жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚJavaScriptдёӯз«ӢеҚіжү§иЎҢеҮҪж•°ж јејҸжңүе“ӘдәӣпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
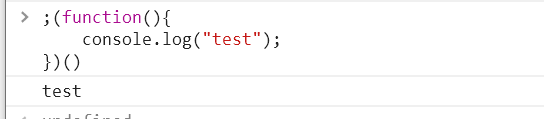
еңЁJavaScriptдёӯжңүж—¶еҖҷзңӢеҲ°дёҖдәӣеҫҲзҘһеҘҮзҡ„еҮҪж•°жҜ”еҰӮдёӢйқўжҲӘеӣҫпјҡ

иҝҷз§ҚеҮҪж•°еҸӘиҰҒжөҸи§ҲеҷЁеҠ иҪҪзҡ„ж—¶еҖҷдјҡиҮӘеҠЁиҝҗиЎҢпјҢиҖҢйңҖиҰҒи°ғз”ЁпјҢеүҚйқўеңЁй—ӯеҢ…зҡ„ж—¶еҖҷд№ҹиҜҙиҝҮиҝҷз§ҚеҮҪж•°пјҢдёҖиҲ¬е°Ҷе…¶з§°д№Ӣдёәпјҡз«ӢеҚіжү§иЎҢеҮҪж•°гҖӮ
з«ӢеҚіеҮҪж•°зҡ„зү№еҫҒпјҡ
дјҡиҮӘеҠЁжү§иЎҢ
еҸӘдјҡжү§иЎҢдёҖж¬Ў
з«ӢеҚіжү§иЎҢеҮҪж•°дёҖиҲ¬жңүж јејҸеҰӮдёӢпјҡ
# ж јејҸдёҖпјҲ//W3C жҺЁиҚҗиҝҷз§ҚеҶҷжі•пјү
(function (){
}())
#ж јејҸдәҢ пјҲдҪҶжҳҜиҝҷдёӘжүҚжҳҜжңҖеёёз”Ёзҡ„ж–№ејҸд№ӢдёҖпјү
(function (){
})();е…¶е®һдёҠйқўиҝҳеҸҜд»ҘзңӢеҮәз«ӢеҚіжү§иЎҢеҮҪж•°пјҢдёҖиҲ¬йғҪдёҚдјҡеҶҷеҮҪж•°еҗҚеӯ—пјҢе…¶ж„Ҹд№үдёҚеӨ§пјҢжҜ•з«ҹз«ӢеҚіеҮҪж•°дёҚеҝ…йҖҡиҝҮеҮҪж•°еҗҚиҝӣиЎҢи°ғз”ЁдәҶпјҢиҝҷдёӘе’Ңеӯ—йқўйҮҸе®ҡд№үеҮҪж•°зҡ„ж—¶еҖҷдҪңз”Ёе·®дёҚеӨҡгҖӮ
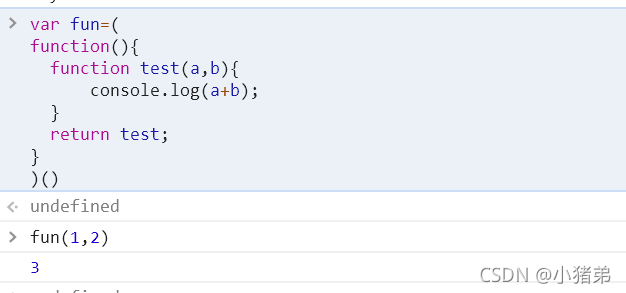
зҺ°еңЁз»“еҗҲй—ӯеҢ…е’Ңз«ӢеҚіжү§иЎҢеҮҪж•°зӣёдә’з»“еҗҲжқҘдёҖдёӘдҫӢеӯҗпјҡ
var fun=(
function(){
