жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
JavaScriptзҡ„Setж•°жҚ®з»“жһ„жҳҜд»Җд№ҲпјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
Set еҸҜд»Ҙз®ҖеҚ•зҡ„зңӢдҪңжҳҜж•°еӯҰдёҠзҡ„йӣҶеҗҲгҖӮ
е®ғжҳҜдёҖзі»еҲ—ж— еәҸпјҢжІЎжңүйҮҚеӨҚж•°еҖјзҡ„ж•°жҚ®йӣҶеҗҲгҖӮ
еҜ№дәҺ Set зҡ„жһ„йҖ еҮҪж•°зҡ„еҸӮж•°пјҢеҸҜд»Ҙдј йҖ’д»ҘдёӢеҮ з§ҚеҪўејҸгҖӮ
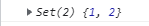
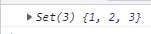
const s = new Set([1, 2, 1]); console.log(s);

иҝҷйҮҢдј йҖ’дәҶдёҖдёӘж•°з»„[1, 2, 1]дҪңдёәеҸӮж•°пјҢз”ұдәҺ Set жҳҜж— йҮҚеӨҚж•°еҖјзҡ„йӣҶеҗҲпјҢжүҖд»Ҙ第дёүдёӘ 1 иҮӘеҠЁеҲ йҷӨдәҶгҖӮ
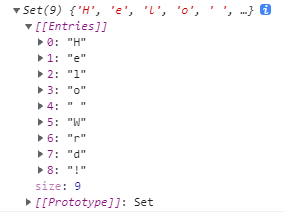
const s = new Set("Hello World!");
console.log(s);
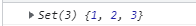
function fun() {
const s = new Set(arguments);
console.log(s);
}
fun(1, 2, 3);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>set</title>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<script>
const s = new Set(document.querySelectorAll('p'));
console.log(s);
</script>
</body>
</html>
иҝҷйҮҢе°ҶдёүдёӘpж Үзӯҫзҡ„еј•з”Ёж”ҫиҝӣдәҶSet sдёӯпјӣ
еҪ“жҲ‘们иҰҒз”Ёзҡ„ж—¶еҖҷпјҢе°ұеҸҜд»ҘйҒҚеҺҶиҝҷдёӘ SetпјҢ然еҗҺеҲҶеҲ«е°Ҷpж Үзӯҫзҡ„еј•з”ЁеҸ–еҮәжқҘпјҢ然еҗҺе°ұеҸҜд»ҘеҜ№pж ҮзӯҫиҝӣиЎҢдҝ®ж”№дәҶгҖӮ
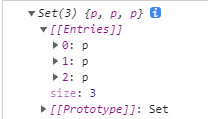
const s1 = new Set([1, 2, 3]); const s2 = new Set(s1); console.log(s2);

иҝҷйҮҢзӣёеҪ“дәҺжҠҠs1еӨҚеҲ¶иҝҮеҺ»пјҢз»ҷдәҶs2пјҢдёҚиҝҮе®ғ们дёҚжҳҜеҗҢдёҖдёӘSet
console.log(s1 === s2);

Set зҡ„еұһжҖ§пјҢжңүдёҖдёӘеұһжҖ§sizeпјҢз”ЁжқҘеӯҳеӮЁе®ғзҡ„жҲҗе‘ҳдёӘж•°
const s = new Set([1, 2, 3]); console.log(s.size);

Setзҡ„ж–№жі•
add
з»ҷ Set дёӯж·»еҠ жҲҗе‘ҳ
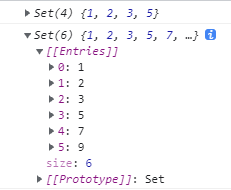
const s = new Set([1, 2, 3]);// е®ғзҡ„еҸӮж•°еҸӘиғҪдј дёҖдёӘs.add(5);console.log(s);// еҸҜд»ҘиҝһзјҖ adds.add(7).add(9);console.log(s);

