本文小编为大家详细介绍“html5中怎么表示注释内容”,内容详细,步骤清晰,细节处理妥当,希望这篇“html5中怎么表示注释内容”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
在html中,可以利用“<!-- ”配合“-->”使用来表示注释内容;“<!--”用于表示注释代码开始,“-->”用于表示注释代码的结束,标签中间的内容即为注释内容,语法为“<!-- 注释内容 -->”。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
一、在html网页中注释语法:
<!-- 注释内容 -->
注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
您可使用注释对您的代码进行解释,这样做有助于您在以后的时间对代码的编辑。当您编写了大量代码时尤其有用。
使用注释标签来隐藏浏览器不支持的脚本也是一个好习惯(这样就不会把脚本显示为纯文本):
二、注释代码拆分分析
html注释代码开始是:
以“<!-- ”
小于符号+叹号+两个小横杠(减号)
结束“-->”
两个小横杠(减号)+大于符号
三、html注释怎么写
<!-- 我是在html注释内 -->
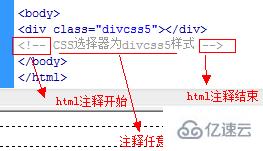
四、注释效果截图

读到这里,这篇“html5中怎么表示注释内容”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。