这篇文章主要介绍“html有哪些无序列表标签”,在日常操作中,相信很多人在html有哪些无序列表标签问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”html有哪些无序列表标签”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
html无序列表标签有“<ul>”和“<li>”,这两个标签一起使用才可创建无序列表。“<ul>”标签用于定义无序列表,即创建无序列表的框架;而“<li>”标签定义无序列表中的列表项目,一个“<li>”标签代表一个列表项。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html无序列表标签有“<ul>”和“<li>”;“<ul>” 标签与 “<li>”标签一起使用,创建无序列表。
“<ul>”标签用于定义无序列表
“<li>”标签定义无序列表中的列表项目
一个“<li>”标签代表一个列表项。
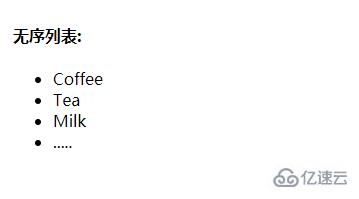
下面通过代码示例看看无序列表是什么样式的
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> <li>....</li> </ul>

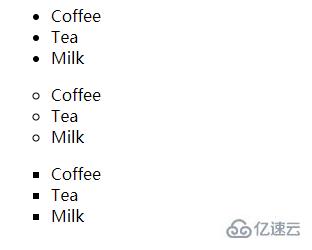
可以通过 ul 标签的type属性来设置列表项符号的类型。
disc—实心圆(默认)
circle—空心圆
square—实心方块
<ul type="disc"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="circle"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="square"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>

到此,关于“html有哪些无序列表标签”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。