这篇文章主要介绍了如何设置div的文字大小的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何设置div的文字大小文章都会有所收获,下面我们一起来看看吧。
再来改变文字的大小,让标题字体显示大一些。
在color:#ffffff; 后面增加 font-size:30px;

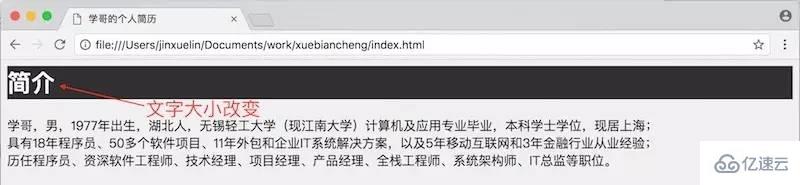
刷新页面:

可以看到文字变大了。
关于“如何设置div的文字大小”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“如何设置div的文字大小”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。