这篇文章主要介绍“html5标题标记的等级有哪些”,在日常操作中,相信很多人在html5标题标记的等级有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”html5标题标记的等级有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
html5的标题标记一共有6个等级:1、“<h2>”,可定义一级标题;2、“<h3>”,可定义二级标题;3、“<h4>”,可定义三级标题;4、“<h5>”,可定义四级标题;5、“<h6>”,可定义五级标题;6、“<h7>”,可定义六级标题。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML文档中包含有各种级别的标题,各种级别的标题由<h2>到<h7>元素来定义。其中, <hl>代表最髙级别的标题,依次递减,<h7>级别最低。
标题字标记<h2>~<h7>
<h2>到<h7>元素中的字母h是英文headline的简称。作为标题,它们的重要性是有区别 的,其中<hl>标题的重要性最高,<6>的最低。
语法:
<h2>一级标题</h2> <h3>二级标题</h3> <h4>三级标题</h4> <h5>四级标题</h5> <h6>五级标题</h6> <h7>六级标题</h7>
说明:
在该语法中,有6个级别的标题,<hl>是一级标题,使用最大的字号表示,<h7>是6级标题,使用最小的字号表示。
举例:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>标题字标记</title> </head> <body> <h2>1级标题</h2> <h3>2级标题</h3> <h4>3级标题</h4> <h5>4级标题</h5> <h6>5级标题</h6> <h7>6级标题</h7> </body> </html>
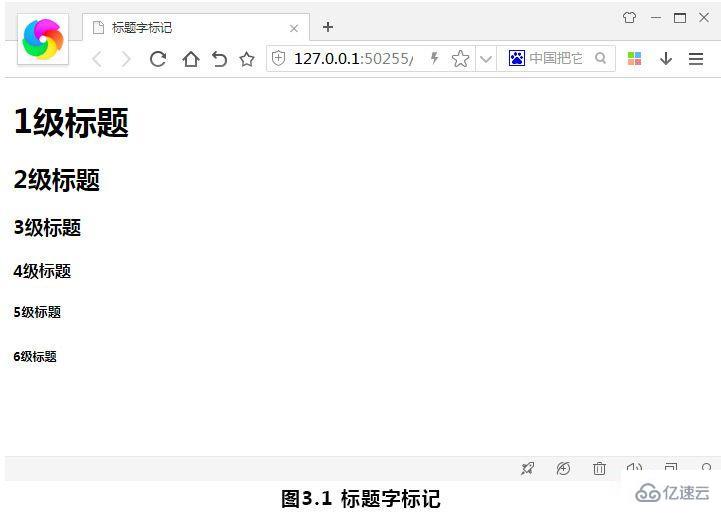
其中body栏目的<h2>至</h7>部分的标记是6种不同级别的标题,在浏览器中预览可以看到效果,如图3.1所示。

提示:对于不同的浏览器,其确切的点阵尺寸的大小也不相同,但<hl>标题大约是标准文字髙度的2到3倍,<h7>标麵比标准字体略小。
标题字对齐属性align
默认情况下,标题文字是左对齐的。而在网页制作过程中,常常需要选择其他的对齐方式。关于对齐方式的设置要使用align参数进行设置。
语法:
<silgn=对齐方式>
说明:
在该语法中,align属性需要设置在标题标记的后面,其对齐方式的取值见表3-1所示。
表 3-1 对齐方式的取值
| 属性值 | 含义 |
left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>标题字的对齐</title> </head> <body> <h2>1级标题</h2> <h3 align="left">2级标题左对齐</h3> <h4 align="center">3级标题居中对齐</h4> <h5 align="right">4级标题右对齐</h5> </body> </html>
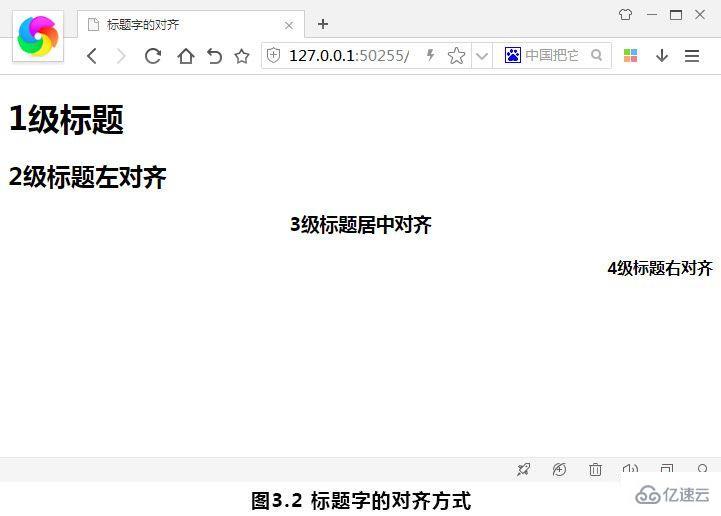
其中body栏目中的<h3>置</h5>部分的代码标记是为标题文字设置了左、中、右不同的对齐方式,在浏览 器中预览可以看到效果,如图3.2所示。

提示:对于不同的浏览器,其确切的点阵尺寸的大小也不相同,但<h2>标题大约是标准文字高度的2到3倍,<h7>标题则比标准梯子略小。
到此,关于“html5标题标记的等级有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。