这篇文章主要介绍了vue在antDesign框架或elementUI框架组件native事件中触发问题怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue在antDesign框架或elementUI框架组件native事件中触发问题怎么解决文章都会有所收获,下面我们一起来看看吧。

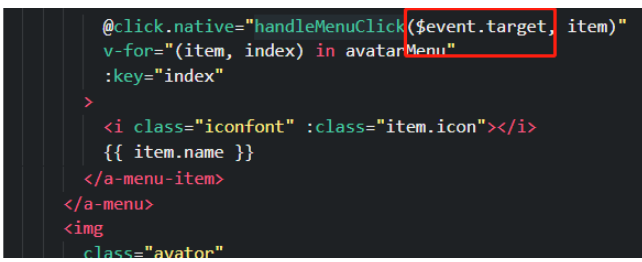
打印event.target

核心思想是设置下event.target的过滤

可能大家在运用到组件库的时候都会遇到要改变其组件自带的样式,组件自带的都难以去改变,下面来看看,这种方法很有效果。。。。。
首先,!important
对于一般的组件样式,找到你要改变其组件的class名,在样式后加上!important,它的权重比较高,。
.ant-select {
width: 145px !important;
}
.happy-scroll-content {
width: 100% !important;
}其次,/deep/
/deep/ .happy-scroll-content {
width: 100% !important;
}最后,如果以上两个都不好用,::v-deep最好的选择
::v-deep .ant-col {
margin-bottom: 7px;
}一撮内容,在js的地盘,也不可能让我在里面插入个<br/>或者\n,而且还是从后端返回的多条数据,最终还是解决了…
没改变之前,是这个样子的
openNotification() {
this.$notification.open({
message: 'Notification Title',
description:
'I will never close automatically. I will be close automatically. I will never close automatically.',
duration: 0,
});
},
运用了descriptionAPI的特性,function(h),可以理解是vue里的一个render函数里面的createElement,这里就不过多讲解,直接贴代码了,效果如下:
this.$notification[type]({
message: h=>{return h('div',{style:{'font-size':'14px'}},str)},
description: h => {
return h("div",this.tips.map(function(item){
return h('li',{style:{'font-size':'12px'}},item)//可以改变其li的样式
}));
},
duration: 10,
});
对于后端返回的数据,有的数据直接渲染就可以,但是有的还要改变其格式,方可展示,那就用到了customRender,当然也少不了时间格式的转换moment
import moment from "moment";
const formatterTime = val => {
return val ? moment(val).format("YYYY-MM-DD HH:mm:ss") : "";
};在需要改变的数据columns中,加上customRender,就能实现时间格式的转换了
{
title: "上传时间",
dataIndex: "updateTime",
width: '20%',
customRender: (text, row, index) => {
return (
<a href="javascript:;" rel="external nofollow" >
{formatterTime(text)}
</a>
);
}
},当你遇到这样的bug时,可能出现了这样的问题
vue.runtime.esm.js?0261:619 [Vue warn]: Error in render: “TypeError:
Cannot read property ‘0’ of undefined”
出现这个错误的原因其实是Vue在拿到数据之前就渲染了dom,那么在你的html结构中加上v-if,某个数据的长度,如:
v-if="dataList.length>0
“ReferenceError: h is not defined”
原因:在用到colums,没放到data里定义,会报错
关于“vue在antDesign框架或elementUI框架组件native事件中触发问题怎么解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue在antDesign框架或elementUI框架组件native事件中触发问题怎么解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。