本文小编为大家详细介绍“如何在微信小程序中访问豆瓣电影”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何在微信小程序中访问豆瓣电影”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
1.设置nginx代理:
在nginx.conf加入以下配置:
location /v2/
{
proxy_store off; proxy_redirect off;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Referer 'no-referrer-when-downgrade';
proxy_set_header User-Agent 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36';
proxy_connect_timeout 600;
proxy_read_timeout 600;
proxy_send_timeout 600;
proxy_pass https://api.douban.com/v2/;
}重启nginx
修改小程序那边的请求路径为http://localhost/v2/movie/top2502.
2.更改官方域名:
替换官方给的域名http://api.douban.com为https://douban.uieee.com,https://douban.uieee.com是某大佬搭建的代理,相当于别人替你去做了方法一的事情,你只需要搬过来用就行了。
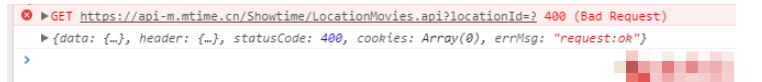
似乎可以了~我们来看看现在获取到了data没有

还差一步,修改请求头
header:{
"Content-Type":"application/xml"
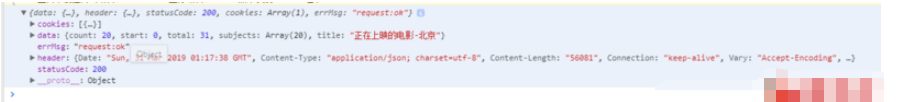
},再来看看吧~

获取一下杭州的热映电影的前四个是什么吧:
onLoad() {
uni.request({
url: 'https://douban.uieee.com/v2/movie/in_theaters',
method: 'GET',
header:{
"Content-Type":"application/xml"
},
data: {
start: 0,
count: 4,
city: '杭州'
},
success: res => {
console.log(res)
},
fail: () => {},
complete: () => {}
});
},附上豆瓣电影的常用接口:
1.获取正在热映的电影:https://douban.uieee.com/v2/movie/in_theaters
访问参数:
start : 数据的开始项
count:单页条数
city:城市
2.获取电影Top250:https://douban.uieee.com/v2/movie/top250
访问参数:
start : 数据的开始项
count:单页条数
3.获取即将上映电影:https://douban.uieee.com/v2/movie/coming_soon
访问参数:
start : 数据的开始项
count:单页条数
4.电影搜索:https://douban.uieee.com/v2/movie/search
访问参数:
start : 数据的开始项
count:单页条数
q:要搜索的电影关键字
tag:要搜索的电影的标签
5.电影详情:https://douban.uieee.com/v2/movie/subject/:id
读到这里,这篇“如何在微信小程序中访问豆瓣电影”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。