这篇文章给大家分享的是有关如何设置CSS布局居中的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
最外层应用float:left招致整个网页居左,这里假如不有应用浮动float,整个网页在有的阅读器中居中,有的靠左居左。这时更容易,只必要对最外层DIV配置margin:0 auto便可。

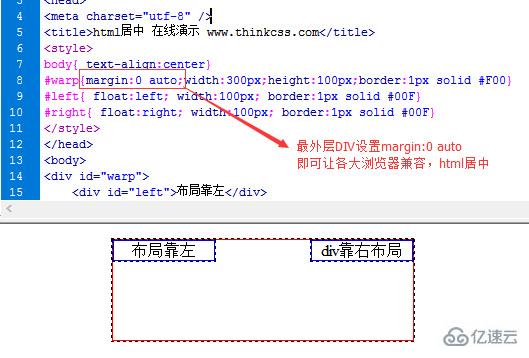
完成HTML居中说明图
感谢各位的阅读!关于“如何设置CSS布局居中”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。