delete
з”ЁжқҘеҲ йҷӨ Set дёӯзҡ„жҲҗе‘ҳ
const s = new Set([1, 2, 3]); s.delete(2); // еҰӮжһңиҰҒеҲ йҷӨзҡ„дёңиҘҝеңЁ Set дёӯжүҫдёҚеҲ°пјҢе°Ҷд»Җд№Ҳд№ҹдёҚдјҡеҸ‘з”ҹпјҢд№ҹдёҚдјҡжҠҘй”ҷ s.delete(5); console.log(s);

has
з”ЁжқҘеҲӨж–ӯ Set жҳҜеҗҰеҗ«жңүжҹҗдёӘжҲҗе‘ҳ
const s = new Set([1, 2, 3]); console.log(s.has(1)); console.log(s.has(5));

clear
е°ҶдјҡеҲ йҷӨ Set зҡ„жүҖжңүжҲҗе‘ҳ
const s = new Set([1, 2, 3]); s.clear(); console.log(s);

е®ғзҡ„жҲҗе‘ҳи®ҝй—®иҰҒйҖҡиҝҮ forEach ж–№жі•е®һзҺ°пјҢйҒҚеҺҶ SetпјҢе®ғзҡ„йҒҚеҺҶжҳҜжҢүжҲҗе‘ҳзҡ„ж·»еҠ йЎәеәҸжқҘиҝӣиЎҢйҒҚеҺҶзҡ„гҖӮ
е®ғжңүдёӨдёӘеҸӮж•°пјҢ第дёҖдёӘеҸӮж•°дёәеӣһи°ғеҮҪж•°пјҢ第дәҢдёӘеҸӮж•°и®ҫе®ҡеӣһи°ғеҮҪж•°дёӯthisжҢҮеҗ‘д»Җд№ҲпјҢеҚі
s.forEach(еӣһи°ғеҮҪж•°, еӣһи°ғеҮҪж•°зҡ„жҢҮеҗ‘)
жҲ‘们е…ҲжқҘзңӢ第дёҖдёӘеҸӮж•°пјҡ
еҜ№дәҺ第дёҖдёӘеҸӮж•°еӣһи°ғеҮҪж•°пјҢе®ғжңүдёүдёӘеҸӮж•°пјҡ
s.forEach(function(value, key, set){
value е°ұжҳҜ Set зҡ„жҲҗе‘ҳ
еңЁ Set дёӯпјҢvalue е’Ң key жҳҜзӣёзӯүзҡ„
set е°ұжҳҜеүҚйқўSetзҡ„жң¬иә«пјҢеҚіиҝҷйҮҢ set === s
});йҖҡиҝҮдёҖдёӘдҫӢеӯҗзҗҶи§ЈдёҖдёӢпјҡ
const s = new Set([1, 2, 3]);
s.forEach(function(value, key, set) {
console.log(value, key, value === key);
console.log(set, set === s);
});
еҶҚжқҘзңӢ第дәҢдёӘеҸӮж•°пјҡ
const s = new Set([1, 2, 3]);
s.forEach(function(value, key, set) {
console.log(this);
}, document);
Set еҜ№йҮҚеӨҚеҖјзҡ„еҲӨж–ӯеҹәжң¬йҒөеҫӘдёҘж јзӣёзӯү===зҡ„еҲӨж–ӯ
дёҚиҝҮеҜ№дәҺNaNпјҢеңЁ Set дёӯпјҢNaN зӯүдәҺ NaN
ж•°з»„еҺ»йҮҚ
let arr = [1, 2, 1]; const s = new Set(arr); arr = [...s]; // д№ҹеҸҜд»ҘеҗҲжҲҗдёҖеҸҘ // arr = [...new Set(arr)]; console.log(arr);

еӯ—з¬ҰдёІеҺ»йҮҚ
let str = "11231131242";
const s = new Set(str);
str = [...s].join("");
// д№ҹеҸҜд»ҘеҶҷжҲҗдёҖеҸҘ
// str = [...new Set(str)].join("");
console.log(str);
еӯҳж”ҫ DOM е…ғзҙ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>set</title>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<script>
const s = new Set(document.querySelectorAll('p'));
s.forEach((elem) => {
console.log(elem)
});
</script>
</body>
</html>
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎJavaScriptзҡ„Setж•°жҚ®з»“жһ„жҳҜд»Җд№Ҳзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