这篇文章主要讲解了“怎么用JavaScript绘制一个渐变圆圈对角线”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用JavaScript绘制一个渐变圆圈对角线”吧!
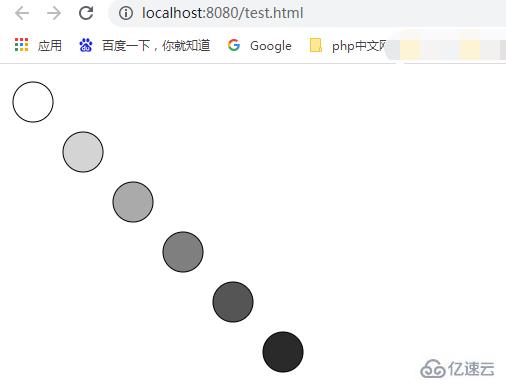
今天这篇文章的主题就是“编写一个 JavaScript 程序来绘制下图 [对角线,白到黑的圆圈]。”

可能大家初看标题都不知道要实现啥玩意,现在这张图应该就非常清晰可懂了吧!各位可以自己在本地先尝试下怎么用js来实现这张效果图。
下面是我的实现方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="1500" height="800">
<p>更新您的浏览器!</p>
</canvas>
<script>
function draw()
{
var ctx = document.getElementById("myCanvas").getContext("2d");
var counter = 0;
for (var i=0;i<6;i++)
{
for (var j=0;j<6;j++)
{
//从白到黑
ctx.fillStyle = "rgb(" + Math.floor(255-42.5*i) + "," + Math.floor(255-42.5*i) +
"," + Math.floor(255-42.5*j) + ")";
ctx.beginPath();
if (i === counter && j === counter)
{
//创建圈
ctx.arc(25+j*50,30+i*50,20,0,Math.PI*2,true);
ctx.fill();
//在圆圈周围创建一个边框,这样白色的会可见
ctx.stroke();
}
}
counter++;
}
}
draw();
</script>
</body>
</html>好的,我们直接来运行这段代码,效果如下:

简单介绍下涉及到的方法:
getElementById()方法:可返回对拥有指定 ID 的第一个对象的引用;
getContext()方法:返回一个用于在画布上绘图的环境;
floor()方法:可对一个数进行下舍入;
fill()方法:填充当前的图像(路径),默认颜色是黑色;
fillStyle属性:设置或返回用于填充绘画的颜色、渐变或模式;
beginPath()方法:开始一条路径,或重置当前的路径;
arc()方法:创建弧/曲线(用于创建圆或部分圆);
stroke()方法:会实际地绘制出通过 moveTo() 和 lineTo() 方法定义的路径。默认颜色是黑色。
感谢各位的阅读,以上就是“怎么用JavaScript绘制一个渐变圆圈对角线”的内容了,经过本文的学习后,相信大家对怎么用JavaScript绘制一个渐变圆圈对角线这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。