这篇文章主要介绍html5中如何将元素隐藏,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
html5中将元素隐藏的语法是“<元素名 hidden="hidden">元素内容</元素名>”,只需要给指定元素标签设置hidden属性即可将其隐藏,而隐藏的元素不会被浏览器显示出来。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,可利用hidden属性来隐藏元素。
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。如果使用该属性,则会隐藏元素。
语法格式:
<元素名 hidden="hidden">...</元素名>
hidden属性是一个全局属性,可以用来配置所有元素共有的行为,可以用在任何一个元素身上。
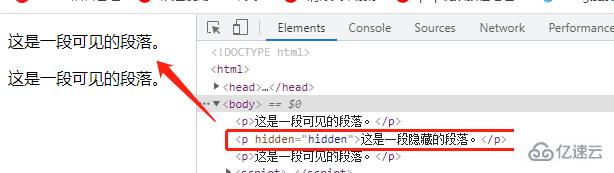
示例:
<p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>

说明:可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。然后,可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
以上是“html5中如何将元素隐藏”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。