本篇内容主要讲解“html如何让文字对齐”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html如何让文字对齐”吧!
在html中,可以利用text-align属性来让文字对齐,给文字设置“text-align:center”样式可水平居中对齐,设置“text-align:right”可水平右对齐,设置“text-align:justify”可两端对齐。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在html中,可以利用text-align属性来让文字对齐。
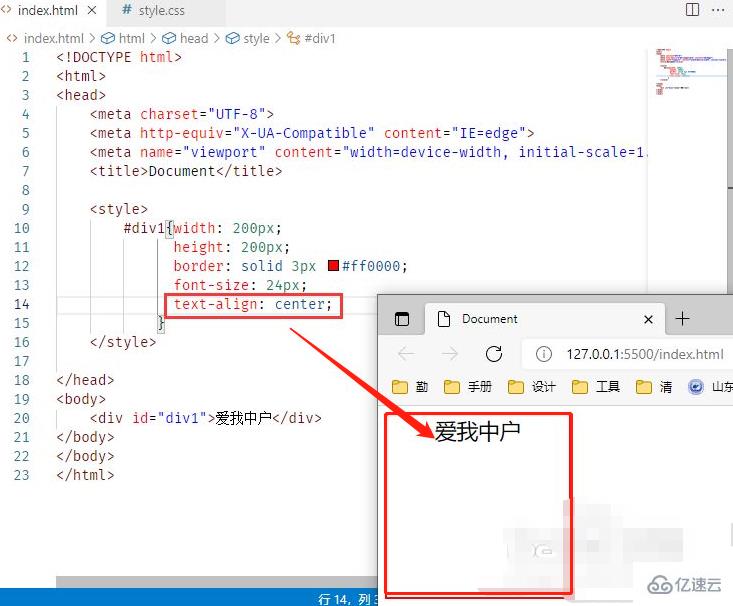
text-align:center指定元素文本水平居中对齐。

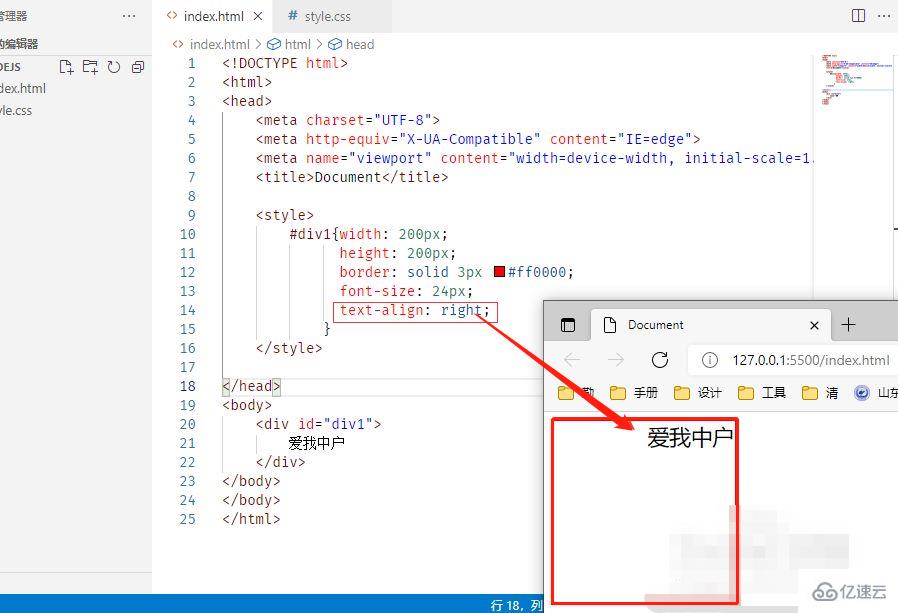
text-align:right指定元素文本水平右对齐。

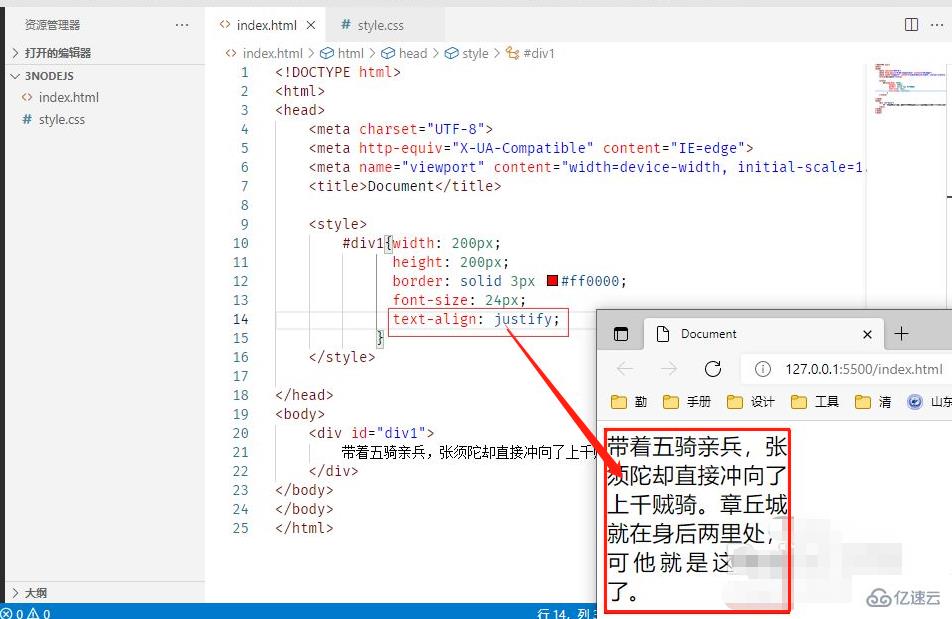
text-align:justify指定元素文本两端对齐。

到此,相信大家对“html如何让文字对齐”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。