这篇文章主要介绍“JavaScript瀑布流怎么实现”,在日常操作中,相信很多人在JavaScript瀑布流怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript瀑布流怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1, 根据 ajax请求的响应体结果 动态渲染生成页面
请求地址 请求方式 参数键名 都是 后端程序定义的
前端 只能根据需求 定义 携带的具体的参数数据
响应体数据是后端程序返回的数据结果
只能获取数据结果 不能修改数据结果
可以根据 响应体数据结果 动态渲染生成页面内容
可以使用 三元运算符 给标签定义属性等
2, 瀑布流 再次 发起请求的判断依据
上卷高度 + 视窗窗口高度 + 预留高度 > 最矮ul占位高度
3, 函数的节流
同时触发 多次执行 相同的函数程序
只需要触发执行 第一次 函数程序的调用
原理:
定义一个 开关变量
变量储存原始数据
执行判断
如果 变量 存储原始数据 变量赋值其他数据
如果 变量 存储其他数据 执行 return 终止之后程序的执行
当 函数的所有程序都触发执行结束
变量 赋值原始值 可以再次触发 新的函数
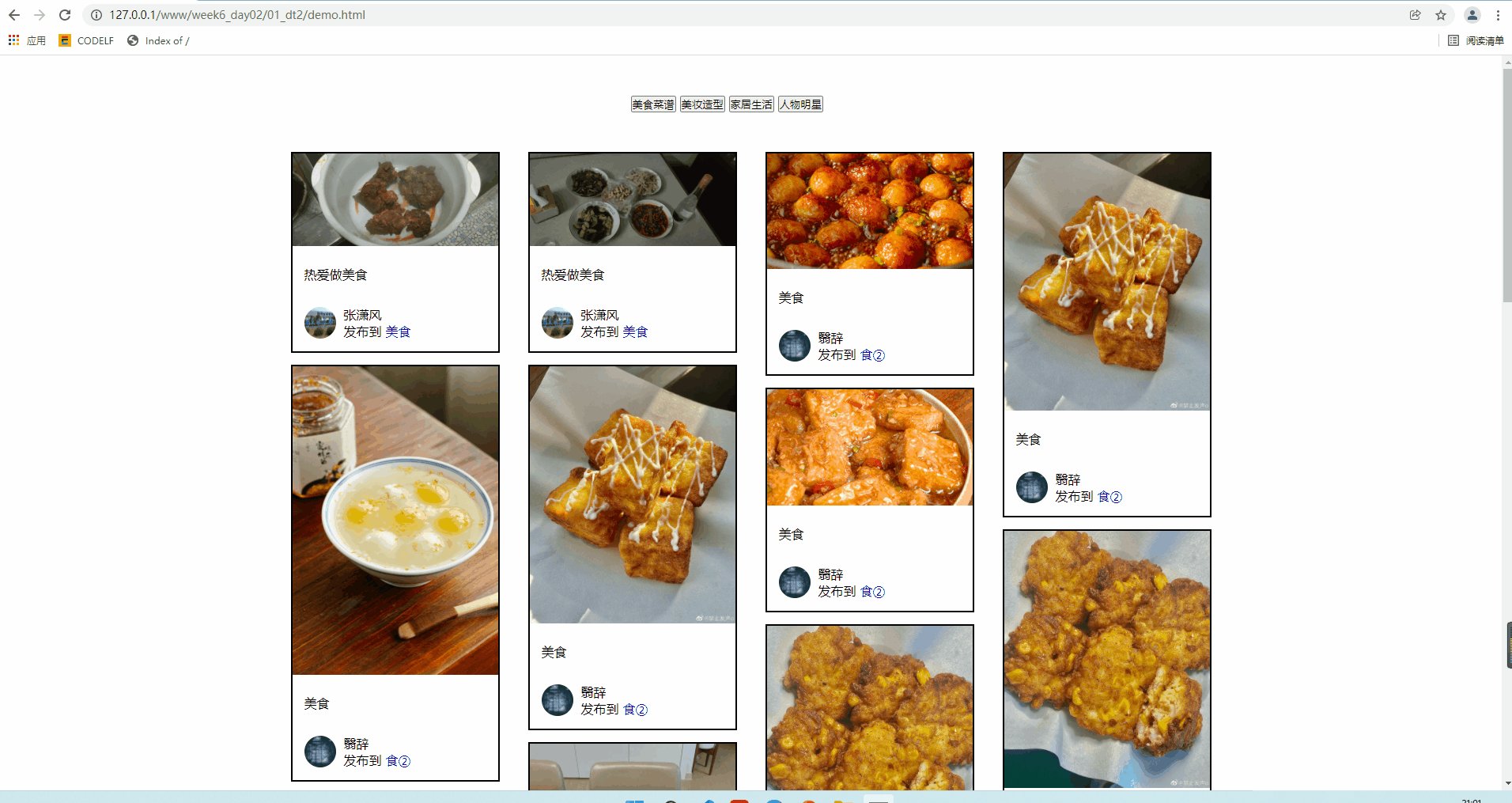
这里用某糖网站作为案例,调用某糖网站的接口,仿一个简单的网页。
代码
<!DOCTYPE html> <html lang="en"> <head> <!-- 服务器加载网络图片的meta标签 --> <meta name="referrer" content="never"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .btn { width: 300px; margin: 50px auto; } ul, ol, li { list-style: none; } img { display: block; width: 100%; height: 100%; } a, a:hover, a:active { text-decoration: none; } .box { width: 1200px; margin: 0 auto; } .box::after { display: block; content: ""; clear: both; } .box ul { width: 260px; float: left; margin: 0 20px; } .box ul li { width: 100%; display: flex; flex-direction: column; border: 2px solid #000; margin: 0 0 15px 0; } .box ul li .imgBox { width: 100%; } .box ul li .contentBox { width: 100%; padding: 15px; display: flex; flex-direction: column; justify-content: space-between; } .box ul li .contentBox p { display: flex; justify-content: flex-start; align-items: center; } .box ul li .contentBox p:nth-child(1) { margin: 10px 0; } .box ul li .contentBox p:nth-child(2) { margin: 10px 0; } .box ul li .contentBox p:nth-child(2) span { margin: 0 10px 0 0; } .box ul li .contentBox p:nth-child(2) span i { margin: 0 10px 0 0; } .box ul li .contentBox p:nth-child(3) span:nth-child(1) { display: block; width: 40px; height: 40px; border-radius: 50%; overflow: hidden; margin: 0 10px 0 0; } </style> </head> <body> <div class="btn"> <button>美食菜谱</button> <button>美妆造型</button> <button>家居生活</button> <button>人物明星</button> </div> <!