这篇文章主要介绍“Ant Design如何实现编辑、搜索和定位功能”,在日常操作中,相信很多人在Ant Design如何实现编辑、搜索和定位功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Ant Design如何实现编辑、搜索和定位功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

这次在做了一个树形的展示功能,谁知产品意犹未尽,找我谈话:
PD: 什么?只有展开收起功能?这怎么行,咱们最基础的要支持编辑,支持搜索,如果可以的话还可以做个反向定位...
YY: 你咋不早说?需求文档上也没有啊...
PD: 你看谁家文档一次写到位的?哪家的PD不加需求?
YY: 话是这样说,可事情不是这么做的...
PD: 哎呀,别杵着浪费时间了,快去做吧!
YY: ...
以上故事纯属虚构,如有雷同请评论区留言...
树形数据在开发中算是比较常见了,文件夹、组织架构、生物分类、国家地区等等,世间万物的大多数结构都是树形结构。使用树控件可以完整展现其中的层级关系,并具有展开收起选择等交互功能。
编辑:添加/修改/删除/移动
搜索功能:名称/创建人/ owner过滤
定位:tab反向定位
项目仓库:https://github.com/speakice/editable-tree

能实现以上功能的方法库和组件有很多种,这里只讲其中一种,都是Ant Design的组件:
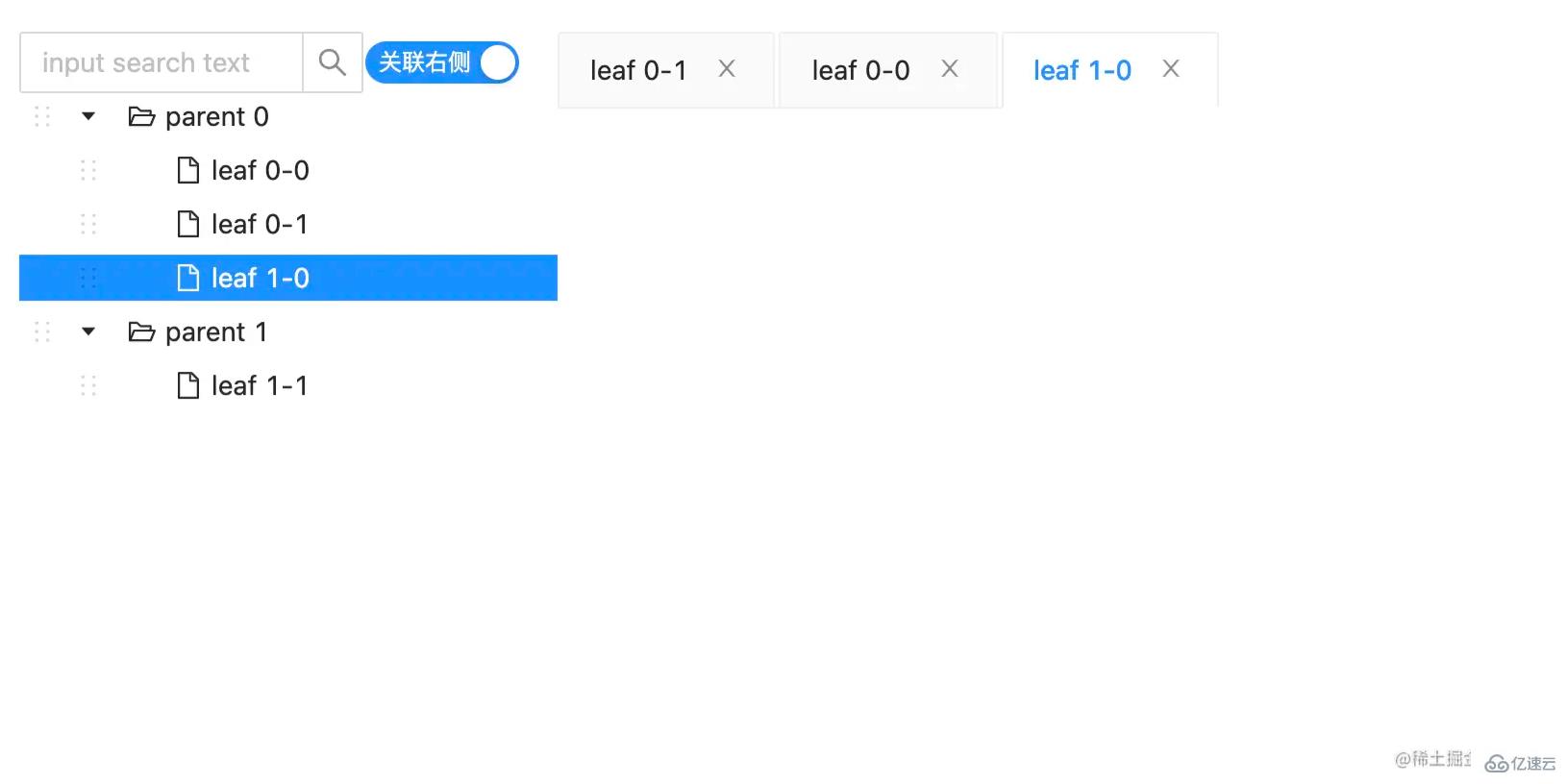
Tree.DirectoryTree 目录树
Dropdown 右键菜单容器
Menu 菜单内容
Tabs 右侧Tab页
Input.Search 搜索框
Switch 切换关联状态
shortid 生成唯一id
import { Tree, Dropdown, Menu, Tabs, Input, Switch } from 'antd';import shortid from 'shortid';复制代码操作树行数据,最重要的前提是要有一个趁手的递归方法:
/**
* 如果需要修改tree,action就返回修改后的item, 不修改就不返回
*/export const deepTree = (tree = [], action = () => {}) => { return tree.map((item) => { const newItem = action({ ...item }) || item; if (newItem.children) {
newItem.children = deepTree(newItem.children, action);
} return newItem;
