жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢAjaxзҡ„и·Ёеҹҹй—®йўҳеҰӮдҪ•и§ЈеҶізҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
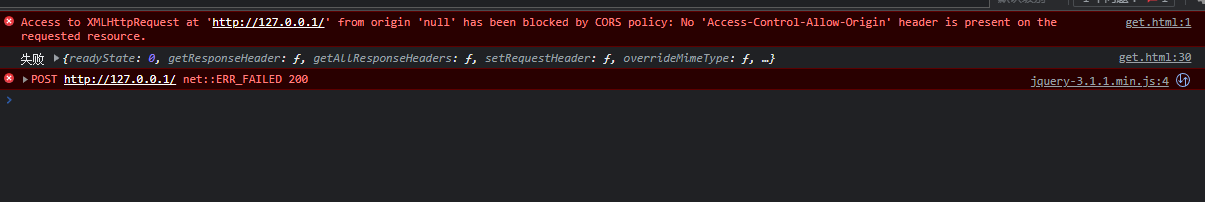
еҰӮеӣҫжүҖзӨәпјҢиҝҷжҳҜйҖҡиҝҮjqueryе°ҒиЈ…зҡ„ajaxиҜ·жұӮдәҶдёҖдёӘжң¬ең°зҡ„phpж–Ү件пјҲж— жЎҶжһ¶пјүпјҢconsoleжҸҗзӨәCORSзӯ–з•Ҙе·Ійҳ»жӯўвҖңжқҘиҮӘжқҘжәҗвҖқзҡ„вҖңnullвҖқпјҡиҜ·жұӮзҡ„иө„жәҗдёҠдёҚеӯҳеңЁвҖңи®ҝй—®жҺ§еҲ¶е…Ғи®ёжқҘжәҗвҖқж ҮеӨҙгҖӮ

и®ҫзҪ®headerеӨҙ
header("Access-Control-Allow-Origin: *");е…Ғи®ёжүҖжңүеҹҹеҗҚиҜ·жұӮ
header("Access-Control-Allow-Origin: http://127.0.0.1");е…Ғи®ёдёҖдёӘеҹҹеҗҚиҜ·жұӮ
<?php
header("Access-Control-Allow-Origin: *");
function index(){
sleep(2);
return json_encode(['code'=>8888888]);
}
echo index();
?>иҝҷеӨҡеҚҠжҳҜеӣ дёәдҪ иҰҒжұӮиҝ”еӣһзҡ„жҳҜjsonж јејҸзҡ„ж•°жҚ®пјҢдҪҶе®һйҷ…иҝ”еӣһзҡ„ж•°жҚ®дёҚжҳҜжӯЈзЎ®зҡ„jsonж•°жҚ®
<script>
var data = {
parent:1
}
$.ajax({
type: "POST",
url: "http://127.0.0.1",
dataType:'json',
success: function (response,index,obj) {
console.log(obj.done(function() { //延иҝҹиҜ·жұӮжҲҗеҠҹеҗҺзҡ„еӣһи°ғ
alert("$.get succeeded");
}));
console.log(index); //log success
console.log("жҲҗеҠҹ",response); //иҜ·жұӮжҲҗеҠҹиҝ”еӣһзҡ„ж•°жҚ®
},
error(res){
console.log("еӨұиҙҘ",res);
}
});
</script>Ajaxзҡ„第дёҖдёӘеӯ—жҜҚжҳҜasynchronousзҡ„ејҖеӨҙеӯ—жҜҚпјҢиҝҷж„Ҹе‘ізқҖжүҖжңүзҡ„ж“ҚдҪңйғҪжҳҜ并иЎҢзҡ„пјҢе®ҢжҲҗзҡ„йЎәеәҸжІЎжңүеүҚеҗҺе…ізі»гҖӮ$.ajax()зҡ„asyncеҸӮж•°жҖ»жҳҜи®ҫзҪ®жҲҗtrueпјҢиҝҷж Үеҝ—зқҖеңЁиҜ·жұӮејҖе§ӢеҗҺпјҢе…¶д»–д»Јз Ғдҫқ然иғҪеӨҹжү§иЎҢгҖӮејәзғҲдёҚе»әи®®жҠҠиҝҷдёӘйҖүйЎ№и®ҫзҪ®жҲҗfalseпјҢиҝҷж„Ҹе‘ізқҖжүҖжңүзҡ„иҜ·жұӮйғҪдёҚеҶҚжҳҜејӮжӯҘзҡ„дәҶпјҢиҝҷд№ҹдјҡеҜјиҮҙжөҸи§ҲеҷЁиў«й”Ғжӯ»гҖӮ
д»ҘдёҠе°ұжҳҜвҖңAjaxзҡ„и·Ёеҹҹй—®йўҳеҰӮдҪ•и§ЈеҶівҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