жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңjspXCMSж–ҮжЎЈз®ЎзҗҶзҡ„ж–№жі•жҳҜд»Җд№ҲвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
ж–ҮжЎЈжҳҜдёҖдёӘзҪ‘з«ҷжңҖдё»иҰҒзҡ„ж•°жҚ®гҖӮеҸҜд»ҘйҖҡиҝҮжЁЎеһӢе®ҡд№үеӨҡз§Қж–ҮжЎЈеҪўејҸпјҢжҜ”еҰӮж–°й—»гҖҒеӣҫзүҮгҖҒи§Ҷйў‘гҖҒеӣҫйӣҶгҖҒдә§е“ҒгҖҒдёӢиҪҪгҖҒж–Үеә“гҖҒеңЁзәҝжӢӣиҒҳзӯүзӯүеҗ„з§Қеҗ„ж ·зҡ„ж–ҮжЎЈеҪўејҸгҖӮ
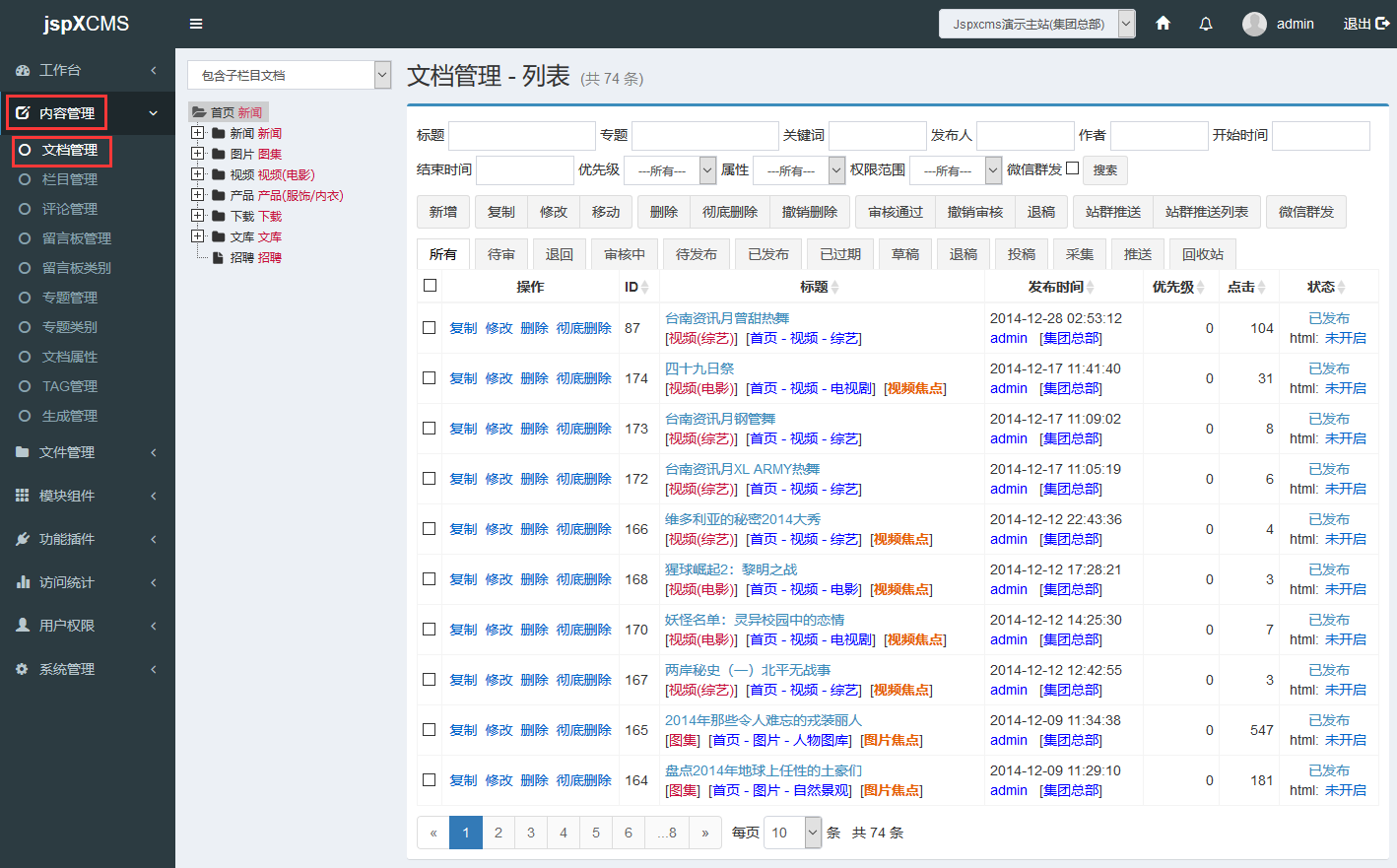
зӮ№еҮ»еҗҺеҸ°еҜјиҲӘеҶ…е®№з®ЎзҗҶ - ж–ҮжЎЈз®ЎзҗҶпјҢиҝӣе…Ҙж–ҮжЎЈеҲ—иЎЁйЎөйқўгҖӮ

е·Ұиҫ№ж ҸжҳҫзӨәзҡ„ж Ҹзӣ®ж ‘пјҢдёҚжҳҫзӨәй“ҫжҺҘж Ҹзӣ®е’Ңж–ҮжЎЈжЁЎеһӢдёәз©әзҡ„ж Ҹзӣ®гҖӮ
йҖүжӢ©е·Ұиҫ№ж ҸдёҠж–№зҡ„дёӢжӢүжЎҶпјҢеҸҜд»ҘеҲҶеҲ«жҳҫзӨәж Ҹзӣ®еҸҠеӯҗж Ҹзӣ®ж•°жҚ®гҖҒж Ҹзӣ®еҸҠжү©еұ•ж Ҹзӣ®ж•°жҚ®гҖҒдё»ж Ҹзӣ®ж•°жҚ®гҖӮ