function test(a,b){
console.log(a+b);
}
return test;
}
)()
дёҠйқўзҡ„з«ӢеҚіжү§иЎҢеҮҪж•°зҡ„ж јејҸе®ҡд№үпјҢдҪҶжҳҜиҝҳжңүе…¶д»–ж–№ејҸе®һзҺ°иҝҷдёӘеҠҹиғҪпјҢжҜ”еҰӮдёӢйқўиҝҷдёӘе°ұдёҚжҳҜдёҠйқўзҡ„ж јејҸ
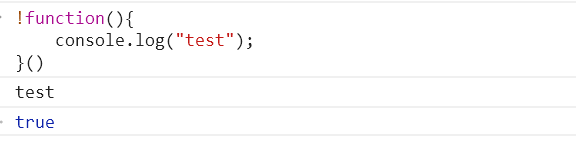
!function(){
console.log("test");
}()
зңӢеҮәе…¶иҫ“еҮәзҡ„дёӨиЎҢпјҢ第дёҖдёӘжҳҜtestпјҢд№ҹе°ұжҳҜжңүз§Қз«ӢеҚіжү§иЎҢеҮҪж•°зҡ„з»“жһңпјҢиҖҢtrueиў«иҫ“еҮәжҳҜжҳҜеӣ дёәеүҚйқўеӨҡдәҶпјҒпјҢиҝҷдёӘеңЁйҡҗејҸиҪ¬жҚўзҡ„ж—¶еҖҷиҜҙиҝҮпјҢеңЁпјҒеҗҺйқўзҡ„йғҪдјҡејәеҲ¶жҚўиЎҢеёғе°”зұ»еһӢгҖӮ
зҺ°еңЁеҸҲжңүдёҖдёӘз–‘й—®дәҶпјҢдёәд»Җд№Ҳиҝҷз§Қж–№ејҸеҸҜд»Ҙе®һзҺ°е‘ўпјҹ
еҲҶжһҗиҝҷз§Қжғ…еҶөзҡ„дә§з”ҹпјҢйҰ–е…ҲжқҘдёҖдёӘиЎЁиҫҫејҸеҮҪж•°пјҡ
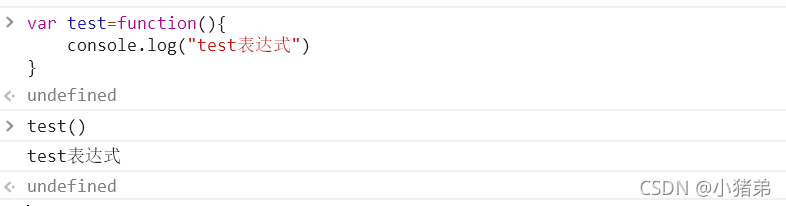
var test=function(){
console.log("testиЎЁиҫҫејҸ")
}
#иҝҷж ·еЈ°жҳҺеҗҺпјҢеҰӮдҪ•дҪҝз”Ёе‘ўпјҹеҰӮдёӢ
test();
иҝҷдёӘж—¶еҖҷе°ұжңүдёҖдёӘеӨ§иғҶзҡ„жғіжі•дәҶпјҢиөӢеҖјзҡ„еҮҪж•°пјҢйҖҡиҝҮеҸҳйҮҸеҖјпјӢпјҲпјүе°ұеҸҜд»Ҙжү§иЎҢпјҢйӮЈдёәд»Җд№ҲдёҚиғҪзӣҙжҺҘеҶҷеҘҪгҖӮ
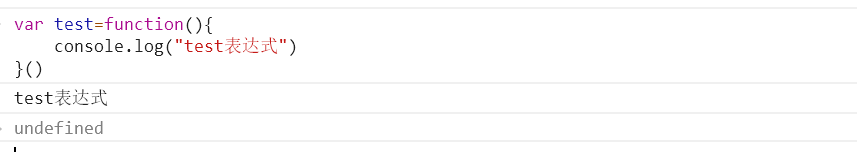
var test=function(){
console.log("testиЎЁиҫҫејҸ")
}()