-- div中的内容是 动态生成的 --> <div class="box"></div> <script src="../../ajax.js"></script> <script> // 定义全局变量 存储相关的数据信息 let start; let time; let keyword; // 获取父级div标签 const oBox = document.querySelector('.box'); // 定义全局变量 存储 要使用的数据 let oUls; let flag = true; // 获取 所有的button按钮 const oBtns = document.querySelectorAll('button'); // 循环遍历 给 所有的button标签 添加 点击事件 oBtns.forEach(item => { item.addEventListener('click', function () { // 默认第一次显示的是从索引下标是0开始的第一条数据 start = 0; // 获取关键词 keyword = this.innerHTML; // 向 div标签中写入 4个ul空标签 oBox.innerHTML = "<ul></ul><ul></ul><ul></ul><ul></ul>"; // 获取 所有的ul标签对象 oUls = oBox.querySelectorAll('ul'); // 调用执行 async await 和 promise执行的 ajax请求 setPage(); }) }) // 定义 页面滚动监听事件 window.addEventListener('scroll', function () { // 获取 占位数据数值 // 页面上卷高度 let scrollTop = document.documentElement.scrollTop; // 视窗窗口占位高度 let winHeight = document.documentElement.clientHeight; // 设定预留高度 let height = 500; // 获取最矮ul标签对象 // 循环结束 minUl 变量中 存储 最矮ul标签对象 let minUl = oUls[0]; for (let i = 0 + 1; i <= oUls.length - 1; i++) { // 如果 minUl 变量中 存储的 ul标签 高度 大于 oUls[i]循环遍历的ul标签的占位 // 变量minUl 中 存储 oUls[i] 循环遍历的ul标签 if (minUl.offsetHeight > oUls[i].offsetHeight) { minUl = oUls[i]; } } // 执行判断 if (scrollTop + winHeight + height > minUl.offsetHeight) { // 再次发起请求 动态渲染生成新的页面内容 /* 因为 scroll事件 鼠标滚动一次 多次触发 scroll事件 也就是 鼠标滚动一次 多次触发执行 setPage() 函数 也就是 鼠标滚动一次 多次触发执行 新的 ajax请求 因为 ajax请求是异步程序 结果就是 多次触发的ajax请求 执行的是相同的请求参数 获取的 响应体结果 是 相同的响应体结果 实际项目中 多次请求 只需要执行 第一次请求 */ // 判断变量储存的数据 防止多次调用函数 if (flag) { flag = false; } else { return; } // 再次调用函数 发起新的请求 动态渲染生成新的页面 setPage(); } }) // 使用 async 定义 异步请求函数程序 async function setPage() { // 获取 时间对象 和 时间戳 const t = new Date(); time = t.getTime(); // 发起请求时 根据需求 设定 ajax请求携带的参数数据 // response中存储的是响应体数据 const response = JSON.parse(await myPromiseAjax('/dt', 'get', `include_fields=top_comments%2Cis_root%2Csource_link%2Citem%2Cbuyable%2Croot_id%2Cstatus%2Clike_count%2Csender%2Calbum%2Creply_count&filter_id=${keyword}&start=${start}&_=${time}`)); console.log(response); // 