});
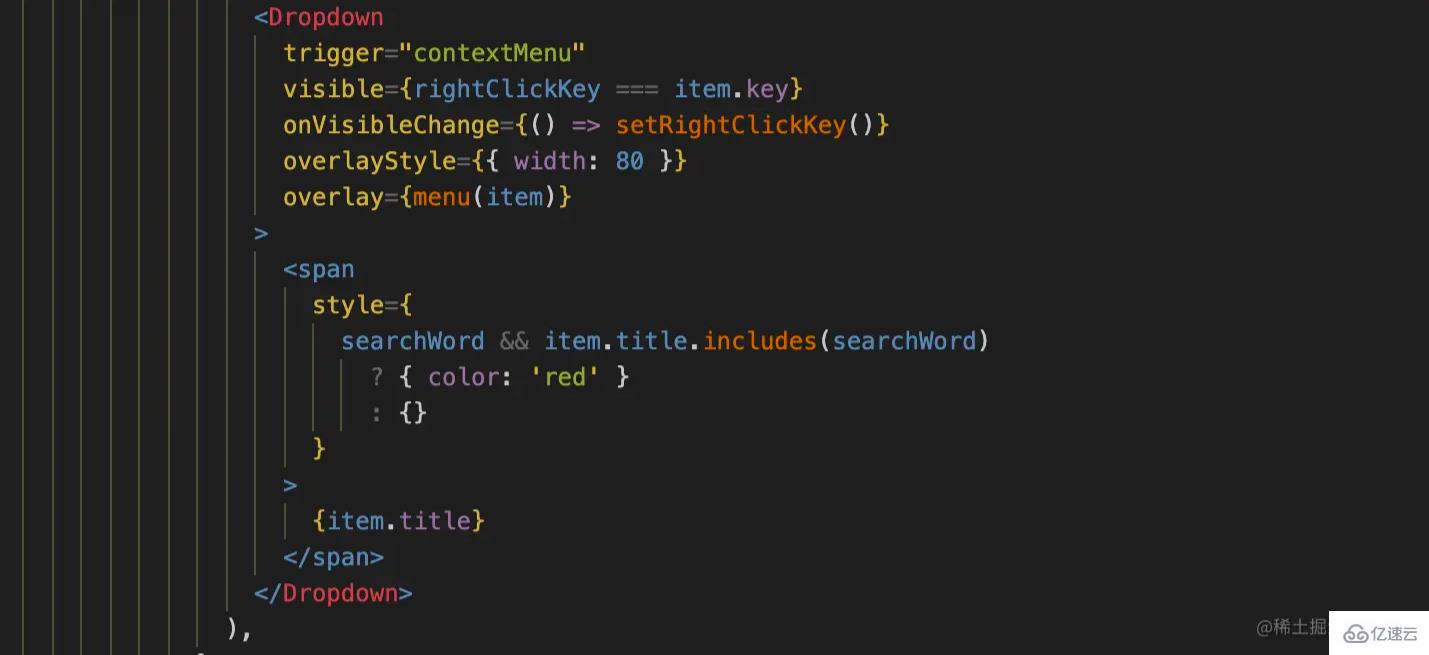
};复制代码右键菜单作用在title上,需要把Dropdown写入树形组件的数据源上:
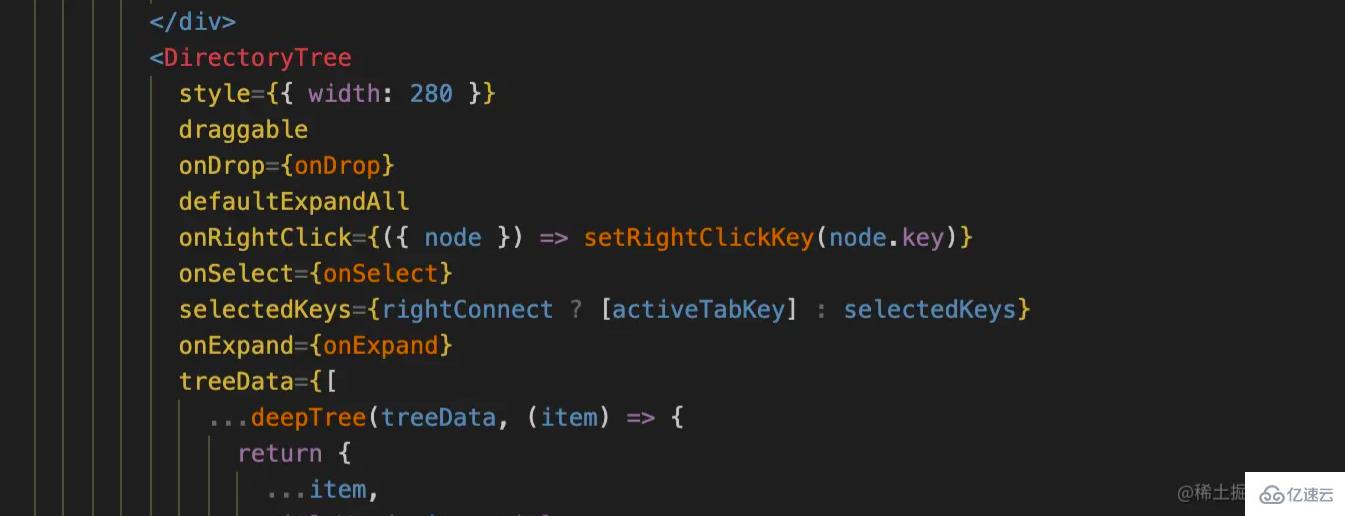
<DirectoryTree
style={{ width: 280 }}
draggable
onDrop={onDrop}
defaultExpandAll
onRightClick={({ node }) => setRightClickKey(node.key)}
onSelect={onSelect}
selectedKeys={rightConnect ? [activeTabKey] : selectedKeys}
onExpand={onExpand}
treeData={[
...deepTree(treeData, (item) => { return {
...item, titleWord: item.title, title: ( <Dropdown trigger="contextMenu" visible={rightClickKey === item.key} onVisibleChange={() => setRightClickKey()}
