Angular4+Koa2+MongoDB如何进行开发个人博客,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
其实个人博客已经有好几个版本了,一直没有很满意的版本,所以一直在不断改进不断测试还未正式上线。还记得第一版是去年四五月份开发的,当时用jsp写的,UI则采用百度贴吧pc版风格,但是使用了几个月,因为jsp前后端不分离不好维护,加上前后端不分离的项目没有太大价值,所以放弃了维护。后面工作使用vue框架,因为vue组件的单一,重写的界面效果没有达到自己满意的状态,所以第二版还未上线就被我舍弃掉。年假开始设计第三版个人博客,一开始设定为Vue.js + Node.js + Angular.js,但是后面想着了解一下新框架,所以用了Angular4替代了Vue.js,界面比较简单,因为我个人比较喜欢简单一点的页面。

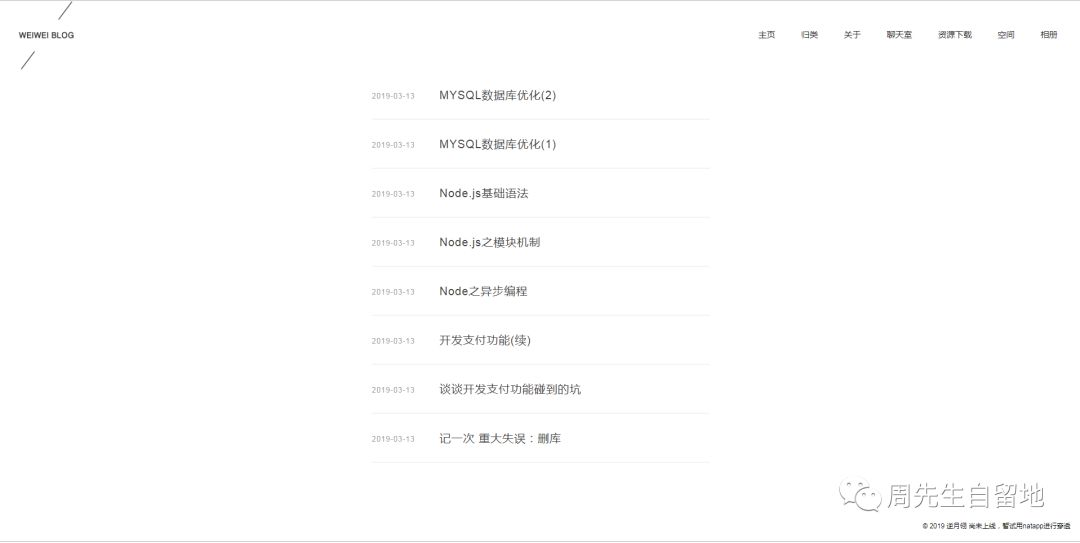
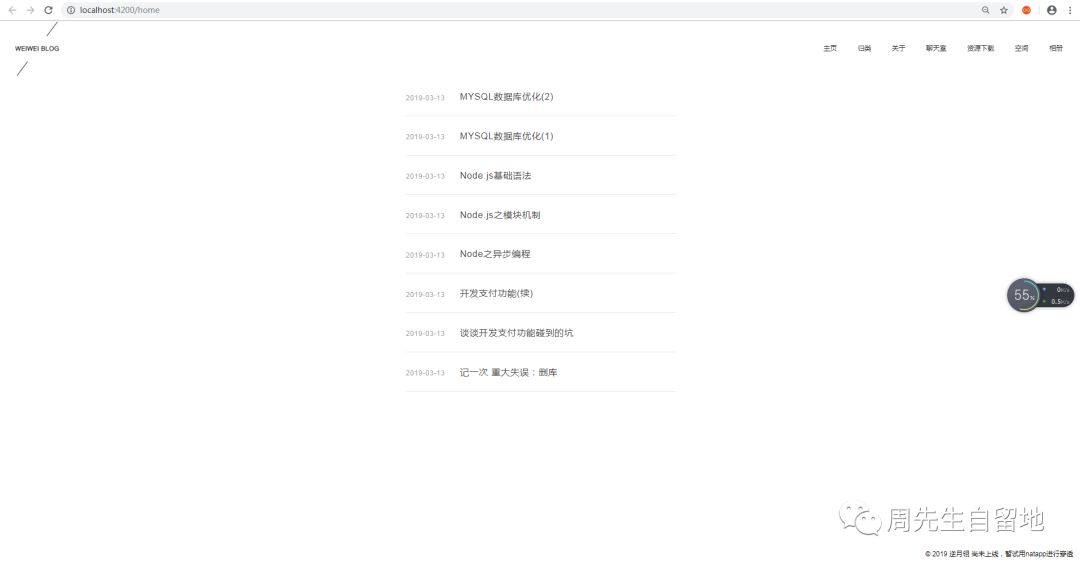
这是前台主页,实现了主页·归类·关于这三个功能的开发,我目前将前台展示和后台管理系统进行了分离,前期的话主要是自己发文章为主,后台管理系统暂时不对外开放。
项目分为三个服务器进行开发:client前台展示功能,接口采用4200,主要功能如上图所示,admin后台管理系统,接口采用4201,主要用于添加删除新文章,添加新标签,server服务功能,为前端后台同时提供服务,进行数据库操作等,接口采用4001.