给下一次 请求 赋值起始数据的索引下标 start = response.data.next_start; // 获取 24条数据的数组 const arr = response.data.object_list; // 循环遍历 数组中的24个单元 arr.forEach(item => { // 根据数组单元的数据 生成 li标签 let str = ` <li> <div class="imgBox" > <img src="${item.photo.path}" alt=""> </div> <div class="contentBox"> <p>${item.msg}</p> <p> <span > <i>点赞</i>${item.like_count} </span> <span > <i>收藏</i>${item.favorite_count} </span> </p> <p> <span> <img src="${item.sender.avatar}" alt=""> </span> <span> ${item.sender.username} <br> 发布到 <a href="JavaScript:;">${item.album.name}</a> </span> </p> </div> </li>`; // 每生成一个li 就要拼接写入最矮的ul标签中 // 获取最矮的ul标签 let minUl = oUls[0]; for (let i = 0 + 1; i <= oUls.length - 1; i++) { // 如果 minUl 变量中 存储的 ul标签 高度 大于 oUls[i]循环遍历的ul标签的占位 // 变量minUl 中 存储 oUls[i] 循环遍历的ul标签 if (minUl.offsetHeight > oUls[i].offsetHeight) { minUl = oUls[i]; } } // 循环结束minUl 中 存储的是 最矮的ul标签对象 // 向 最矮的ul标签中 拼接写入 li标签 minUl.innerHTML += str; }) // 当请求执行结束 当新的页面内容生成完毕 // 可以再次发起新的请求 给 变量赋值原始数据 flag = true; } </script> </body> </html>
ajax代码
// 封装一个promise程序执行 ajax请求
// 参数1 请求的url地址
// 参数2 请求的方式
// 参数3 携带的参数怇
function myPromiseAjax( url , type = 'get' , data = '' ){
// 创建一个 promise 对象
const p = new Promise(function( fulfilled , rejected ){
// 执行异步ajax请求
const xhr = new XMLHttpRequest() ;
if( type.toLowerCase() === 'get' ){
// get请求方式
xhr.open( 'get' , `${url}?${data}` );
xhr.send();
}else{
// post请求方式
xhr.open( 'post' , url );
xhr.setRequestHeader('Content-Type' , 'application/x-www-form-urlencoded');
xhr.send(data);
}
// 接收 请求结果
xhr.onreadystatechange = function(){
// 当 ajax状态码是 4 时 判断 http状态码
if( xhr.readyState === 4 ) {
// 如果 http状态码 是 200 - 299
if( /^2\d{2}$/.test( xhr.status ) ){
// 请求成功
fulfilled( xhr.response );
}else if( /^(4|5)\d{2}$/.test( xhr.status ) ){
// 请求失败
rejected( xhr.statusText );
}
}
}
});
// return 返回这个promise对象
return p;
}




到此,关于“JavaScript瀑布流怎么实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。