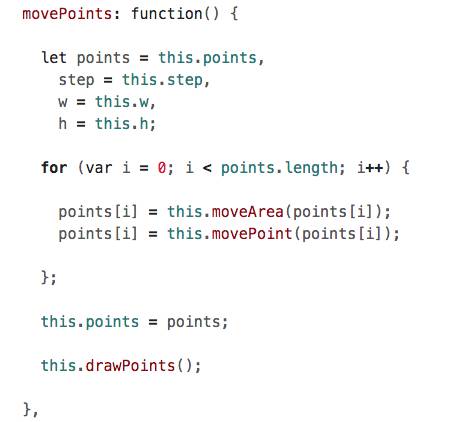
6 通过movePoints移动粒子群;
7 再次通过connectPoints连接粒子,形成网状结构;
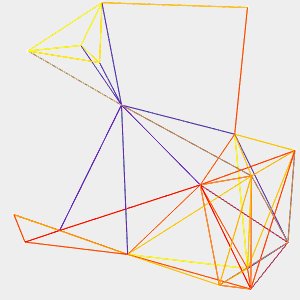
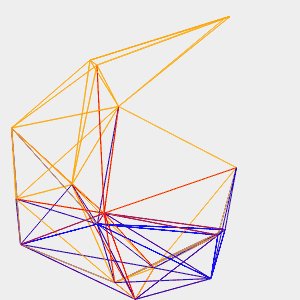
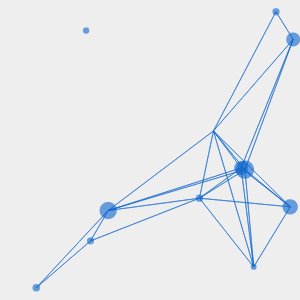
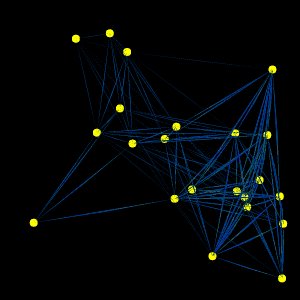
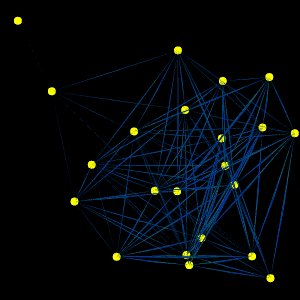
连续调用move之后,就可以形成一下效果:

其中,movePoints有2点需要注意,我们需要通过moveArea及movePoint,两个方法移动每个粒子,并判断粒子的移动方向,更新完粒子的位置之后,再次调用drawPoints绘制出所有粒子。

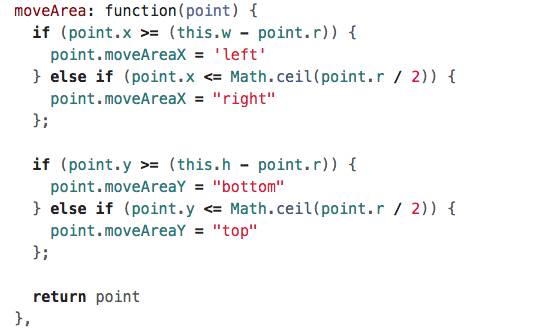
moveArea是判断粒子移动方向的:

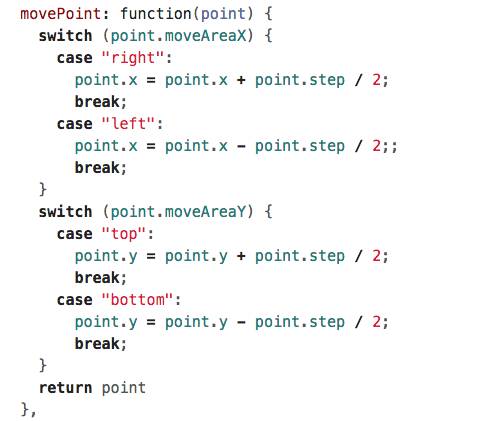
movePoint根据移动方向,更新粒子的坐标:

3 升级版本:
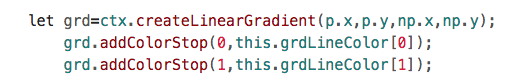
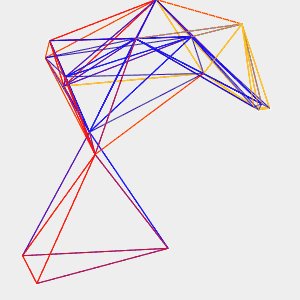
+渐变色

修改connectPoints方法里的颜色,如下:

+线宽变化
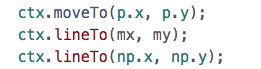
同样,修改connectPoints方法,增加一个中点的坐标:

绘制直线变为绘制一个三角形:

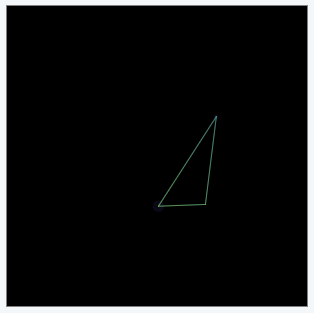
测试下效果,
new Net(canvas,{num:2});
如下,发现中点偏离连线太远,可以调整mx及my的参数,使其幅度更小。

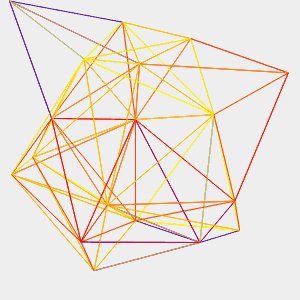
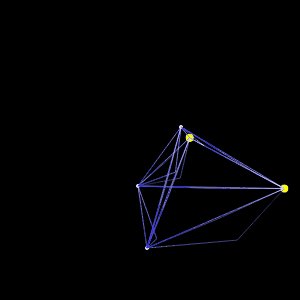
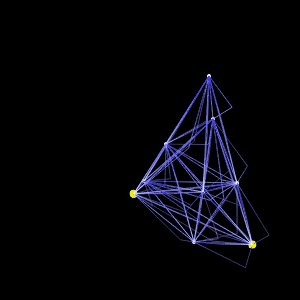
调整后,再次试下:
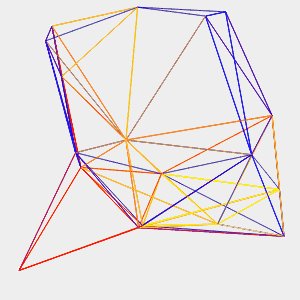
可以达到下面的效果:

把线改粗点,换几个颜色试试


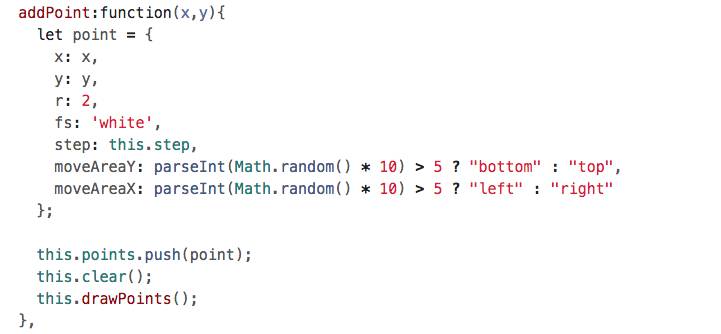
+鼠标的交互事件
相当于以鼠标位置的x,y坐标为圆心,固定或随机值为半径重新创建一个粒子,并且push进我们之前创建好的粒子群里。

给canvas绑定鼠标监听事件:
canvas.addEventListener('click', function(e) {
let x=e.clientX,
y=e.clientY;
net.addPoint(x,y);
} );
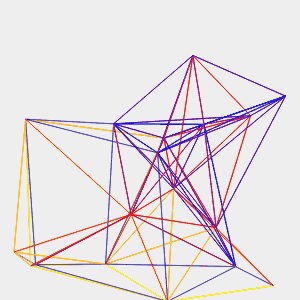
这样就可以随意增加粒子啦。

+多种线条颜色
在createPoints的时候,给不同的point设置不同的线条颜色,然后在connectPoints的时候,根据point的线条颜色,画出线条即可。

以上就是如何从线条艺术到DIY实现一个网状体Net的js库,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。