ж–ҮжЎЈзҠ¶жҖҒпјҡ
жүҖжңүпјҡйҷӨдәҶеӣһ收з«ҷеӨ–зҡ„жүҖжңүж–ҮжЎЈгҖӮ
еҫ…е®Ўпјҡзӯүеҫ…иҮӘе·ұе®Ўж ёзҡ„ж–ҮжЎЈгҖӮж–ҮжЎЈе®Ўж ёжөҒзЁӢеҲ°дәҶйңҖиҰҒиҮӘе·ұе®Ўж ёзҡ„жӯҘйӘӨгҖӮ
йҖҖеӣһпјҡиҮӘе·ұеҸ‘еёғжҲ–е®Ўж ёзҡ„ж–ҮжЎЈиў«дёӢдёҖдёӘе®Ўж ёжөҒзЁӢзҡ„е®Ўж ёдәәж’Өй”Җе®Ўж ёгҖӮ
е®Ўж ёдёӯпјҡеӨ„дәҺе®Ўж ёжөҒзЁӢдёӯзҡ„ж–ҮжЎЈгҖӮ
еҫ…еҸ‘еёғпјҡж–ҮжЎЈе·Із»Ҹе®Ўж ёйҖҡиҝҮпјҢдҪҶиҝҳжңӘеҲ°еҸ‘еёғж—Ҙжңҹзҡ„ж–ҮжЎЈгҖӮжҜ”еҰӮеҸ‘еёғж—Ҙжңҹдёә2018-10-08пјҢиҖҢеҪ“еүҚж—¶й—ҙдёә2018-10-06пјҢеҲҷеӨ„дәҺеҫ…еҸ‘еёғзҠ¶жҖҒгҖӮ
е·ІеҸ‘еёғпјҡе·Із»Ҹе®Ўж ёйҖҡиҝҮпјҢ并且еӨ„дәҺеҸ‘еёғзҠ¶жҖҒзҡ„ж–ҮжЎЈгҖӮ
е·ІиҝҮжңҹпјҡе·Із»ҸиҝҮдәҶеҸ‘еёғж—Ҙжңҹзҡ„ж–ҮжЎЈгҖӮжҜ”еҰӮеҸ‘еёғж—Ҙжңҹдёә2018-10-01иҮі2018-10-05пјҢиҖҢеҪ“еүҚж—¶й—ҙдёә2018-10-06пјҢеҲҷеӨ„дәҺе·ІиҝҮжңҹзҠ¶жҖҒгҖӮ