overlayStyle={{ width: 80 }}
overlay={menu(item)}
> <div style={ searchWord && item.title.includes(searchWord)
? { color: 'red' } : {}
}
>
{item.title} </div> </Dropdown>
),
};
}),
]}
/>复制代码关于右键菜单有几点需要补充说明一下:
Dropdown 的触发属性需要设置成contextMenu;
Dropdown 显示的位置是相对于title而言,需要设置外层容器宽度铺满剩余空间:
.ant-tree-node-content-wrapper { display: flex;
}.ant-tree-title { flex: 1;
}复制代码Dropdown 的显示藏是通过右键点击记录的key来判断的;
Dropdown 的菜单需要传递当前item;
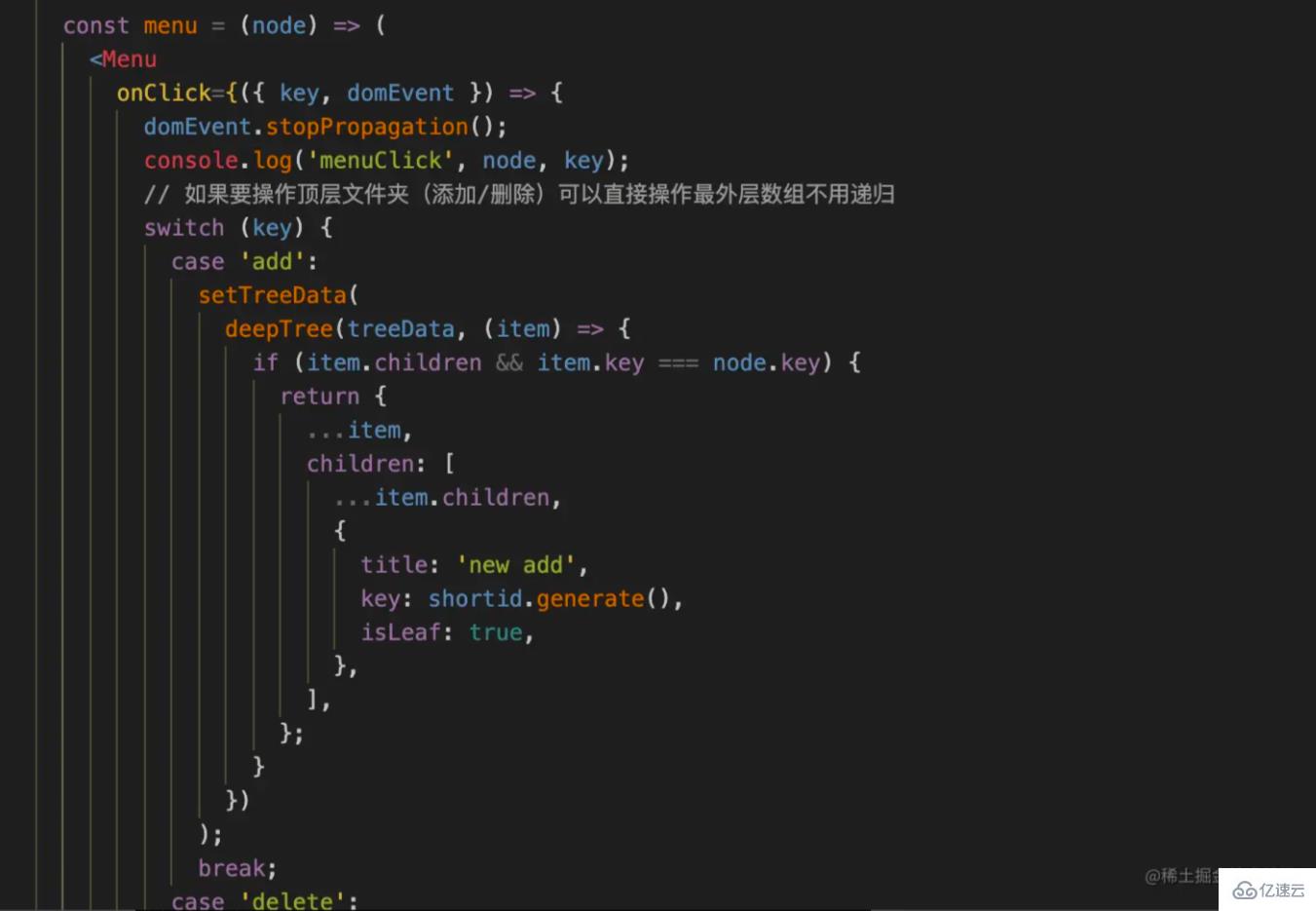
const menu = (node) => ( <Menu onClick={({ key, domEvent }) => {
domEvent.stopPropagation();
console.log('menuClick', node, key);
