今天小编给大家分享一下常备web开发辅助神器有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
自从有了前后端的分离概念,我就一致在寻找着这样一款工具,我需要把我的接口如何使用告诉前端人员,我需要自己方便的测试api有没有问题,我需要能够自动化完整的测试一下我的接口运行流程有没有问题。当然它还是不能替代代码级别的自动化测试。
期间试过 swagger ,说实话也不错,界面也很漂亮,这是以前写过关于 swagger ui 的一篇文章,感兴趣的可以看看。当我找到 Postman 之后,就果断放弃了 swagger ,为什么呢?
swagger 我是通过注解的方式来自动生成文档,所以就导致代码里边又很多文档注释,本来代码只需要10行,结果为了注释,整个文件变成了30行,看代码的时候给人一种很不清爽的感觉;
团队作战的时候,改动很频繁,因为文档内置在代码里边,更容易出现冲突的问题;注解的格式需要额外的学习成本。
反观 Postman 是一个独立的应用,提供团队协作(需要购买);通过google帐号登陆,在任何地方登陆后可以获取到同步的数据;支持所有的http请求方法;能够自动化测试api接口;配合 Postman Interceptor chrome 浏览器插件,方便 phpstrome 进行debug。

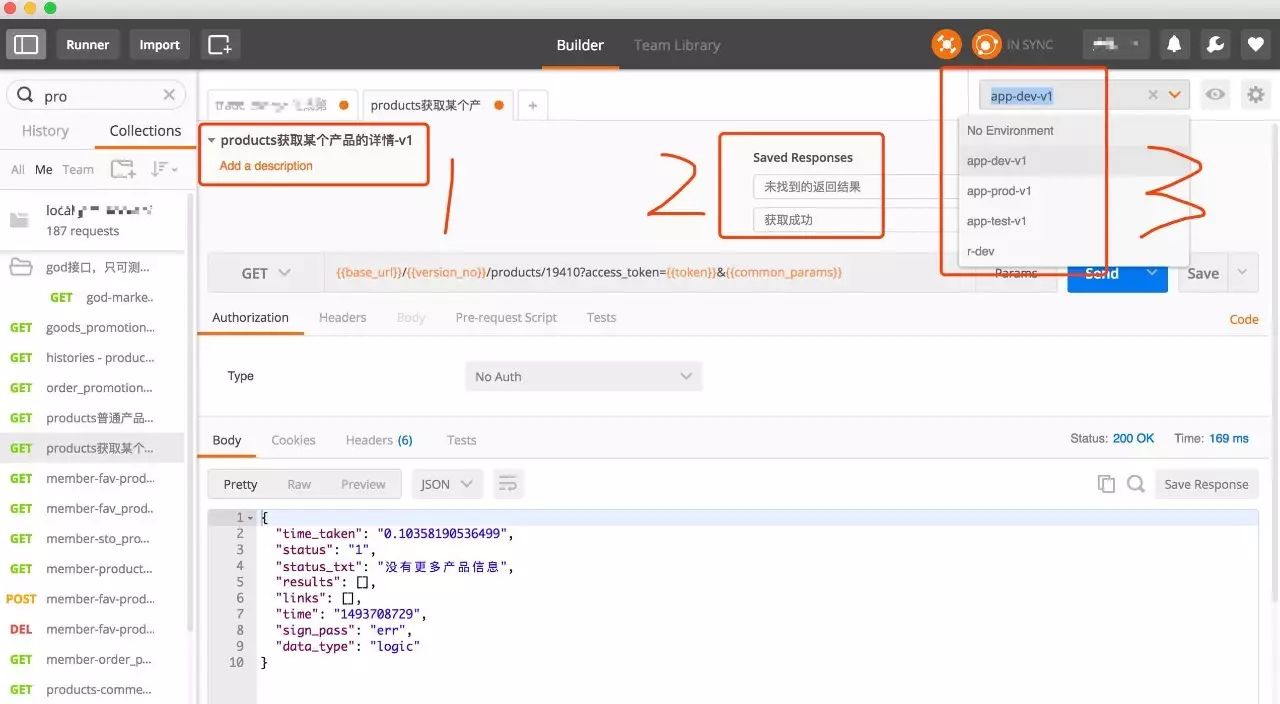
大家注意看截图,postman 的 collections 功能,方便不同模块的分类;
其中标记为1圈红的地方,可以添加api的详细说明,比如干什么的,字段含义;
标记2的地方,保存了各种情况的返回结果,可以不需要网络就查看各种情况的返回数据;
标记3的地方,可以配置各种环境变量,方便切换。
