小编给大家分享一下html5中font指的是什么意思,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在html5中,font的意思为“字体”,是一个字体标签元素,可以规定文本的字体、字体尺寸、字体颜色;语法“<font face="字体样式值" size="尺寸值" color="颜色值">文本</font>”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,font的意思为“字体”。

<font> 规定文本的字体、字体尺寸、字体颜色。
| 属性 | 值 | 描述 |
|---|---|---|
| color |
| 不赞成使用。请使用样式取代它。 规定文本的颜色。 |
| face | font_family | 不赞成使用。请使用样式取代它。 规定文本的字体。 |
| size | number | 不赞成使用。请使用样式取代它。 规定文本的大小。 |
示例:
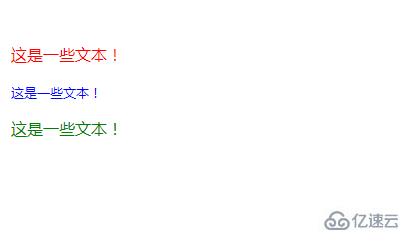
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p><font size="3" color="red">这是一些文本!</font></p> <p><font size="2" color="blue">这是一些文本!</font></p> <p><font face="verdana" color="green">这是一些文本!</font></p> </body> </html>

以上是“html5中font指的是什么意思”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。