本篇内容主要讲解“div css每行文字只显示一半怎么解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“div css每行文字只显示一半怎么解决”吧!
CSS DIV机关中泛起单行或多行笔墨的每行笔墨内容不克不及体现全,上上行笔墨有一点点堆叠景象,笔墨字体只闪现一半经管门径,在低版本IE分外明显笔墨字体表示不全,在google涉猎器等高版本IE阅读器测试还好些。
熟手在行构造时辰分外爱呈现DIV盒子里文字字体显露不残缺,甚至高低行翰墨有一点堆叠情景。

在DIV+CSS构造中构成这类字体透露表现不全,显露一半同时多行翰墨有一点点堆叠状况缘由:
css行高小于CSS字体大小
意思:在CSS组织中设置装备摆设字体翰墨大小值大于行高值。
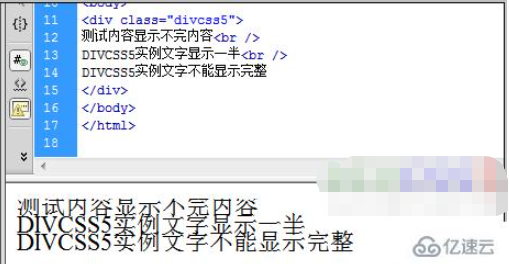
以上截图对应HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS5实例</title> <style> .CSS5{ line-height:16px;font-size:22px} </style> </head> <body> <div class="CSS5"> 测试模式展现不完内容<br /> CSS5实例笔墨闪现一半<br /> CSS5实例翰墨不克不及显现残破 </div> </body> </html>看出“class=”CSS5””对应CSS设置行高css line-height配置16px,而字体大小css font-size配置为22px,明显字体大小为22px大于css行高16px。
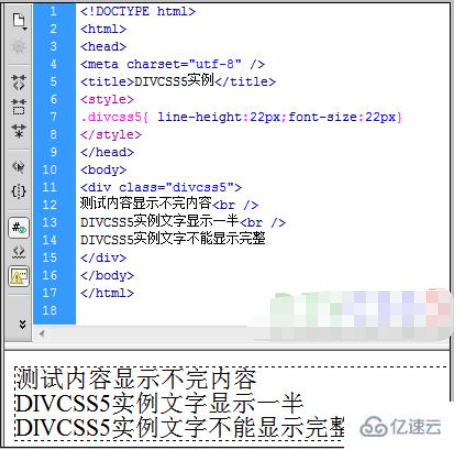
打算法子: 本案比方果字体大小不旋转情况下,将line-height的值配置大于或便是22px就可打点
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS5实例</title> <style> .CSS5{ line-height:22px;font-size:22px} </style> </head> <body> <div class="CSS5"> 测试模式显示不完模式<br /> CSS5实例翰墨显现一半<br /> CSS5实例翰墨不克不及显露完整 </div> </body> </html>这里代码line-height的值设置为22px(只有设置line-height大于就是22px便可),恰恰与字体大小值保持不合。这样就可很好管理多行笔墨有堆叠重合景遇同时也方案字体显露不完整。

到此,相信大家对“div css每行文字只显示一半怎么解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。