这篇文章主要介绍“javascript改变字体大小的方法”,在日常操作中,相信很多人在javascript改变字体大小的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”javascript改变字体大小的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在javascript中,可以使用Style对象的fontSize属性来改变字体大小,该属性可以设置文本的字体大小,语法格式“元素对象.style.fontSize="值"”。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以使用Style对象的fontSize属性来改变字体大小。
下面我们通过示例来看看fontSize属性是怎么改变字体大小的。
首先还是先看布局,简单写一句话,并写两个按钮:
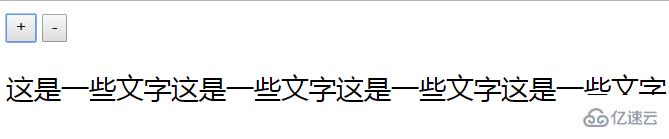
<input id="Btn1" type="button" value="+" name=""/> <input id="Btn2" type="button" value="-" name=""/> <p id="p1" style="font-size:14px;">这是一些文字这是一些文字这是一些文字这是一些文字</p>
效果图如下:

然后,就要通过点击加减按钮来控制文字的大小了,js代码如下:
<script>
window.onload= function(){
var oPtxt=document.getElementById("p1");
var oBtn1=document.getElementById("Btn1");
var oBtn2=document.getElementById("Btn2");
var num = 14; /*定义一个初始变量*/
oBtn1.onclick = function(){
num++;
oPtxt.style.fontSize=num+'px';
};
oBtn2.onclick = function(){
num--;
oPtxt.style.fontSize=num+'px';
}
}
</script>点击“+”按钮一下,那么文字就会增加一像素,一直点击便会一直变大:

点击“-”按钮一下,那么文字就会减小一像素,一直点击便会一直变小:

就是这么的简单,一定要注意定义初始变量的时候,一定要是全局变量,而你需要操作按钮才使文字有变化的话,那么变量的增加和减小就一定是局部变量。
【相关推荐:javascript学习教程】
说明:HTML DOM Style fontSize 属性
fontSize属性设置或返回文本的字体大小。
语法:
返回fontSize属性:
object.style.fontSize
设置fontSize属性:
object.style.fontSize = "value"
属性值:
| 值 | 描述 |
|---|---|
| 将字体大小设置为不同的固定大小,从xx-small到xx-large |
| smaller | 将字体大小减少一个相对单位 |
| larger | 将字体大小增加一个相对单位 |
| length | 以长度单位定义字体大小 |
| % | 将font-size设置为父元素字体大小的% |
到此,关于“javascript改变字体大小的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。