这篇文章主要介绍“vue指令的修饰符指什么”,在日常操作中,相信很多人在vue指令的修饰符指什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue指令的修饰符指什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在vue中,指令的修饰符是以英文句号“.”指明的特殊后缀,用于指出一个指令应该以特殊方式绑定;其中“.passive”和“.prevent”不能一起使用,因为一起使用时“.prevent”会被忽略,同时浏览器会展示一个警告。
本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
修饰符 (modifier) 是以英文句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
1、v-bind指令修饰符
1)camel
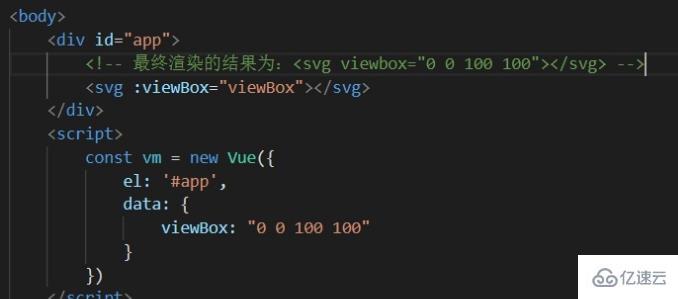
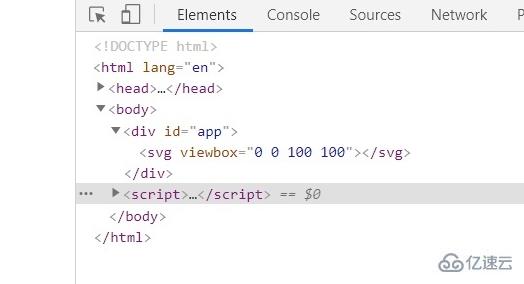
由于绑定特性时,会将大写字母转换为小写字母,如


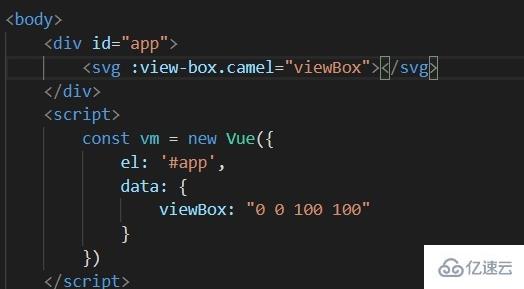
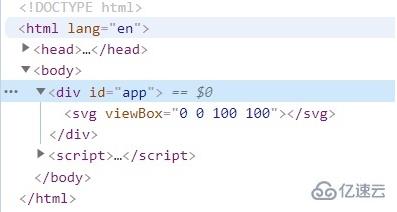
所以,Vue提供了v-bind修饰符 camel,该修饰符允许在使用 DOM 模板时将 v-bind 属性名称驼峰化,例如 SVG 的 viewBox 属性。


2)prop
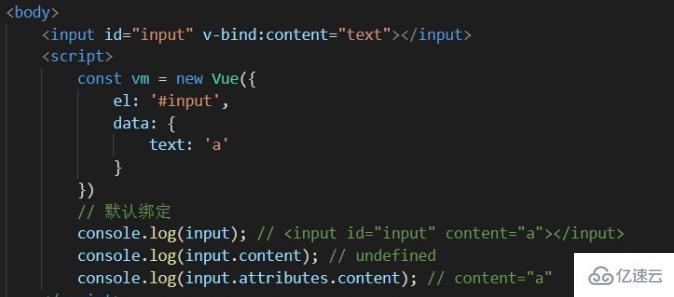
