这篇文章主要介绍“VSCode安装Django插件后怎么实现html语法提示”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“VSCode安装Django插件后怎么实现html语法提示”文章能帮助大家解决问题。
VSCode(1.64)默认安装完成后自动添加HTML语法提示,但是在安装Django插件后,Django项目文件中的html文件自动语法提示就变为django-html语法,原先的html语法提示就没有了。


Django插件安装后为恢复html原有语法提示并保留django-html语法提示
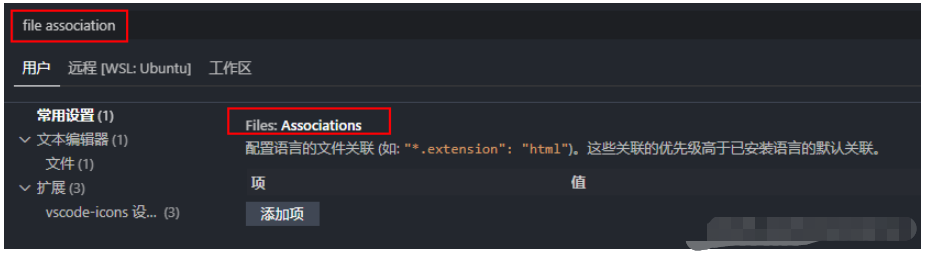
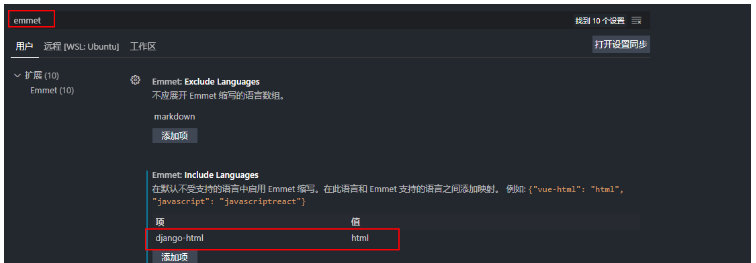
需要再VSCode中设置相应的属性,VSCode打开设置,上方搜索框中输入 file association,对文件关联属性进行相应的配置

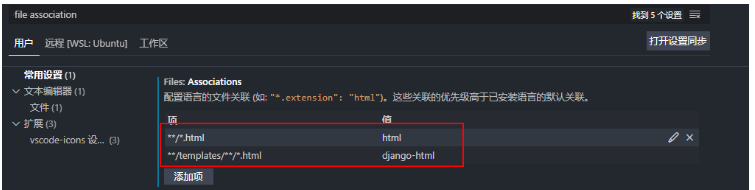
在Files:Associations下方的添加项中添加项

添加上述选项后,还要把Emmet语法缩写提示加上

通过上述两步之后,就可以在Django模板文件中编写html文件的时候既可以有html语法提示,也可以有django-html语法提示。
上述两步骤操作较繁琐,也可以直接修改VSCode的setting.json文件达到上述效果.
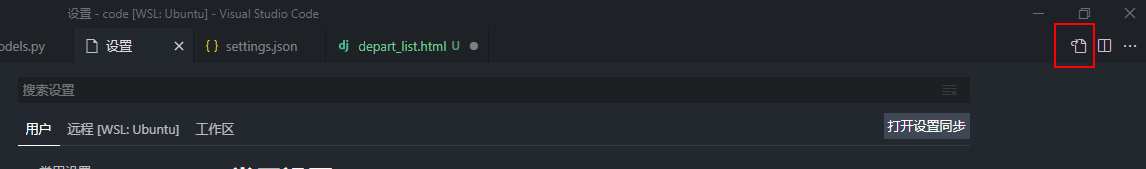
打开设置,点击右上角的“打开设置(json)”

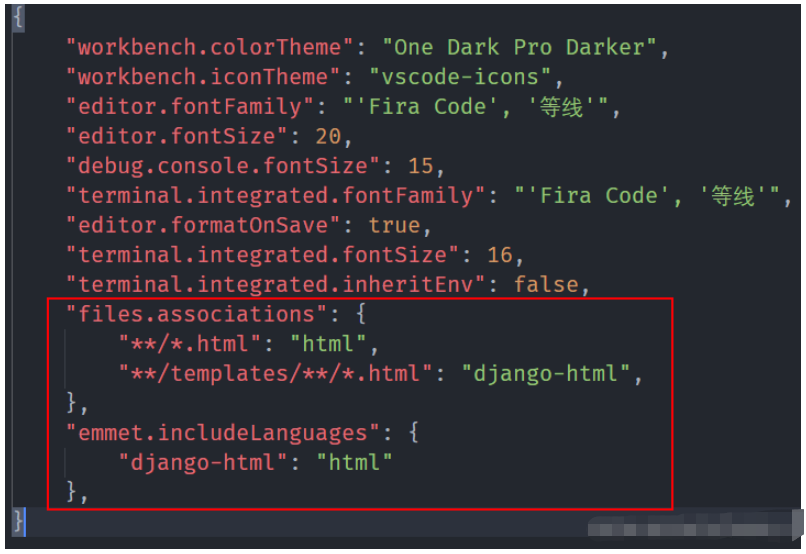
添加如下设置:
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
},
"emmet.includeLanguages": {
"django-html": "html"
},
关于“VSCode安装Django插件后怎么实现html语法提示”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。