// 如果要添加操作顶层文件夹,可以直接操作
switch (key) {
case 'add':
setTreeData(
deepTree(treeData, (item) => {
if (item.children && item.key === node.key) {
return {
...item,
children: [
...item.children,
{
title: 'new add',
key: shortid.generate(),
isLeaf: true,
},
],
};
}
})
);
break;
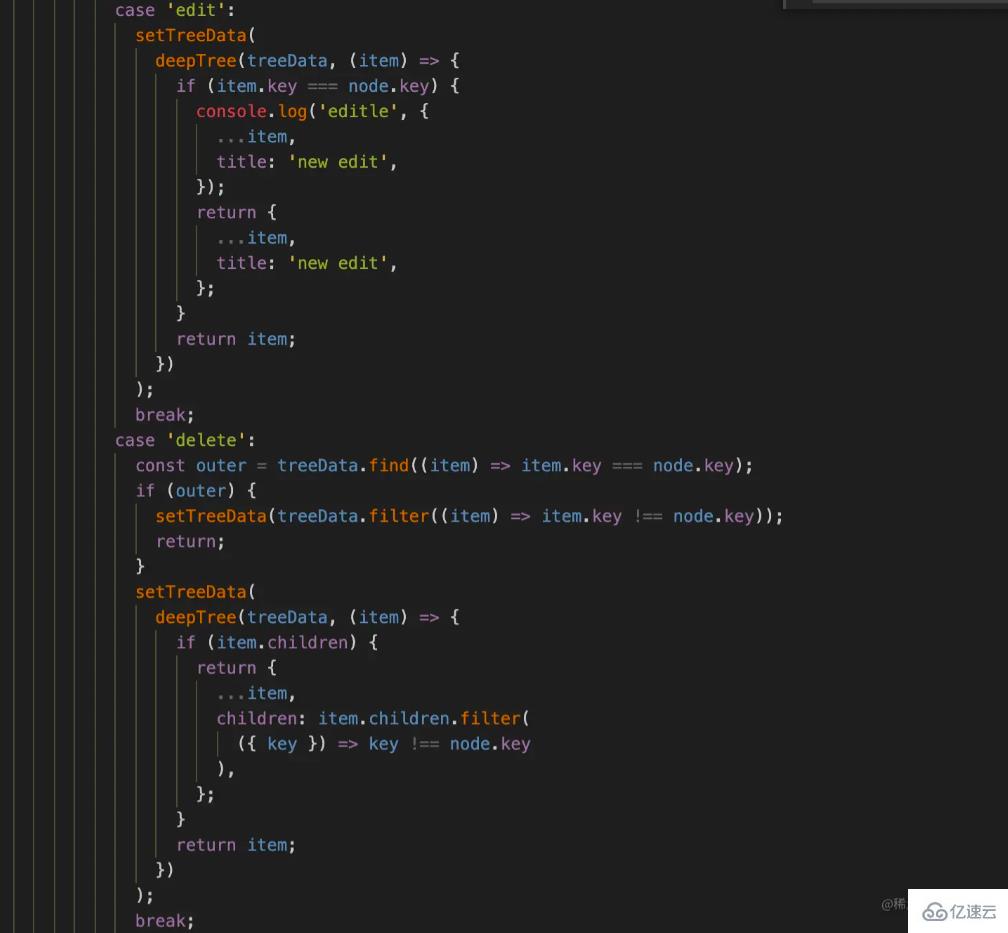
case 'delete':
const outer = treeData.find((item) => item.key === node.key);
if (outer) {
setTreeData(treeData.filter((item) => item.key !== node.key));
return;
}
setTreeData(
deepTree(treeData, (item) => {
if (item.children) {
return {
...item,
children: item.children.filter(