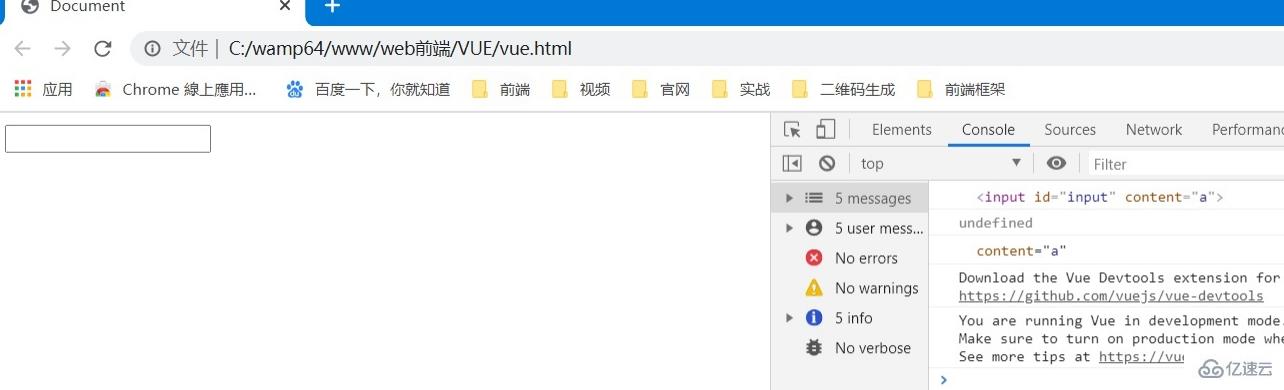
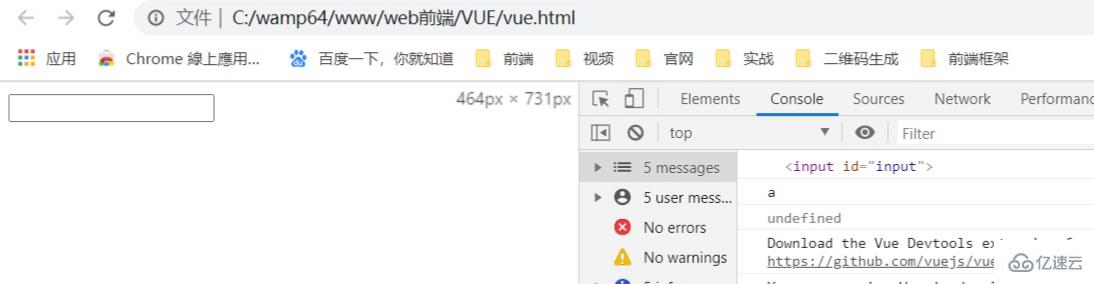
被用于绑定 DOM 属性 (property)。
v-bind 默认绑定到 DOM 节点的 attribute 上,使用 .prop 修饰符后,会绑定到 property。




3)sync
2、v-on指令的修饰符
1)事件修饰符
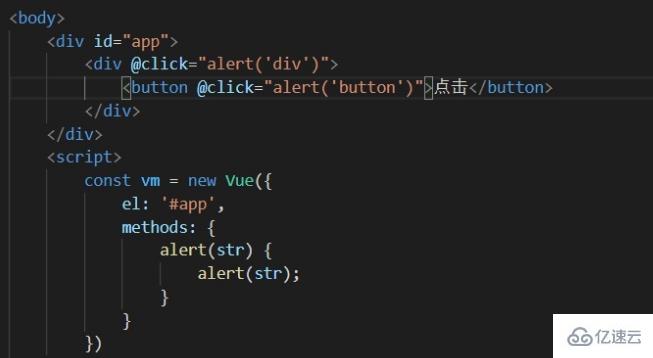
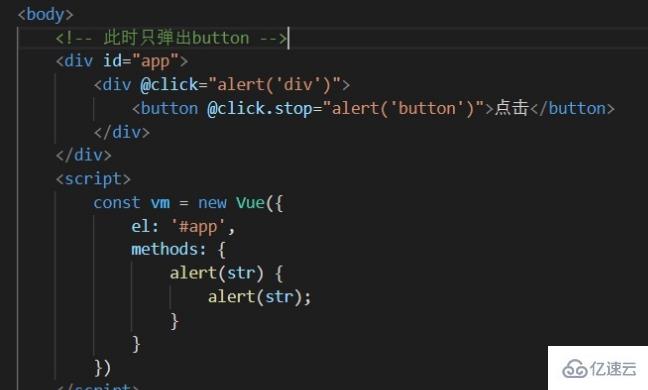
- .stop 阻止事件冒泡






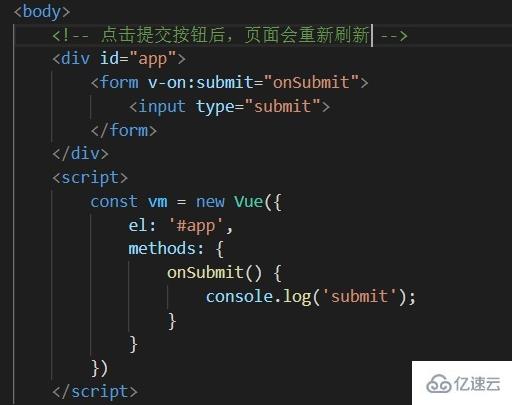
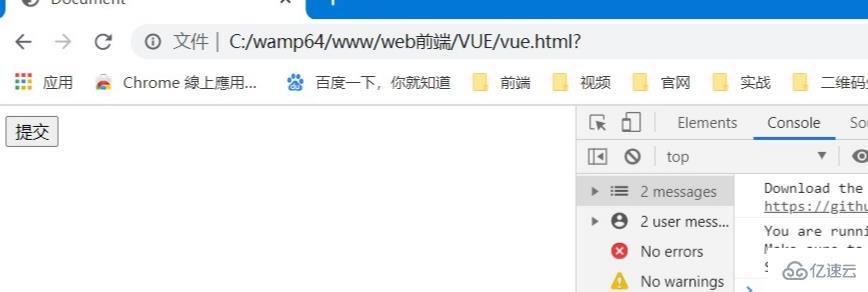
