这篇文章主要介绍“vue中的inject怎么使用”,在日常操作中,相信很多人在vue中的inject怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue中的inject怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
使用方法:
在APP.vue中
provide(){
return {
reload:this.reload
}
},
methods:{
reload(){
this.isRouterAlive = false
this.$nextTick(function(){
this.isRouterAlive = true
})
}
}子组件中使用:
inject: ['reload'],
引入后直接this.reload()即可
组件化开发是必不可少的,可是也会伴随着很多头疼的事,有时候组件嵌套太深会让页面传值太麻烦,这时候vuex因此诞生,但是有时候我们不想用vuex,有没有其他更简单的方法呢?是 provide inject 官方提供的这两个api 首先我们不考虑其他因素,专门看看 这两个单词是什么意思 provide(提供) inject(注入)
专门从字面意思就应该知道了 应该是父组件用provide 子组件用inject
使用的方法也很简单
import {ref,reactive, provide} from 'vue'在父组件引入这个 api provide
然后想穿什么值
provide('data',message)data值得是props名字 告诉子组件 你要接收就用用data message是你要传入的数据
子组件接收
const injectaa = inject('data')不需要引入inject 就能收到值了
很好,你们以为这就完了吗?下面讲的是一个超级大坑
就是如果传入的是一个异步数据 这个api就会让人头疼起来
因为这两个api属于同步的所以执行起来
他是先在父组件直接provide 然后子组件Inject 执行
导致出现 null
const message = ref([])
console.log('1先执行')
provide('message',message)
function getGood(){
apiGood.getGoodId(id).then(res=>{
message.value = res.data
console.log
})要传入的数据为
const message = ref([])
这样才能传过去
但是又出现新的问题

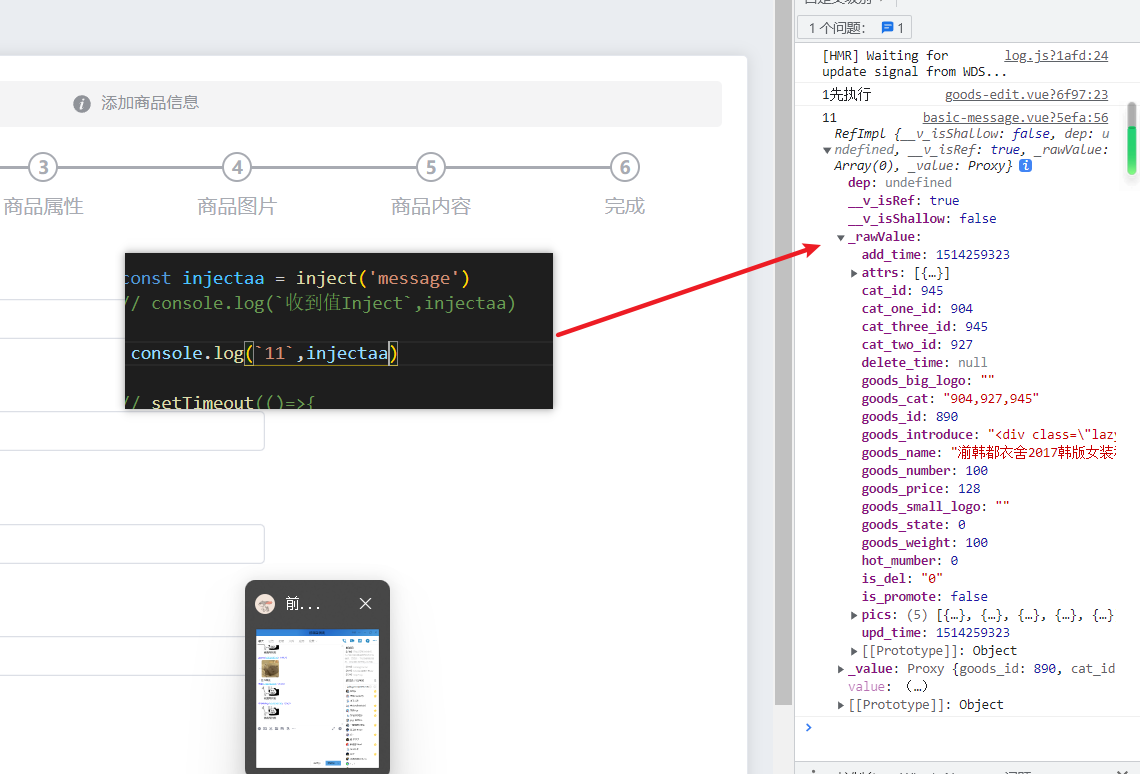
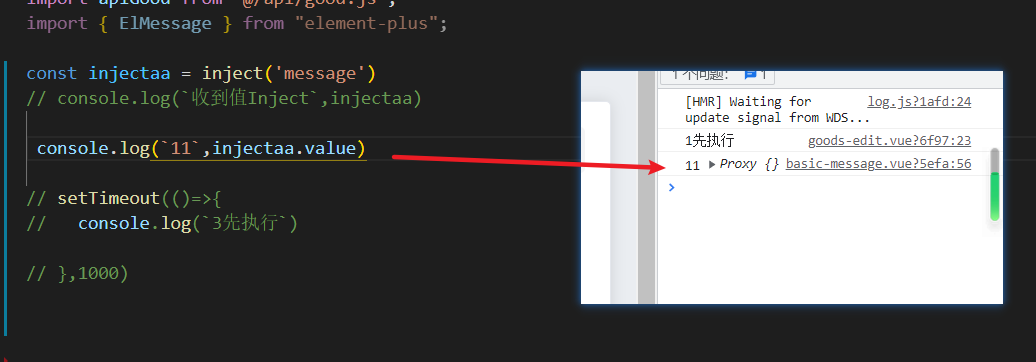
我们已经看到值了 但是进一步打印会发现

是个空的,是不是很奇怪 直接打印Inject就能出来值,inject.value就出不了
其实这些值都是存在虚拟DOM的所以只能看还没加载过来,所以只能观看而不可亵玩焉
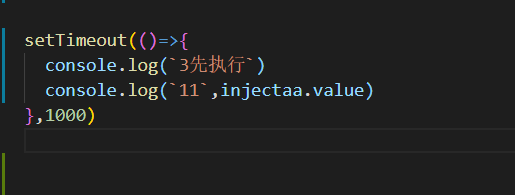
你想要打印这些值只能让console.log变为一个异步
让那些值传过来在执行
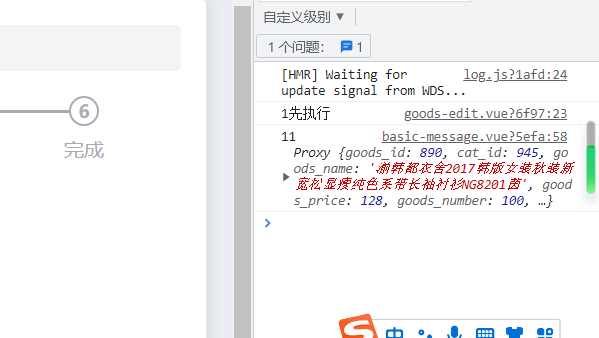
如是


值就出来了
到此,关于“vue中的inject怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。