这篇文章主要为大家展示了“css3颜色透明度如何写”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css3颜色透明度如何写”这篇文章吧。
写法:1、“rgba(红色,绿色,蓝色,透明度)”;rgba()函数通过红绿蓝三色叠加来生成各种颜色并控制颜色的透明度;2、“hsla(色相,饱和度,亮度,透明度)”;hsla()函数通过色相、饱和度和亮度来定义颜色并控制颜色的透明度。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3颜色透明度怎么写
1、在css中,可以利用rgba() 函数,使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
语法如下:
rgba(red, green, blue, alpha)
其中:

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(255,0,0,1);}
</style>
</head>
<body>
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">红色</p>
</body>
</html>输出结果:

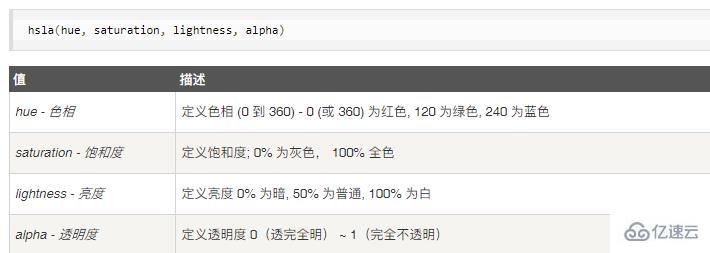
2、hsla() 函数使用色相、饱和度、亮度、透明度来定义颜色。
HSLA 即色相、饱和度、亮度、透明度(英语:Hue, Saturation, Lightness, Alpha )。

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,50%,1);}
</style>
</head>
<body>
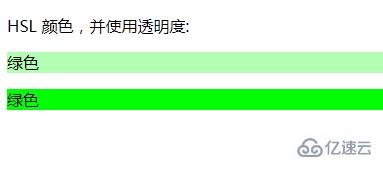
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">绿色</p>
</body>
</html>输出结果:

以上是“css3颜色透明度如何写”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。