目前数据我直接存储在MongoDB,后期上线可能转移到mysql进行存储。整个项目环境搭建:Node.js + MongoDB,将环境搭建完毕,需要先开启MongoDB服务。

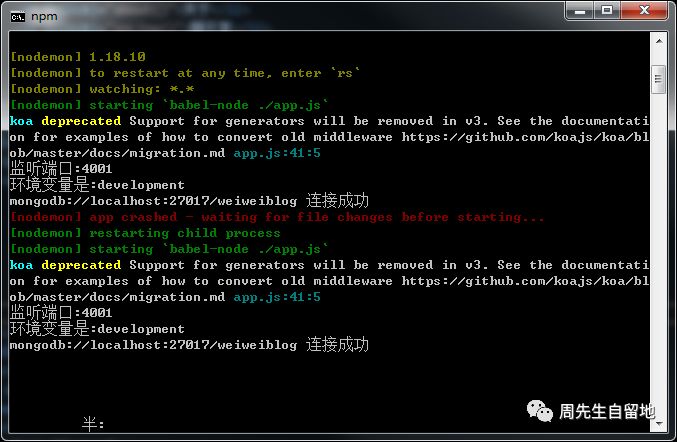
因为前台系统和后台管理系统都依赖于server服务,所以需要先启动server服务,server服务里面有对MongoDB的操作,所以要先开启MongoDB,然后npm run dev开启server服务。

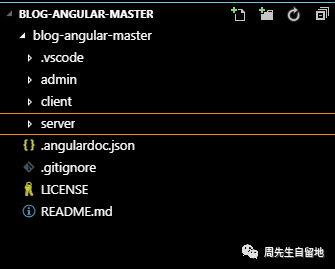
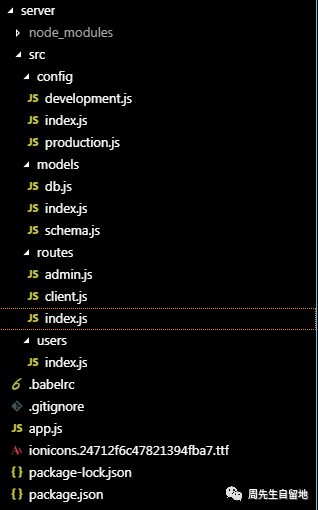
server服务其实主要就是封装了前台展示和后台管理的所有数据库操作。因为目前工作负责服务器端开发使用的Node.js,于是自己的项目也使用Node.js作为开发语言。为了方便我维护,我是把client,admin,server三个部分代码都写在一个项目结构里面,server服务结构如图

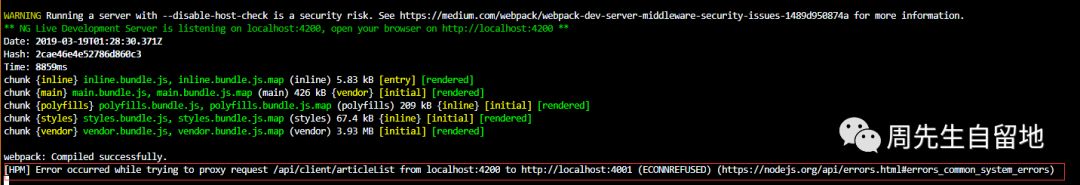
client前台展示界面,采用Angular4框架进行架构,因为client服务器端口4200,server服务端口4001,如果直接访问会出现跨域的问题。所以我使用了Proxy进行代理,将前台4200端口所有查询数据库的操作代理到4001端口,所以前提必须开启server服务,否则会出现代理失败的警告.