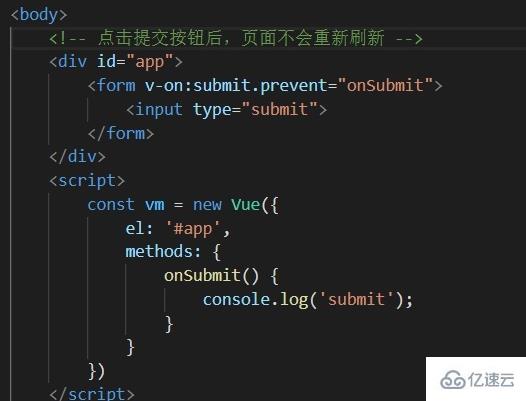
- .prevent 阻止默认事件




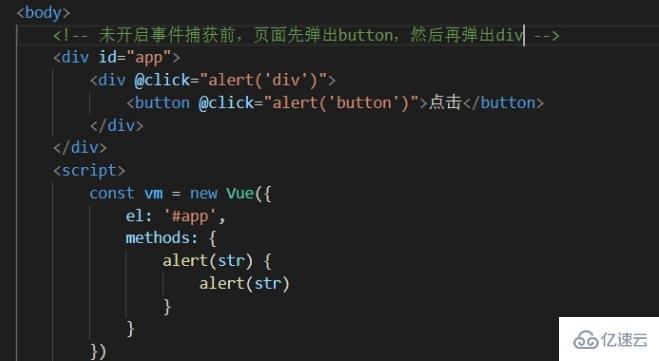
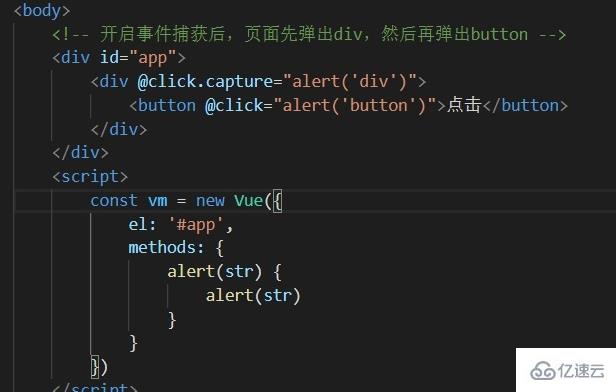
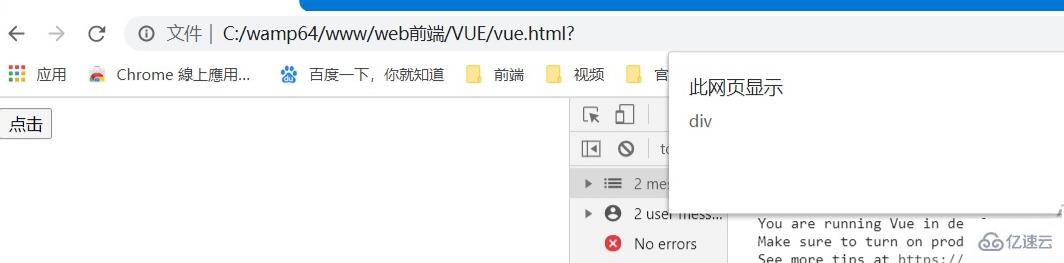
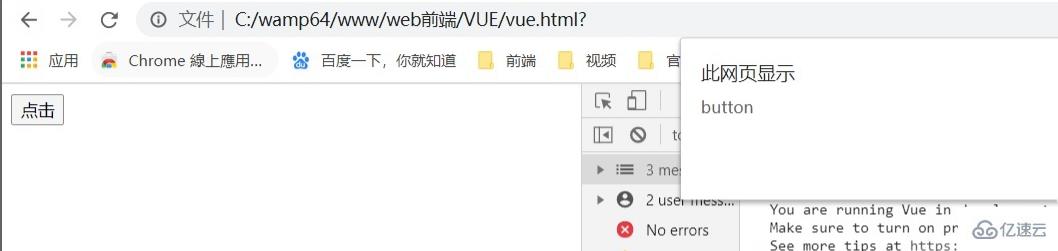
- .capture 开启事件捕获模式






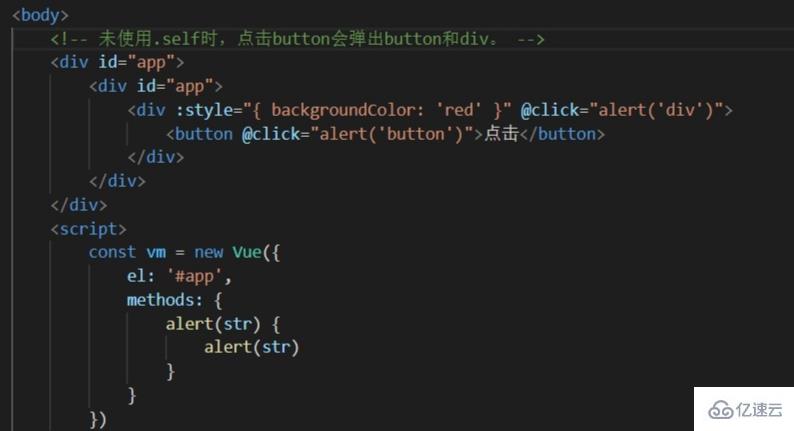
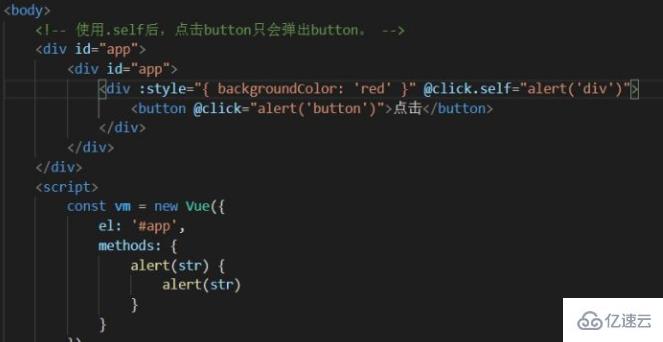
- .self
只当事件是从侦听器绑定的元素本身触发时才触发回调(点击自己才触发,不能冒泡)。




为什么要使用这个修饰符?