иҝҷең°ж–№еҸҜд»ҘзңӢеҮә иЎЁиҫҫејҸеҮҪж•°д№ҹжңүдәҶдёҖз§Қз«ӢеҚіжү§иЎҢзҡ„ж•ҲжһңгҖӮ
пјҲиЎҘе……пјҡдёәд»Җд№ҲйғҪжңүundefinedпјҢеӣ дёәиҝҷдёӘеҮҪж•°жң¬иә«е°ұжІЎжңүreturn еҖјпјҢжүҖд»ҘдјҡжңүundefinedиҝҷдёӘеҖјеңЁжөҸи§ҲеҷЁconsoleйқўжқҝиҫ“еҮәдәҶundefinedпјү
йӮЈзӣҙжҺҘеңЁеҮҪж•°еҗҺйқўж”ҫжӢ¬еҸ·еҸҜд»Ҙеҗ—пјҹ
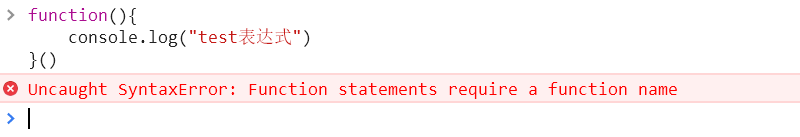
function(){
console.log("testиЎЁиҫҫејҸ")
}()
еҸҜд»ҘзңӢеҮәйңҖиҰҒз”ЁиЎЁиҫҫејҸеүҚжҸҗжүҚеҸҜд»ҘеңЁеҗҺйқўж”ҫпјҲпјүпјҢдёҚ然дјҡжҠҘй”ҷгҖӮ
иҝҷдёӘж—¶еҖҷе°ұжңүдәҶдёҖдёӘеӨ§иғҶзҡ„жғіжі•пјҢе…¶е®һпјҒеҗҺйқўж–№жі•пјҢе…¶е®һе°ҶеҮҪж•°иҪ¬жҚўжҲҗз«ӢиЎЁиҫҫејҸеҮҪж•°пјҢжүҖд»ҘеҗҺйқўеҸҜд»ҘпјӢпјҲпјүеҸҜд»ҘзӣҙжҺҘиҝҗиЎҢдәҶгҖӮйӮЈе°ұжңүдәҶеӨ§иғҶзҡ„жғіжі•пјҢ既然еҰӮжӯӨйӮЈзӣҙжҺҘеңЁеҮҪж•°еүҚеҠ дёҖдёӘеҠ еҸ·пјҲ+пјүиҜ•иҜ•гҖӮ
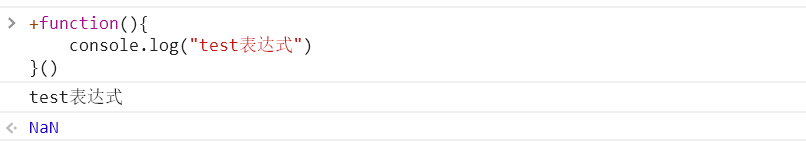
+function(){
console.log("testиЎЁиҫҫејҸ")
}()
既然еҠ еҸ·еҸҜд»ҘйӮЈд№Ҳпјҡ
| + | - |
|---|---|
| пјҒ | ~ |
еҪ“然жүҖи°“зҡ„д№ҳеҸ·е’ҢйҷӨеҸ·жҳҜж— жі•е®һзҺ°зҡ„пјҢиҝҳжңүдёҖдёӘзҘһеҘҮзҡ„е…ій”®еӯ—д№ҹеҸҜд»ҘжңүиҝҷдёӘзҘһеҘҮзҡ„ж•ҲжһңпјҢйӮЈе°ұжҳҜnew е’Ң void
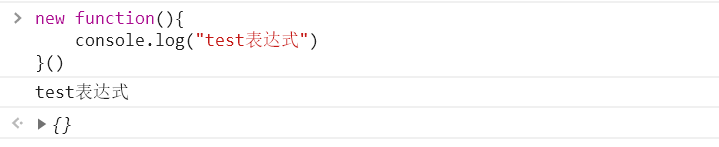
new function(){