({ key }) => key !== node.key
),
};
}
return item;
})
);
break;
case 'edit':
setTreeData(
deepTree(treeData, (item) => {
if (item.key === node.key) {
console.log('editle', {
...item,
title: 'new edit',
});
return {
...item,
title: 'new edit',
};
}
return item;
})
);
break;
}
}}
> <Menu.Item key="add">新增</Menu.Item> <Menu.Item key="delete" danger>
删除 </Menu.Item> <Menu.Item key="edit">编辑</Menu.Item> </Menu>
);复制代码添加功能默认只能给文件夹添加,通过key值判断添加,这里处理的比较简单,只做核心功能演示,代码见上一小节;

修改功能也做了简单的实例,在正式项目中一般需要弹窗编辑或者在树组件的title中嵌入输入框,可以使用变量记录正在编辑的item, 最后保存通过递归插入到树形数据中:

删除功能做了判断,如果是删除最外层,则直接通过filter过滤,⚠️否则删除功能是通过children来过滤的,这里要特别注意下。
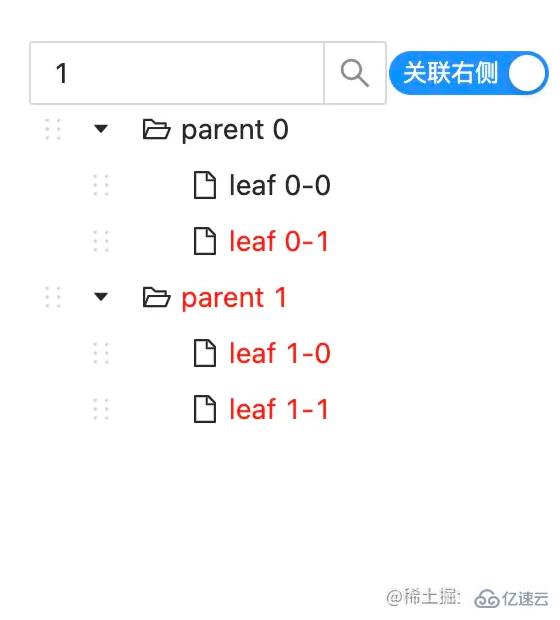
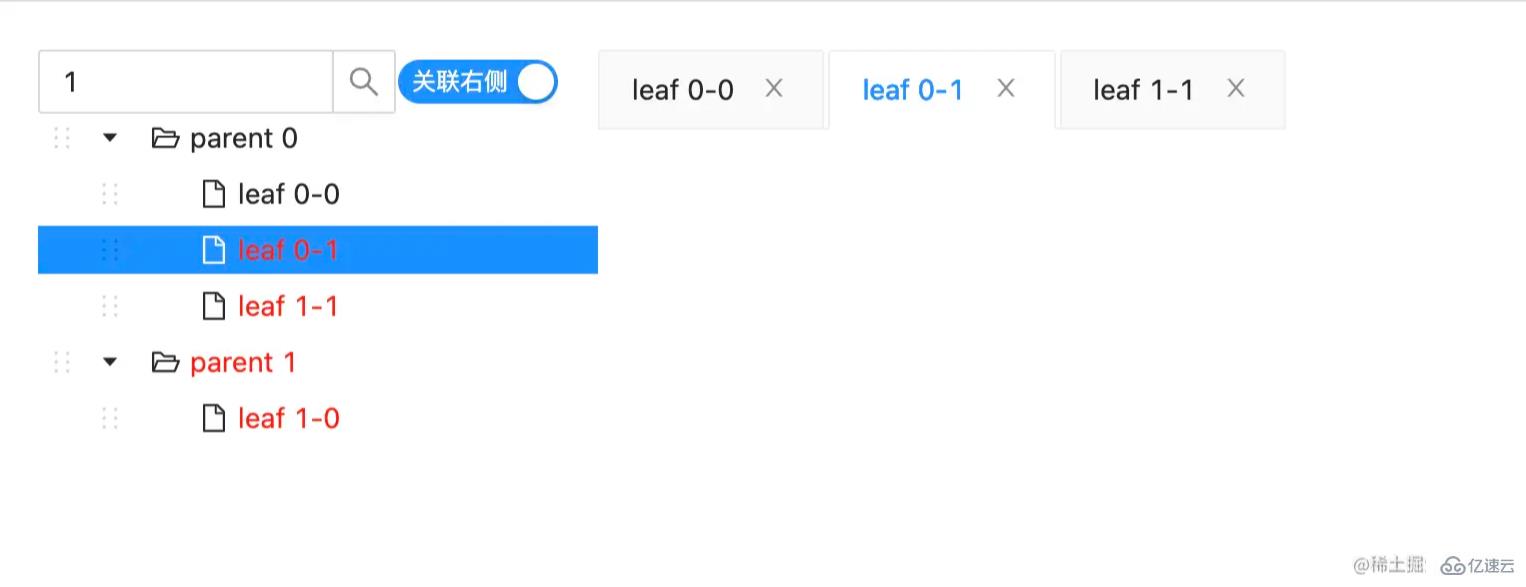
搜索功能是通过titile颜色变红来提示的:

实现上也只是做了点击搜索之后搜索,没有实时搜索提示,也没有做搜索词区分,这里可以再截取下字符串来实现,可以见官方实例,注意这个默认打开父节点的属性autoExpandParent,否则可能要费些功夫向上递归。

还有一种需求是要过滤数据源,可以对官方实例简单改造后实现;

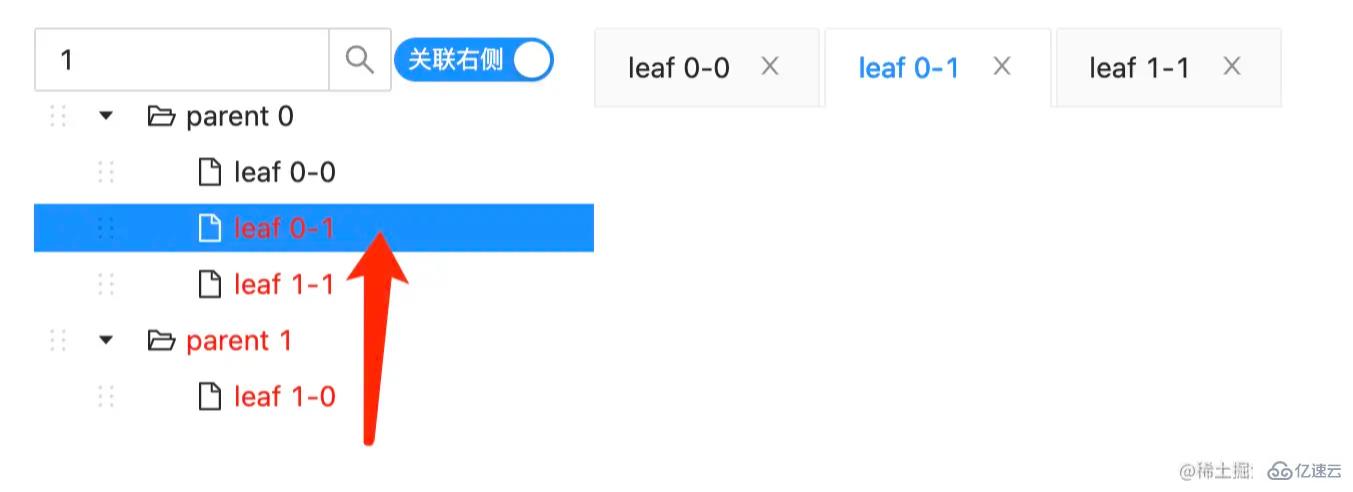
点击Tree组件item,在右侧添加Tab,或者激活Tab,这可以算是正向定位;那反向定位就是当右侧Tab页切换时左侧Tree组件选中对应item,核心代码也就是指定selectedKeys,相比较而言也不难,难点在默认打开相关父节点,当然前面说过了控制好autoExpandParent这个属性,就好了。

拖拽移动一是Tree组件本身支持,二是官方已经给出了拖拽移动实例,我也只是在官方实例稍微做了改造,这里也不多赘述:

到此,关于“Ant Design如何实现编辑、搜索和定位功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。