本文小编为大家详细介绍“JavaScript对象的基本用法是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“JavaScript对象的基本用法是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

在JavaScript中,对象是一组无序的相关属性和方法的集合,所有事物都是对象,例如字符串,数值,数组,函数等
对象是由属性和方法组成的:
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
let obj = {'name': 'frank','age' : 18} // 简单写法 let obj = new Object({'name': 'frank'}) // 正规写法注意:
键名(key)是字符串,不是标识符,可以包含任意字符
引号可以省略,但是当键名里面存在汉字,空格,符号等特殊字符时候不可以省略,省略之后就只能写标识符。
就算引号省略了,键名也还是字符串
1.delete obj.xxx或delete obj[‘xxx’]
即可删除obj的xxx属性。只能删属性不能用来删对象。
注意:区分「属性值为undefined」和「不含属性名」
delete obj.xxx 或 delete obj['xxx'] 可以对属性名进行删除。

用 ‘xxx’ in obj 来检查是否属性名删除成功
2.不含属性名
'xxx' in obj===false
3.含属性名,但是值为undefined
'xxx' in obj && obj.xxx===undefined
注意:
obj.xxx === undefined,不能断定’xxx’是否为obj的属性

obj.name = undefined 只是把属性值变为空,但是属性名还存在。

查看自身所有属性
Object.keys(obj)

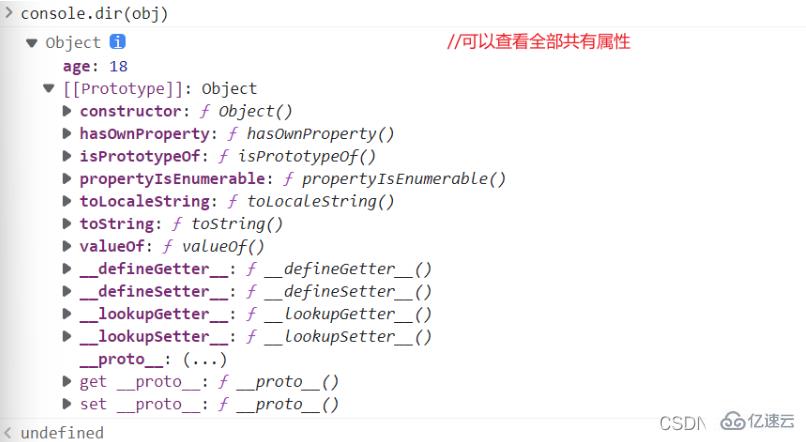
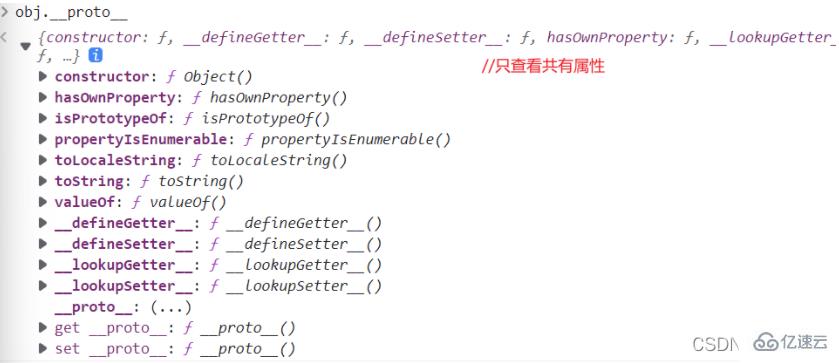
2. 查看自身+共有属性
console.dir(obj)

或者自己依次用Object.keys 打印出 obj.__proto__ (不推荐)

