这篇文章主要介绍css modules指的是什么意思,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css modules指的是所有的类名和动画名称默认都有各自作用域的CSS文件,是在构建步骤中对CSS类名和选择器限定作用域的一种方式(类似于命名空间)。通过CSS Modules可以保证单个组件的所有样式集中在同一个地方、只应用于该组件。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
什么是CSS Modules?
根据CSS Modules在Gihub上的项目,它被解释为:
所有的类名和动画名称默认都有各自的作用域的CSS文件。
所以CSS Modules既不是官方标准,也不是浏览器的特性,而是在构建步骤(例如使用Webpack或Browserify)中对CSS类名和选择器限定作用域的一种方式(类似于命名空间)。
我们还是先看一个具体的例子来解释清楚它到底是什么,以及为什么要使用CSS Modules吧。我们通常给HTML加一个CSS的类名来控制它的样式:
<h2 class="title">An example heading</h2>
CSS样式像下面这样:
.title {
background-color: red;
}只要把CSS文件加载到HTML文件中,这里的<h2>标签背景就会被设置成红色。我们不需要对HTML或CSS做什么特殊的处理,浏览器本来就支持这种最基本的文件类型。
而CSS Modules的使用方式就不一样了,我们需要把所有的标签写到JS文件里。下面是一个简单的示例:
import styles from "./styles.css";
element.innerHTML =
`<h2 class="${styles.title}">
An example heading
</h2>`;在JS中你可以通过类似styles.title的方式访问CSS文件中的.title类。然后在构建过程中,我们的构建工具会搜索我们用import语句载入的名为styles.css的文件,之后把源文件解析成新的HTML和CSS文件,类名会被特定的格式替换:
HTML
<h2 class="_styles__title_309571057"> An example heading </h2>
CSS
._styles__title_309571057 {
background-color: red;
}
类属型的.title完全被新生成的命名替换掉了,CSS的源文件也不会被载入。
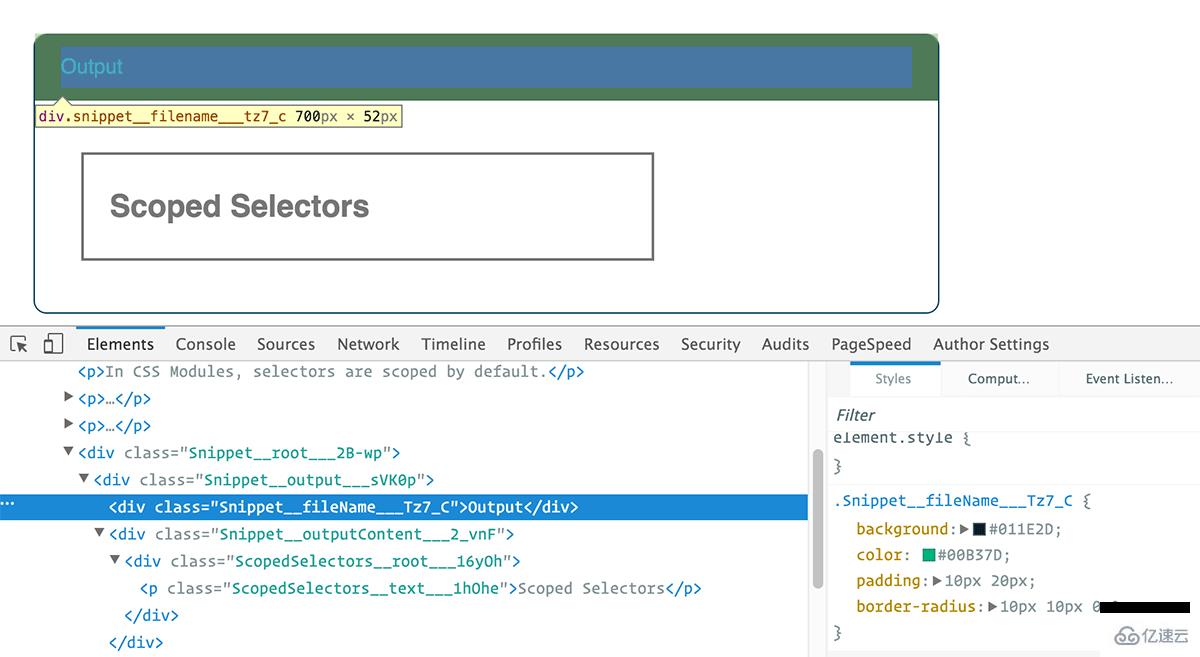
在使用CSS模块时,类名是动态生成的,唯一的,并准确对应到源文件中的各个类的样式。
这也是实现样式作用域的原理。它们被限定在特定的模板里。例如我们在buttons.js里引入buttons.css文件,并使用.btn的样式,在其他诸如forms.js里是不会被.btn影响的,除非它也引入了buttons.css.
可我们是出于什么目的把CSS和HTML文件搞得这么零碎呢?我们为什么要使用CSS模块呢?
为什么要使用CSS Modules?
通过CSS Modules,我们可以保证单个组件的所有样式:
集中在同一个地方
只应用于该组件
另外,
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;通过这样的方式可以解决CSS全局作用域的问题。
你一定经历过着急着赶工想要尽快写完CSS,而根本没有考虑过你的代码会造成什么不良影响吧。
你也一定干过在某个样式文件的结尾加上随意命名的乱七八糟的样式之类吧。
你肯定也见过那些你不知道有什么效果,甚至到底有没有被使用的样式吧。
你难道不想安全地写出不影响其他样式的CSS么?担心样式是独立或者依赖别的什么东西么?或者可能会覆盖别的地方的样式?
诸如此类的问题都足够让人头疼了。而且随着项目的扩张,会越来越令人绝望。
但使用CSS Modules就可以避免这些问题。除非你在某个模块中载入一个CSS样式,其他情况下这个样式都不会影响别的HTML.
以上是“css modules指的是什么意思”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。