иҚүзЁҝпјҡж–ҮжЎЈдҝқеӯҳж—¶пјҢйҖүжӢ©дҝқеӯҳдёәиҚүзЁҝпјҢеҲҷдёәиҚүзЁҝзҠ¶жҖҒгҖӮ
йҖҖзЁҝпјҡе®Ўж ёж—¶пјҢеҰӮжһңзӮ№еҮ»ж’Өй”Җе®Ўж ёпјҢеҲҷж–ҮжЎЈиҝ”еӣһе®Ўж ёжөҒзЁӢзҡ„дёҠдёҖзә§пјҢеӨ„дәҺйҖҖеӣһзҠ¶жҖҒпјӣеҰӮжһңзӮ№еҮ»йҖҖзЁҝеҲҷзӣҙжҺҘиҝ”еӣһеҲ°еҸ‘еёғдәәпјҢ并еӨ„дәҺйҖҖзЁҝзҠ¶жҖҒгҖӮ
жҠ•зЁҝпјҡз”ұеүҚеҸ°дјҡе‘ҳйҖҡиҝҮдјҡе‘ҳдёӯеҝғжҠ•зЁҝеӨ„еҸ‘еёғзҡ„ж–ҮжЎЈпјҢдёәжҠ•зЁҝзҠ¶жҖҒгҖӮ
йҮҮйӣҶпјҡз”ұзі»з»ҹдёӯйҮҮйӣҶеҠҹиғҪйҮҮйӣҶзҡ„ж–ҮжЎЈпјҢдёәйҮҮйӣҶзҠ¶жҖҒгҖӮ
жҺЁйҖҒпјҡз”ұе…¶д»–з«ҷзӮ№жҺЁйҖҒиҝҮжқҘзҡ„ж–ҮжЎЈпјҢдёәжҺЁйҖҒзҠ¶жҖҒгҖӮ
еӣһ收з«ҷпјҡиў«еҲ йҷӨзҡ„ж–ҮжЎЈпјҢдјҡеңЁеӣһ收з«ҷйҮҢпјҢиҝҳеҸҜд»ҘжҒўеӨҚгҖӮеҪ»еә•еҲ йҷӨеҲҷж— жі•жҒўеӨҚгҖӮ
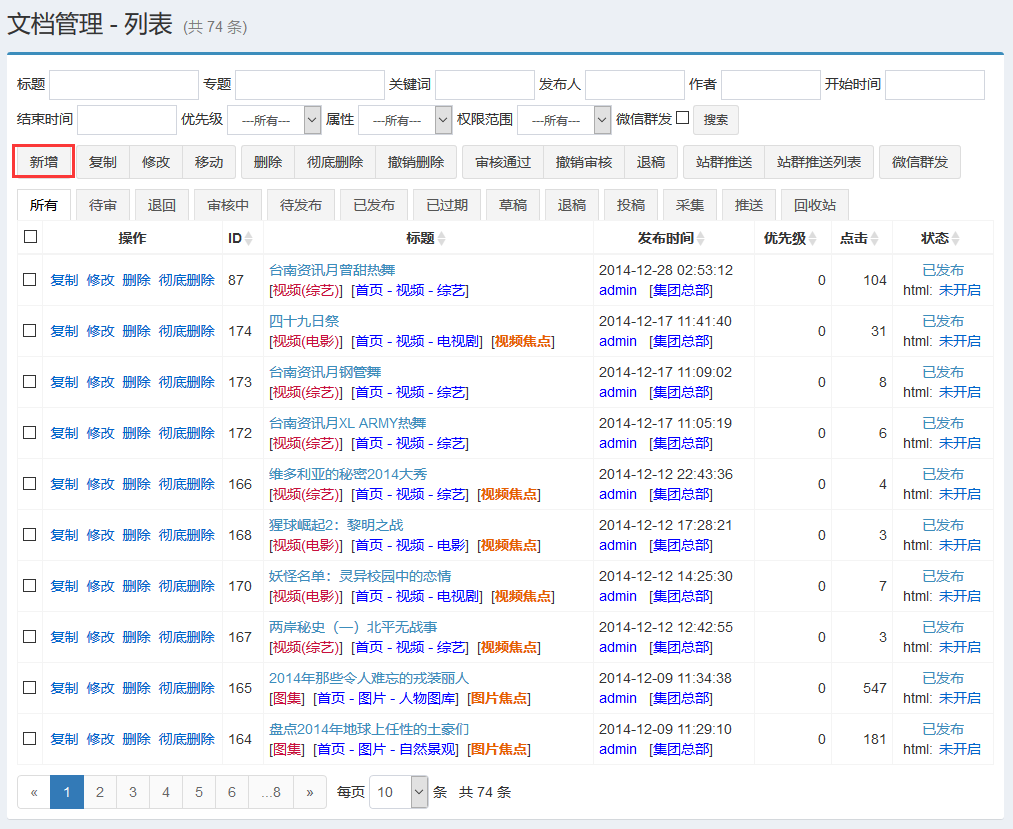
еңЁж–ҮжЎЈеҲ—иЎЁз•ҢйқўпјҢзӮ№еҮ»вҖңж–°еўһвҖқгҖӮ