3. 判断一个属性是自身的还是共有的
obj.hasOwnProperty('toString') // false 不是自身的 // ture 是自身的。

4. 查看单一属性值
有两种方法:
中括号法:obj['key']
点语法: obj.key
obj['k'+'ey'] 也可以 就是说里面是字符串
obj.name <==> obj['name'] obj.name 不等价于 obj[name]
let name ='frank' obj[name]等价于obj['frank'] 而不是obj.name 或 obj['name'] 除非let key = 'name'; 此时obj[key] = 'frank'
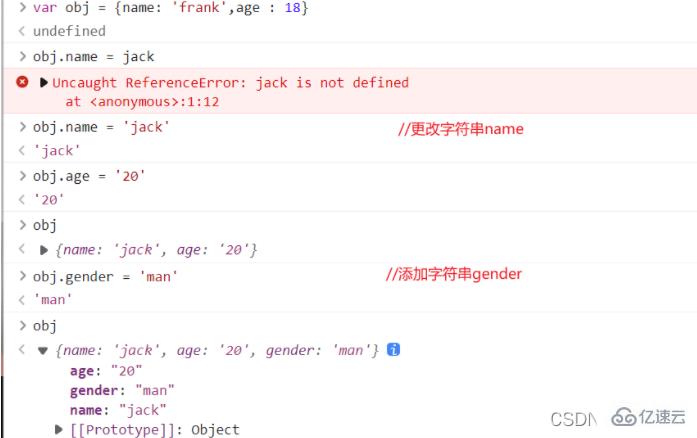
直接赋值 用中括号语法或者点语法="xxx"赋值
let obj={name:'frank'} //name是字符串
obj.name='frank' //对字符串name进行修改
obj['name']='frank'
~~obj[name]='frank'~~ 因为name值不确定 可能不等于字符串name
obj['na'+'me']='frank' //运算的形式赋值
let key='name'; obj[key]='frank' // 通过引入变量来赋值
let key='name';~~obj.key='frank'~~ obj.key等价于obj['key']
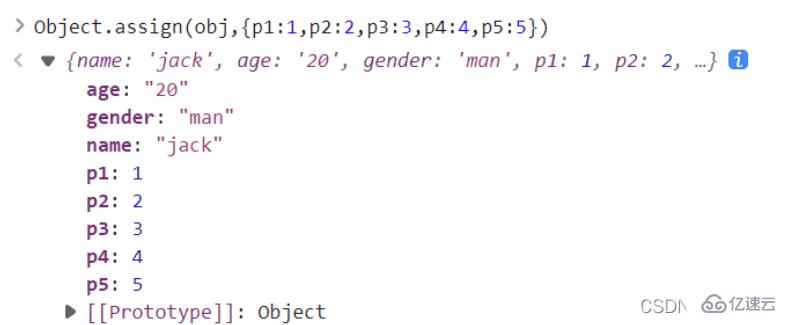
2. 批量赋值
Object.assign(obj,{age:18,gender:'name',...}) (赋值给谁,{什么东西})

3.修改或增加共有属性
无法通过自身修改或增加共有属性
(读的时候走原型,写的时候只走自身属性,如果你要运行的话只运行自身的属性)
let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上偏要修改或增加原型上的属性, 一般来说不要修改原型,会引起很多问题
obj.__proto__.toString='xxx' //不推荐 window.Object.prototype.toString='xxx' //与上式子相同
修改隐藏属性(修改原型)
不推荐使用__proto__ 代码:obj.__proto__=common
推荐使用Object.create
let obj=Object.create(common)obj.name='frank'obj.age='jack' //简单用法
规范大概的意思是,要改就一开始改,别后来再改,影响性能。
var common={'国籍':'中国',hairColor:'black'}
var person=Object.create(common,{name:{value:'frank'}})
cosole.log(person) // 正规 但是复杂用法‘name’ in obj和obj.hasOwnProperty(‘name’) 的区别?
'name' in obj 是查看name属性是否在 obj 对象里面。这里是包含了 自身属性和共有属性。
obj.hasOwnProperty('name') 是查看这个name属性属于自身属性还是共有属性
// false 不是自身属性 //ture 是自身属性
变量,属性,函数,方法的区别?
相同点:变量和属性都是用来存储数据的
不同点:
变量:单独声明并赋值,使用的时候直接写变量名 单独存在
属性:在对象里面不需要声明,使用的时候必须是 对象.属性
相同点:函数和方法都是实现某种功能的
不同点:
函数:是单独声明的并且调用的 函数名() 单独存在
方法:在对象里面 调用的时候 对象.方法()
读到这里,这篇“JavaScript对象的基本用法是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。