这篇文章主要介绍“CSS div内放长英文字母或长数字自动换行的方法”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS div内放长英文字母或长数字自动换行的方法”文章能帮助大家解决问题。
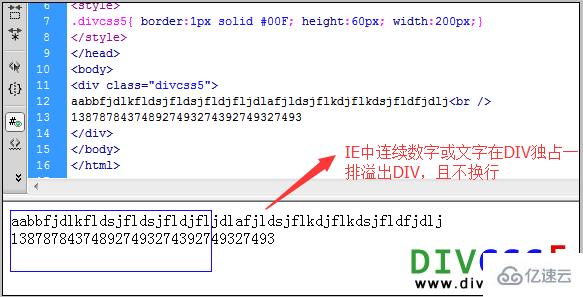
在div css组织中,遇到延续英文字母或连续数字在div、p、h3、h2等盒子里排成一排透露表现不会自动随盒子宽度限制而主动换行。这里CSS5为各人先容应用css样式简单实现DIV内放字母英文或数字积极换行。
固然中翰墨在DIV或任意盒子中均会被动换行不重要CSS花式实现,只有间断的字母或数字会涌现不自动换行问题,以是紧要CSS打点。

但一般很少泛起在一个盒子里一排排不完的连气儿不竭的字母或数字,虽然涌现即可运用下列CSS DIV教程来计划。
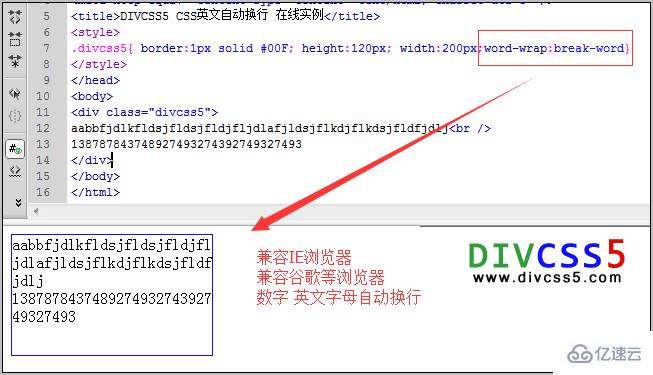
word-wrap:break-word
评释:应用break-word时,是将强逼换行。
兼容各版本IE涉猎器,兼容谷歌浏览器。
1、残缺HTML+CSS代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS5 CSS英文积极换行 在线实例</title>
<style>
.CSS5{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="CSS5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
138787843748927493274392749327493
</div>
</body>
</html>
2、实例成就截图

关于“CSS div内放长英文字母或长数字自动换行的方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。