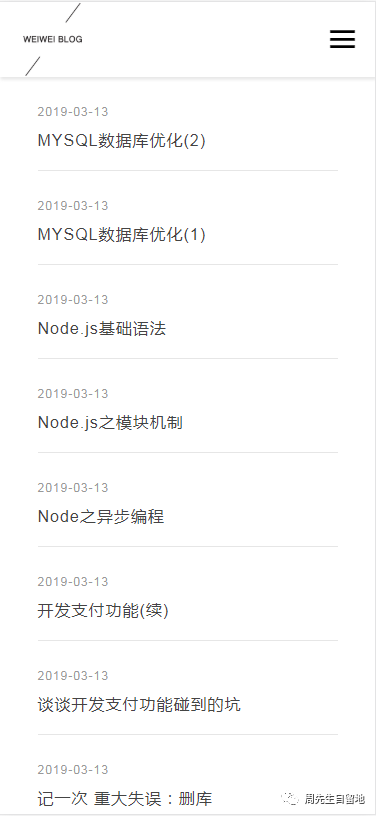
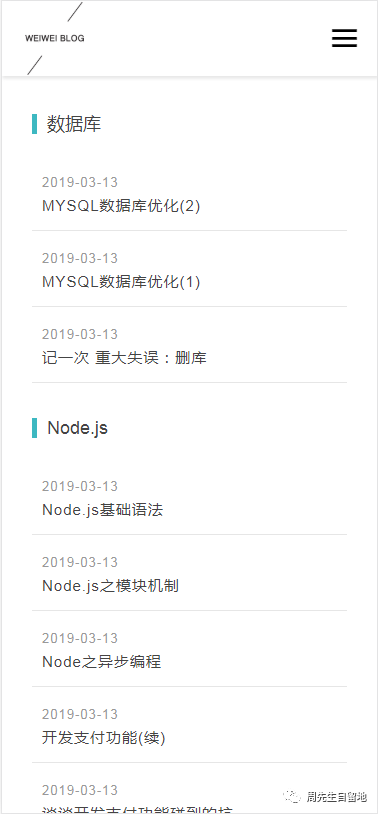
我在不开启server服务的前提启动了client服务,启动成功了,但是最下方报了警告:无法从localhost:4200代理请求到localhost:4001,所以虽然启动成功了但是读取不到数据库任何数据,其实原因就是你server服务没有启动,所以现在4001端口并没有开启,当开启server服务之后重启client服务会发现前台界面可以正常展现了。因为现在移动端使用人数会比较多,所以特意花时间去将博客适配了移动端,其实有不少方法可以使用,BootStrap或者rem,我的项目其实比较简单,我对所有界面的移动端展示单独设计了css,使用框架确实开发效率提高不少,不过开发项目目的就是让自己能够学到东西,所以最后我没有采用框架。