console.log("testиЎЁиҫҫејҸ")
}()
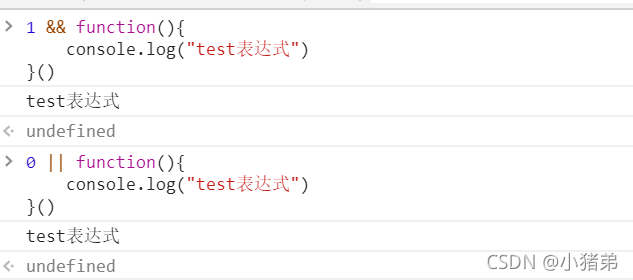
иҝҳжңүдёҖдёӘйӮЈе°ұжҳҜйҮҸйҖ»иҫ‘иҝҗз®—з¬ҰеҸ· || е’Ң&& д№ҹеҸҜд»Ҙе®һзҺ°
дёҚиҝҮиҝҷдёӘйңҖиҰҒж №жҚ®е…¶зү№еҫҒеҶҚеүҚйқўйңҖиҰҒеҠ зңҹжҲ–иҖ…еҒҮжүҚеҸҜд»ҘпјҢеҚ•зӢ¬дҪҝз”ЁжҳҜдёҚеҸҜд»Ҙзҡ„
1 && function(){
console.log("testиЎЁиҫҫејҸ")
}()
жҲ–иҖ…
0 || function(){
console.log("testиЎЁиҫҫејҸ")
}()
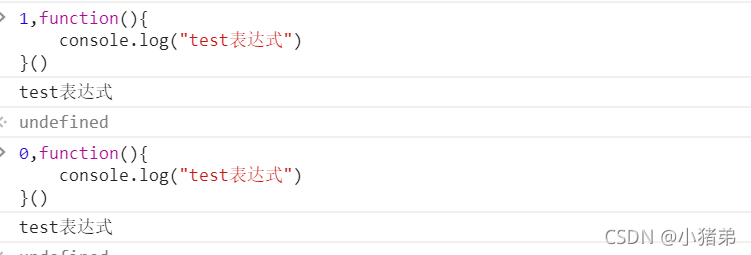
иҝҳжңүдёҖдёӘзҘһеҘҮзҡ„з¬ҰеҸ·пјҲйҖ—еҸ·пјүд№ҹеҸҜд»Ҙе®һзҺ°иҝҷдёӘеҠҹиғҪпјҡ
1,function(){
console.log("testиЎЁиҫҫејҸ")
}()
еҸҜд»ҘзңӢеҮәеҰӮжһңдҪҝз”ЁйҖ—еҸ·пјҢж— и®әеүҚйқўзңҹеҒҮйғҪдјҡжү§иЎҢеҗҺйқўзҡ„иЎЁиҫҫејҸеҮҪж•°гҖӮ
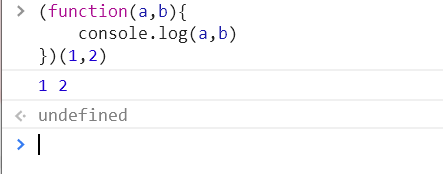
з«ӢеҚіжү§иЎҢеҮҪж•°д№ҹеҸҜд»ҘжңүеҸӮж•°зҡ„пјҢе…·дҪ“еҰӮдёӢ
(function(a,b){
console.log(a,b)
})(1,2)
иҝҷдёӘйўҳжҳҜеҫҲз»Ҹе…ёзҡ„йқўиҜ•йўҳпјҢйҰ–е…ҲеҲӣе»әдёӢдёҖдёӘhtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<ul id=вҖқtestвҖқ>
<li>иҝҷжҳҜ第дёҖжқЎ</li>
<li>иҝҷжҳҜ第дәҢжқЎ</li>
<li>иҝҷжҳҜ第дёүжқЎ</li>
</ul>
<script>
var liList=document.getElementsByTagName('li');
for(var i=0;i<liList.length;i++)
{