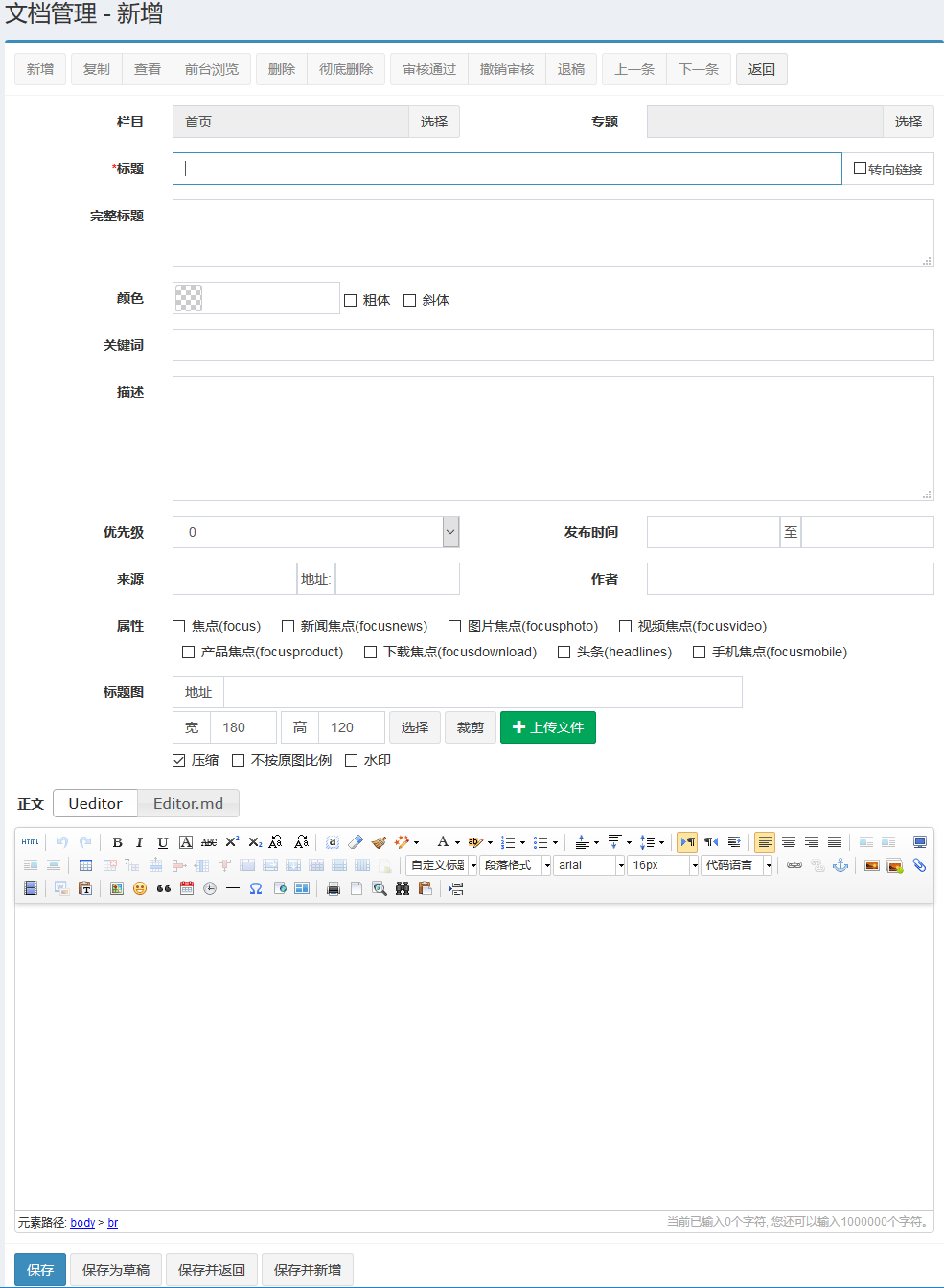
еЎ«еҶҷж ҮйўҳгҖҒжӯЈж–ҮзӯүдҝЎжҒҜпјҢзӮ№еҮ»вҖңдҝқеӯҳвҖқгҖӮж–ҮжЎЈж–°еўһйЎөйқўзҡ„еӯ—ж®өз”ұж Ҹзӣ®йҮҢи®ҫе®ҡзҡ„ж–ҮжЎЈжЁЎеһӢеҶіе®ҡгҖӮ

ж Ҹзӣ®пјҡж–ҮжЎЈжүҖеұһж Ҹзӣ®гҖӮ
дё“йўҳпјҡж–ҮжЎЈжүҖеұһдё“йўҳгҖӮ
ж Үйўҳпјҡж–ҮжЎЈж ҮйўҳгҖӮ
е®Ңж•ҙж Үйўҳпјҡжңүж—¶жӯЈж–ҮйҮҢзҡ„ж Үйўҳиҫғй•ҝпјҢз”ҡиҮіжңүеӨҡиЎҢпјҢеҸҜд»Ҙз”Ёе®Ңж•ҙж Үйўҳе®һзҺ°гҖӮжҷ®йҖҡж ҮйўҳеңЁж–Үз« еҲ—иЎЁдёӯжҳҫзӨәпјҢе®Ңж•ҙж ҮйўҳеңЁжӯЈж–ҮжҳҫзӨәгҖӮ
йўңиүІпјҡеҸҜз”ЁдәҺи®ҫзҪ®еңЁж ҮйўҳеңЁж–Үз« еҲ—иЎЁдёӯзҡ„йўңиүІпјҢиҫҫеҲ°йҶ’зӣ®зҡ„ж•ҲжһңгҖӮйңҖиҰҒеңЁжЁЎжқҝи°ғз”ЁиҝҷдёӘеӯ—ж®өпјҢеҰӮ<a href="${info.url}" sytle="color:${info.color!}">${info.title}</a>гҖӮ