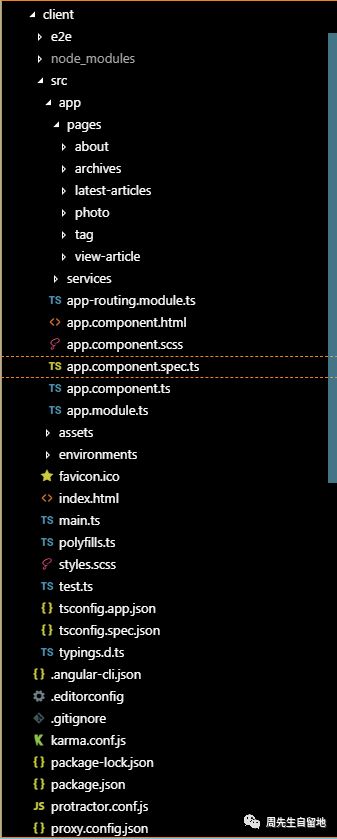
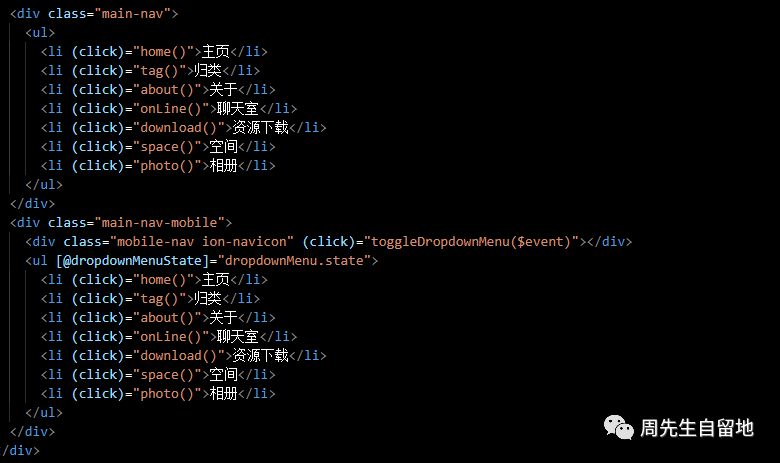
由于前台展现功能比较多,所以项目结构比较复杂。具体流程就是app.component.html中设计导航栏,其中针对pc端和移动端分别进行设计不同的css样式,然后点击导航栏不同功能会跳转到src/app/page中不同界面中去显示不同的效果。文章浏览评论功能使用了基于Github Issues的评论系统--gitment,具体可以看下我公众号上一篇文章:https://mp.weixin.qq.com/s?__biz=MzU5MTc1ODA0OQ==&mid=2247483833&idx=1&sn=ce7dee57c3836ffba2aae3088ff8c3cd&chksm=fe2b5637c95cdf21c29feb442e7a33da7aa10ac435dfe37e14744829b5118d5d13aaea86801c&token=2114299132&lang=zh_CN#rd

前台展示截图(包括pc端和移动端):





admin后台管理界面,采用Angular4进行架构,Admin服务器端口4201,server服务器端口4001,和client服务器一样,如果直接访问会出现跨域的问题。所以我一样使用了Proxy进行代理,将后台管理4201端口所有针对数据库的操作代理到server服务4001端口,所以前提必须开启server服务,否则会出现代理失败的警告.
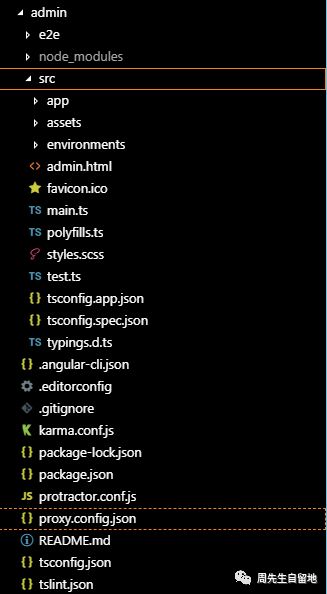
admin服务项目结构:

