这篇文章将为大家详细讲解有关miniui和bootstrap有哪些区别,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
区别:1、MiniUI是一个基于jquery的框架,而bootstrap是基于HTML、CSS、JavaScript的前端框架;2、MiniUI能缩短开发时间、减少代码量、提高用户体验感,而bootstrap用来快速创建一个响应式网站。
本教程操作环境:Windows7系统、bootsrap3.3.7&&jQuery MiniUI3.9.7版、DELL G3电脑
MiniUI简介
一个基于jquery 的框架,开发的界面功能都很丰富。它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。
使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。

功能特点:
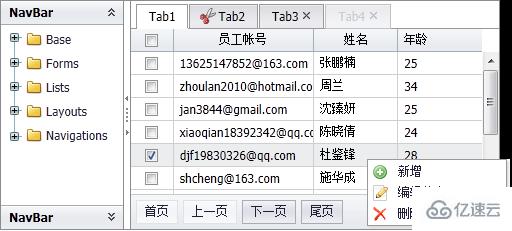
强大表格控件
实现锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行信息、Excel导出等功能。
● 树形控件
实现懒加载、CheckBox选择、节点绘制、折叠展开、节点编辑、增加、删除、修改、移动节点。
● 表单控件
包含:弹出选择框、文本输入框、数字输入框、日期选择框、下拉选择框、下拉树形选择框、下拉表格选择框、文件上传控件、多选框、列表框、多选框组、单选框组、按钮等。
开发者可以批量操作表单控件,比如表单加载、提交、验证等。
● 布局控件
包含:标题面板、弹出面板、折叠分割器、布局器、表单布局器等。
● 导航控件
包含:分页导航器、导航菜单、选项卡、菜单、工具栏等。
● 数据验证
输入框组件可以监听处理验证事件,自定义验证规则。
当验证失败时,会自动减少宽度,显示一个提示图标。
● 格式化显示
组件支持格式设置(format),灵活控制相同的数据不同的展现格式。
表格控件可以格式化显单元格内容。
● 外观自定义
开发者可以通过修改CSS样式,改变组件外观,定制出自己的风格。
● 语言本地化
支持组件字符串本地化定义,实现多语言切换。
● 跨浏览器
支持IE(1.6+)、FireFox、Chrome、Opera、Safari等所有主流浏览器。
● 跨开发平台
支持多服务端平台,如Java、.NET、PHP、ASP、ColdFusion、Ruby on Rails等
Bootstrap简介
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。它是为实现快速开发Web应用程序而设计的一套前端工具包。它支持响应式布局,并且在V3版本之后坚持移动设备优先。
Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
Bootstrap 特点
Bootstrap 非常流行,得益于它非常实用的功能和特点。主要核心功能特点如下:
(1).跨设备、跨浏览器
可以兼容所有现代浏览器,包括比较诟病的 IE7、8。当然,本课程不再考虑 IE9 以下浏览器。
(2).响应式布局
不但可以支持 PC 端的各种分辨率的显示,还支持移动端 PAD、手机等屏幕的响应式切换显示。
(3).提供的全面的组件
Bootstrap 提供了实用性很强的组件,包括:导航、标签、工具条、按钮等一系列组件,方便开发者调用。
(4).内置 jQuery 插件
Bootstrap 提供了很多实用性的 jquery 插件,这些插件方便开发者实现 Web 中各种常规特效。
(5).支持 HTML5、CSS3
HTML5 语义化标签和 CSS3 属性,都得到很好的支持。
(6).支持 LESS 动态样式
LESS 使用变量、嵌套、操作混合编码,编写更快、更灵活的 CSS。它和 Bootstrap 能很好的配合开发。
关于“miniui和bootstrap有哪些区别”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。