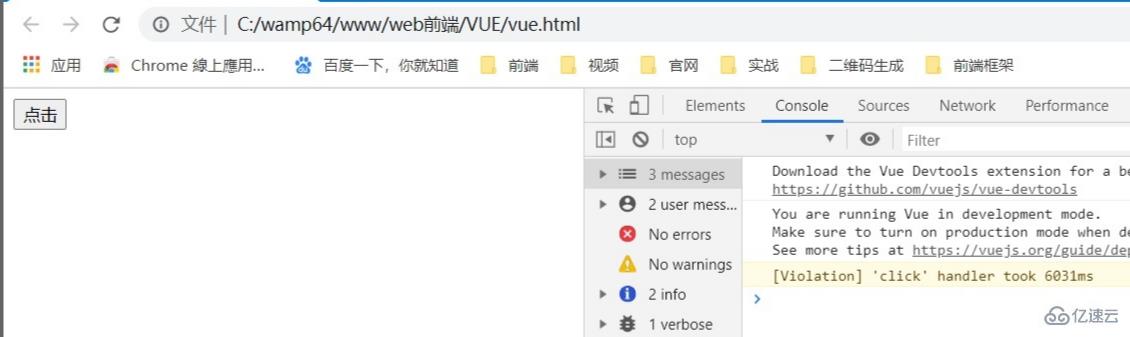
即使在触发触摸事件时,执行了一个空的函数,也会让页面卡顿。因为浏览器不知道监听器到底会不会阻止默认事件,所以浏览器要等到执行完整个函数后,才能决定是否要滚动页面。passive事件监听器,允许开发者告诉浏览器,监听器不会阻止默认行为,从而浏览器可以放心大胆的滚动页面,这样可以大幅度提升移动端页面的性能,因为据统计只有20%的触摸事件会阻止默认事件。
2)按键修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符。
网址:https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values。
3)系统修饰键
修饰键与常规按键不同,在和 keyup 事件一起用时,事件触发时修饰键必须处于按下状态,换句话说,只有在按住 ctrl 的情况下释放其它按键,才能触发 keyup.ctrl。而单单释放 ctrl 也不会触发事件。如果你想要这样的行为,请为 ctrl 换用 keyCode:keyup.17。
- .ctrl
- .alt
- .shift
- .meta
- exact (允许你控制由精确的系统修饰符组合触发的事件)
4)鼠标按钮修饰符
仅当点击特定的鼠标按钮时会处理执行函数。(2.2.0 +)
- .left
- .right
- .middle
3、v-model的修饰符
1)lazy
没有触发change事件的时候,就不更新数据。
在默认情况下,v-model在每次input事件触发后将输入框的值与数据进行同步。如果要变为使用change事件同步可以添加lazy修饰符。
2)number
自动将用户的输入值转为数值类型。
3)trim
自动过滤用户输入的 首尾 空白字符。
-----注意:
1. 使用修饰符时,顺序很重要。相应的代码会以同样的顺序产生。因此,
v-on:click.prevent.self 会阻止所有的点击的默认事件
v-on:click.self.prevent 只会阻止对元素自身点击的默认事件
2. 不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略,同时浏览器可能会向你展示一个警告。
到此,关于“vue指令的修饰符指什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。