admin后台管理主要是进行帖子的发布,以及标签的保存,目前后台管理界面是未对外进行开放,所以目前后台管理界面设计了一个登录界面,设定了一个管理员账号进行登录。

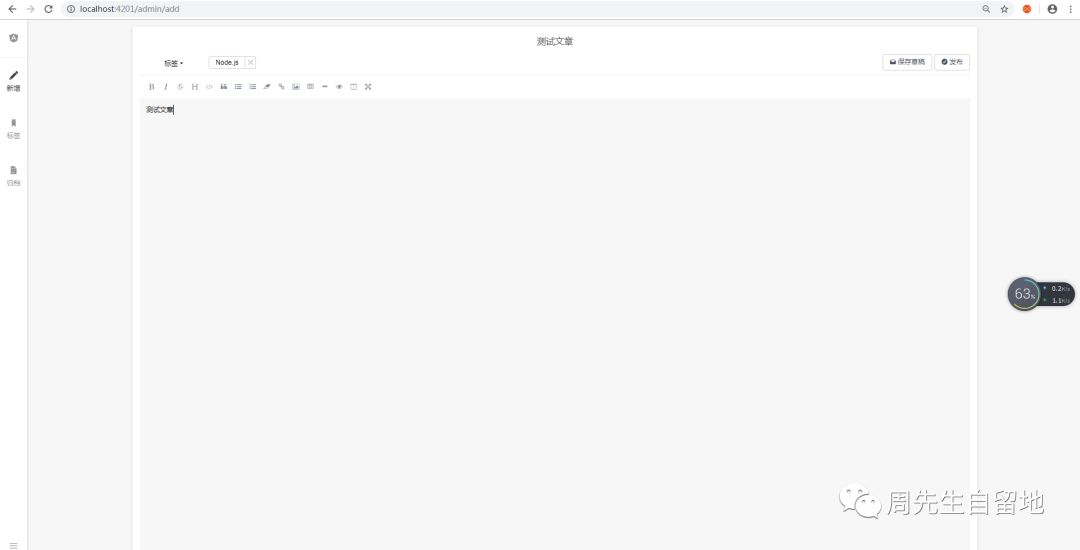
登录验证成功就会进入后台管理界面,可以进行帖子的发布,输入框集成了MarkDown插件,可以使用MarkDown支持的功能。

后台管理系统第二个功能就是可以新增便签,这个功能没啥说的,就是保存数据操作而已。

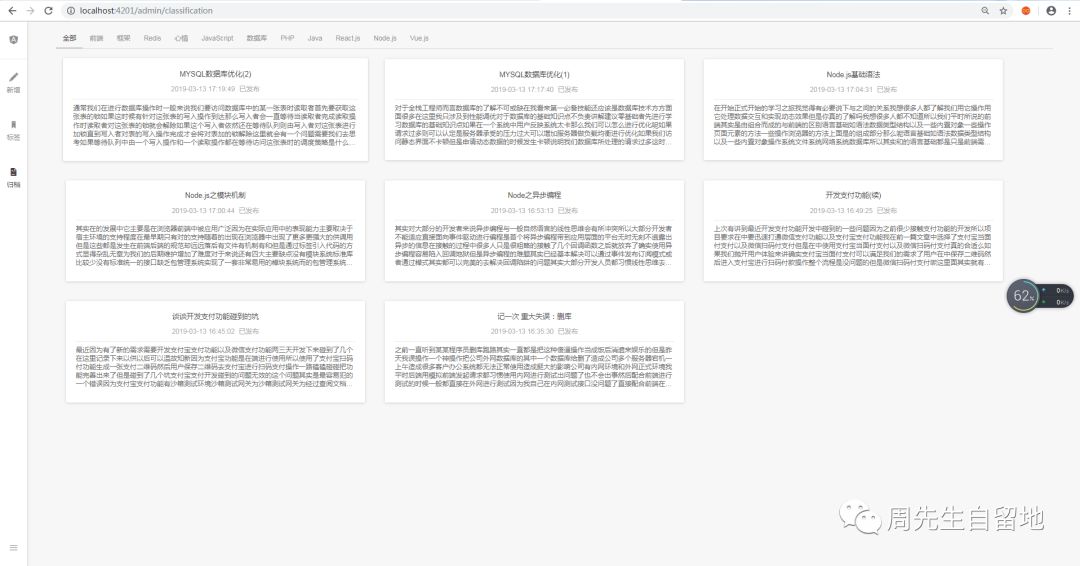
后台管理最后一个功能就是查看归档文章,支持按照标签分类进行查找

因为后台管理系统是用于新文章的发布等用途,已主要适用于pc端,未对移动端进行适配。
其实个人博客的博客功能现在已经实现了,本来打算这几天进行内网穿透,生成测试地址进行测试的,测试没问题就准备发布上线,但是好像因为代理出了点bug,在本地测试没问题,内网穿透完就会出现访问速度很慢的问题,所以最近在调试,还未正式上线。
关于Angular4+Koa2+MongoDB如何进行开发个人博客问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。