е…ій”®иҜҚпјҡз”ЁдәҺSEOзҡ„е…ій”®иҜҚпјҢеҰӮ<meta name="keywords" content="${info.keywords}"/>гҖӮеӨҡдёӘе…ій”®иҜҚз”ЁиӢұж–ҮйҖ—еҸ·еҲҶејҖгҖӮе…ій”®иҜҚдјҡдҪңдёәTAGпјҢеҸҜеңЁеҶ…е®№з®ЎзҗҶ - TAGз®ЎзҗҶдёӯжҹҘзңӢгҖӮ
жҸҸиҝ°пјҡз”ЁдәҺSEOзҡ„жҸҸиҝ°пјҢеҰӮ<meta name="description" content="${info.description}"/>гҖӮеҰӮжһңдёҚеЎ«пјҢдјҡиҮӘеҠЁжҲӘеҸ–жӯЈж–ҮдёӯеүҚдёҖж®өж–Үеӯ—гҖӮ
дјҳе…Ҳзә§пјҡж–ҮжЎЈжҳҫзӨәйЎәеәҸзҡ„дјҳе…Ҳзә§пјҢзұ»дјји®әеқӣзҡ„зҪ®йЎ¶гҖӮеүҚеҸ°жЁЎжқҝж ҮзӯҫInfoList InfoPageй»ҳи®Өд»ҘжҢүдјҳе…Ҳзә§жҺ’еәҸпјҢдјҳе…Ҳзә§и¶ҠеӨ§и¶Ҡйқ еүҚгҖӮ
еҸ‘еёғж—¶й—ҙпјҡж–ҮжЎЈзҡ„еҸ‘еёғж—¶й—ҙе’ҢдёӢзәҝж—¶й—ҙгҖӮз•ҷз©әдјҡиҮӘеҠЁи®ҫзҪ®дёәеҪ“еүҚж—¶й—ҙпјҢеҰӮжһңеҸ‘еёғж—¶й—ҙжҷҡдәҺеҪ“еүҚж—¶й—ҙпјҢж–ҮжЎЈдјҡеӨ„дәҺеҫ…еҸ‘еёғзҠ¶жҖҒпјҢдёҚдјҡжҳҫзӨәеңЁеүҚеҸ°гҖӮй…ҚеҗҲж–ҮжЎЈеҸ‘еёғе®ҡж—¶д»»еҠЎпјҢеҸҜд»ҘеҲ°ж–ҮжЎЈеҸ‘еёғж—¶й—ҙж—¶иҮӘеҠЁеҸ‘еёғпјҢжҳҫзӨәеңЁеүҚеҸ°гҖӮеҰӮжһңи®ҫзҪ®дёӢзәҝж—¶й—ҙпјҢй…ҚеҗҲж–ҮжЎЈеҸ‘еёғе®ҡж—¶д»»еҠЎпјҢеҸҜд»ҘеңЁеҲ°ж–ҮжЎЈдёӢзәҝж—¶й—ҙж—¶пјҢиҮӘеҠЁдёӢзәҝпјҢдёҚеңЁеүҚеҸ°жҳҫзӨәгҖӮ
жқҘжәҗпјҡж–ҮжЎЈжқҘжәҗеҗҚз§°е’ҢURLең°еқҖгҖӮ
дҪңиҖ…пјҡж–ҮжЎЈзҡ„дҪңиҖ…гҖӮ
еұһжҖ§пјҡи®ҫзҪ®ж–ҮжЎЈеұһжҖ§пјҢеҸҜд»ҘеңЁеүҚеҸ°жЁЎжқҝж ҮзӯҫдҪңдёәзӯӣйҖүж•°жҚ®зҡ„жқЎд»¶гҖӮеҰӮ[@InfoList attr='focus' ...]гҖӮжӯӨеӨ„зҡ„еұһжҖ§еңЁеҶ…е®№з®ЎзҗҶ - ж–ҮжЎЈеұһжҖ§дёӯж–°еўһжҲ–еҲ йҷӨгҖӮ
ж ҮйўҳеӣҫпјҡеҸҜд»ҘдҪңдёәж–ҮжЎЈзҡ„зј©з•ҘеӣҫжҳҫзӨәгҖӮеҰӮз•ҷз©әпјҢдјҡиҮӘеҠЁиҺ·еҸ–жӯЈж–Үеј з¬¬дёҖдёӘеӣҫзүҮдҪңдёәж ҮйўҳеӣҫгҖӮ
жӯЈж–Үпјҡж–ҮжЎЈзҡ„жӯЈж–ҮгҖӮ
вҖңjspXCMSж–ҮжЎЈз®ЎзҗҶзҡ„ж–№жі•жҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