liList[i].onclick=function(){
console.log(i);
}
};
</script>
</body>
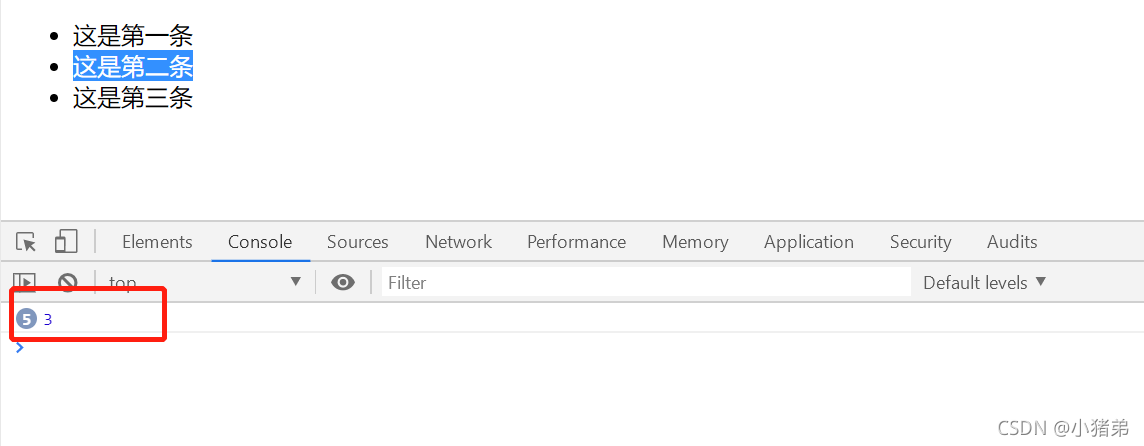
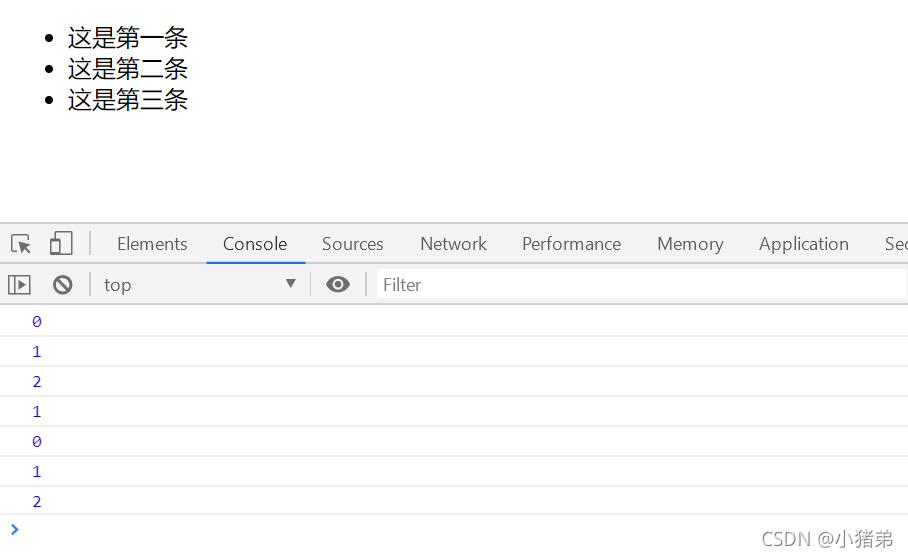
</html>зӣ®зҡ„жҳҜзӮ№еҮ»з¬¬еҮ дёӘж Үзӯҫli иҫ“еҮәеҮ пјҢдҪҶжҳҜз»“жһң

еӣ дёәеңЁзӮ№еҮ»liзҡ„ж—¶еҖҷforеҫӘзҺҜж—©е·ІеҫӘзҺҜе®ҢжҜ•дәҶпјҢиҝҷдёӘеҸҜд»Ҙз”ЁеүҚйқўжүҖеӯҰзҡ„letпјҢе…ій”®еӯ—д№ҹеҸҜд»Ҙи§ЈеҶі
var liList=document.getElementsByTagName('li');
for(let i=0;i<liList.length;i++)
{
liList[i].Оҝnclick=function(){
console.log(i);
}
};
иҝҷдёӘеҸҜд»Ҙи§ЈеҶіиҝҷдёӘй—®йўҳпјҢдҪҶжҳҜжІЎжңүз”ЁеҲ°з«ӢеҚіиҝҗиЎҢеҮҪж•°пјҢеҪ“然д№ҹеҸҜд»ҘйҖҡиҝҮз«ӢеҚіжү§иЎҢеҮҪж•°иҝӣиЎҢдҝ®ж”№
var liList=document.getElementsByTagName('li');
for(let i=0;i<liList.length;i++)
{ (function(a){
liList[a].Оҝnclick=function(){
console.log(a);
}
})(i)
};
еҸҜд»ҘзңӢеҮәз«ӢеҚіжү§иЎҢеҮҪж•°дјҡеҪўжҲҗдёҖдёӘиҮӘе·ұзҡ„е°Ғй—ӯз©әй—ҙпјҢе…¶дёҚдјҡиў«еӨ–йғЁзҡ„е…¶д»–еҸҳйҮҸеҪұе“ҚпјҢе…¶е®һиҝҷдёӘеҰӮжһңеҶҚжңүдёҖдёӘreturnзҡ„иҜқе°ұжҳҜдёҖдёӘж ҮеҮҶзҡ„й—ӯеҢ…дәҶгҖӮ
д»ҘдёҠжҳҜвҖңJavaScriptдёӯз«ӢеҚіжү§иЎҢеҮҪж•°ж јејҸжңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