本篇内容主要讲解“React Native中如何添加自定义字体”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“React Native中如何添加自定义字体”吧!
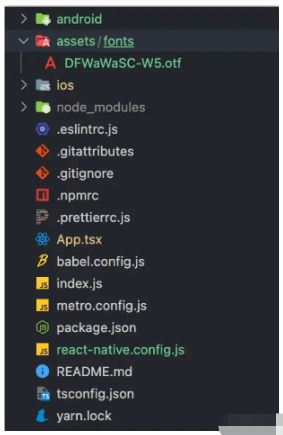
在项目根目录下创建 assets/fonts 文件夹,把字体文件放到这个文件夹下。
如图:

在项目根目录下创建 react-native.config.js 文件,编辑其中内容,留意第 6 行,这和我们自定义字体文件所在目录一致。
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./assets/fonts/'],
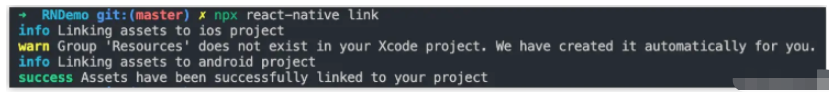
}执行 npx react-native link 命令,

对于 Android 来说,这个命令做了如下事情:
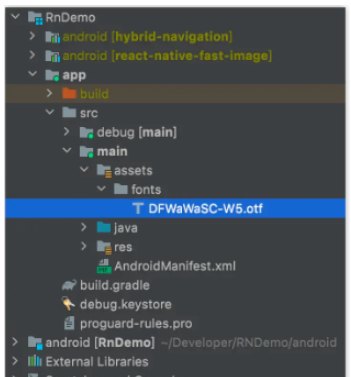
将字体文件拷贝到 android/app/src/main/assets/fonts 目录下,如图

对于 iOS 来说,这个命令做了如下事情:
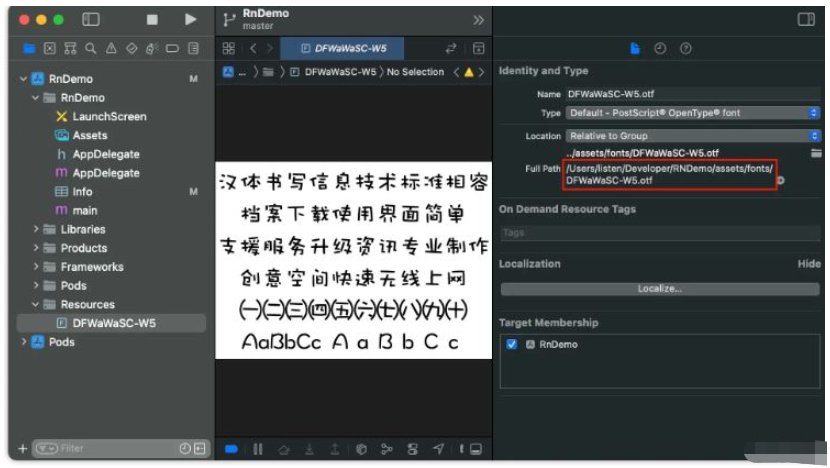
创建 Resources 文件夹,并将字体文件 link 到该文件夹下,如图
注意 iOS 并没有拷贝字体文件,而是通过相对路径指向了字体文件所在。

iOS 所做的另外一件事情便是修改 Info.plist 文件,添加了字体配置
<key>UIAppFonts</key> <array> <string>DFWaWaSC-W5.otf</string> </array>
当明白了 npx react-native link 所做的事情后,我们也可以通过手动的方式添加字体。
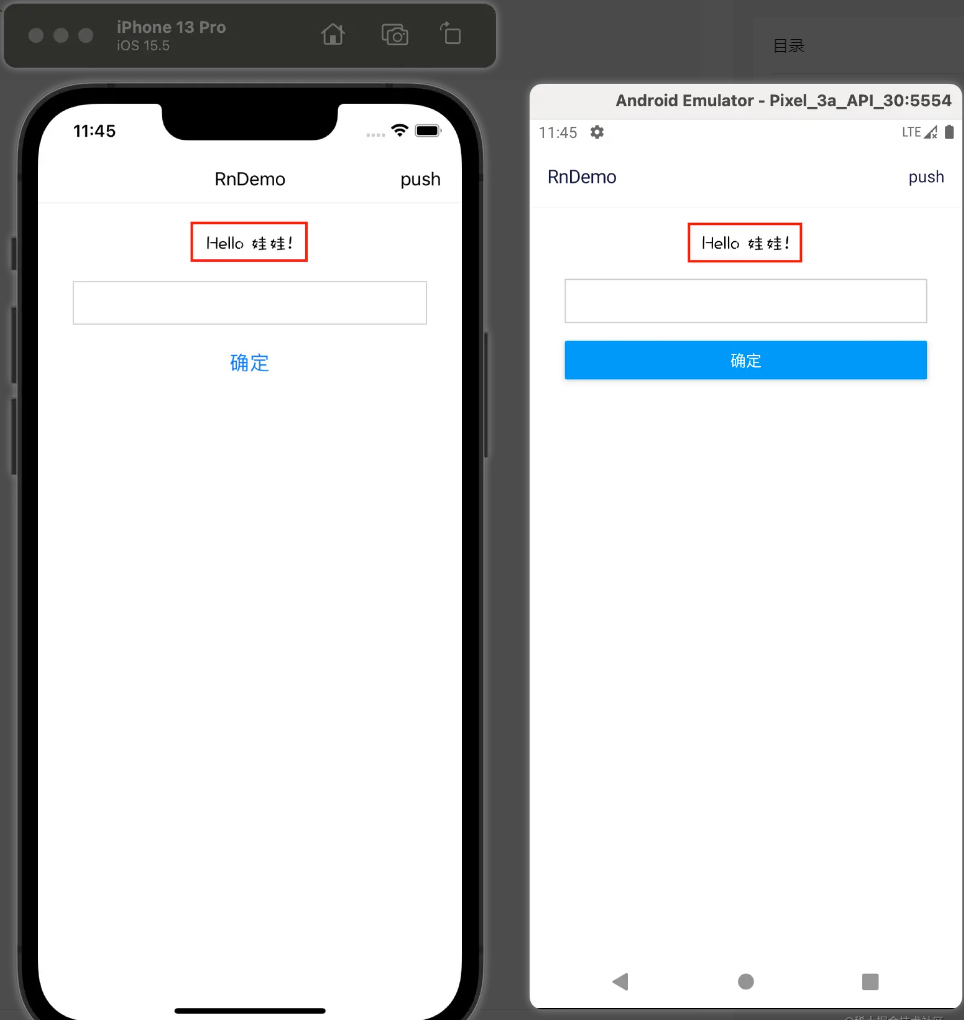
在样式表中,使用 fontFamily 属性来指定字体。
const styles = StyleSheet.create({
text: {
backgroundColor: 'transparent',
fontSize: 17,
fontFamily: 'DFWaWaSC-W5',
textAlign: 'center',
margin: 8,
},
})
到此,相信大家对“React Native中如何添加自定义字体”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。