我这里配置了常用的:dev:开发环境,test:测试环境,prod:线上环境。
postman如果团队开发需要购买,才能方便的同步看到更新的信息。价格还挺贵,我们小公司没钱,我用了一个偷懒的办法:share link 方法。
同类的工具还有 atom,不过没怎么用过,大家可以比较下。
程序员喜欢把自己的东西加密加密再加密,而面对别人的东西,总喜欢能够看的一清二楚,然后从中学习一些经验。
比如通过观察别人的app请求流程,可以看一下返回什么样的数据?一些基本的参数有哪些?有些接口如何组织请求流程等。
要完成上面的任务, charles 真的是不二之选。

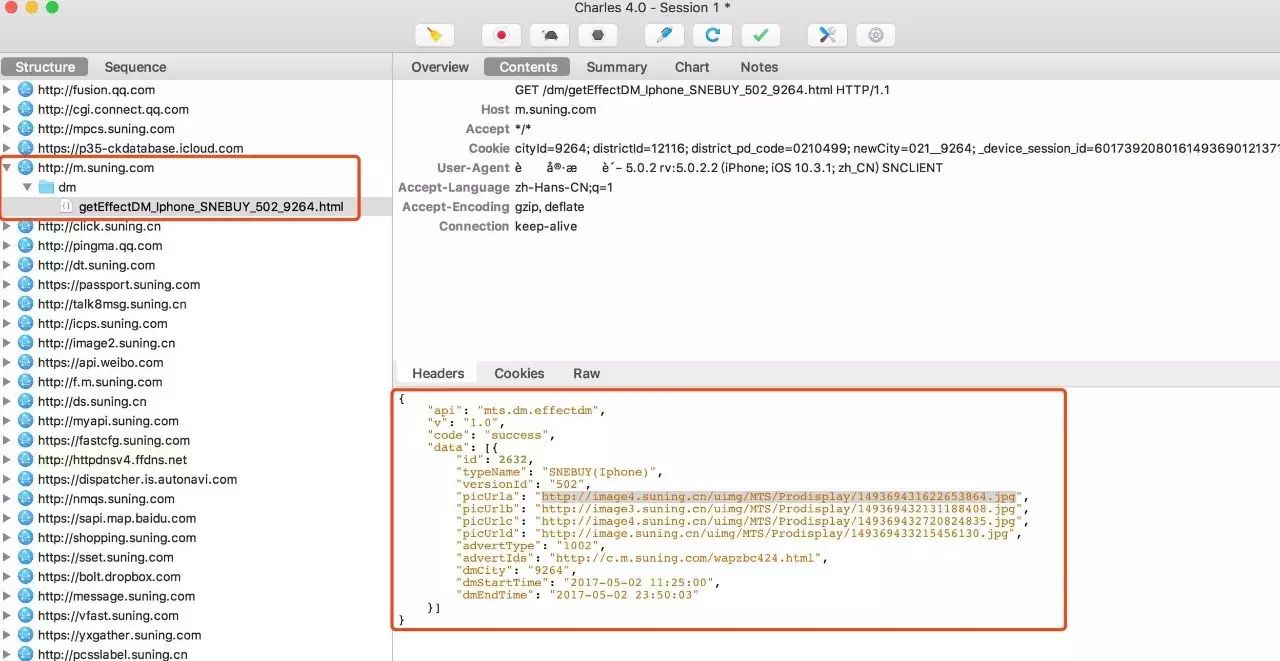
截图我是监控到的某电商的请求数据,左边部分显示的是请求接口,右边是响应的结果。
我就通过这款工具学习过如何对api进行版本维护,如何有效组织首页数据的返回(到底是一个接口搞定所有还是多个接口,前端多次调用?)
当然上面仅仅是它的一个作用。另外一个效果就是,自己的应用出了问题,可以方便的通过它看到请求的数据,以此来进行一些判断,修复bug。特别是强烈推荐测试人员使用,有很多bug是有前后的因果关系,需要看到数据开发人员更容易进行修正。
如果想要查看 https 请求的数据,需要安装ssl证书到设备上,大家到官网看一下就知道。
今天推荐的最后一个工具tinypng。我之前再博客也推荐过 google 新的图片压缩算法 guetzli,这个算法真的非常牛逼。但是目前没有好用的客户端,只有命令行。
关于它没有太多的说的,就是压缩图片嘛。支持批量,压缩比率高,效果强。就是好用,把它分享给你的ui妹子,她会对你喜笑颜开。
以上就是“常备web开发辅助神器有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。