жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңAndroidжҖ§иғҪдјҳеҢ–д№ӢViewPagers+Fragmentзј“еӯҳдјҳеҢ–жҖҺд№Ҳе®һзҺ°вҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңAndroidжҖ§иғҪдјҳеҢ–д№ӢViewPagers+Fragmentзј“еӯҳдјҳеҢ–жҖҺд№Ҳе®һзҺ°вҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
еӨ§е®¶зңӢж ҮйўҳпјҢеҸҜиғҪдјҡжңүзӮ№е„ҝжҮөпјҢд»Җд№ҲжҳҜViewPagersпјҢеӣ дёәеңЁеҫҲд№…д№ӢеүҚпјҢжҲ‘们дҪҝз”Ёзҡ„йғҪжҳҜViewPagerпјҢдҪҶжҳҜзҺ°еңЁжӣҙеӨҡзҡ„жҳҜеңЁз”ЁViewPager2пјҢеӣ жӯӨз”ЁViewPagersпјҲViewPagerгҖҒViewPager2пјүжқҘд»ЈжӣҝдёӨиҖ…пјҢдё»иҰҒд»Ӣз»ҚдёӨиҖ…зҡ„еҢәеҲ«гҖӮ
ViewPagersеөҢеҘ—Fragmentжһ¶жһ„пјҢеңЁжҲ‘们常用зҡ„AppдёӯйҡҸеӨ„еҸҜи§ҒпјҢжҠ–йҹізҡ„йҰ–йЎөгҖҒеҗ„еӨ§з”өе•ҶappйҰ–йЎөпјҲж·ҳе®қгҖҒдә¬дёңгҖҒжӢјеӨҡеӨҡпјүзӯүпјҢйҖҡиҝҮе·ҰеҸіж»‘еҠЁеҲҮжҚўTabпјӣдҪҶеӣ дёәViewPagerзҡ„йў„еҠ иҪҪжңәеҲ¶еӯҳеңЁпјҢ
жҲ‘们е…ҲзңӢдёӢViewPagerзҡ„жәҗз Ғпјҡ
public void setOffscreenPageLimit(int limit) {
if (limit < DEFAULT_OFFSCREEN_PAGES) {
Log.w(TAG, "Requested offscreen page limit " + limit + " too small; defaulting to "
+ DEFAULT_OFFSCREEN_PAGES);
limit = DEFAULT_OFFSCREEN_PAGES;
}
if (limit != mOffscreenPageLimit) {
mOffscreenPageLimit = limit;
populate();
}
}еҪ“жҲ‘们и®ҫзҪ®offscreenPageLimitпјҲзҰ»еұҸеҠ иҪҪпјүзҡ„ж•°еҖјж—¶пјҢжҲ‘们еҸҜд»ҘзңӢеҲ°limitзҡ„еҖјжҳҜжңүйҷҗеҲ¶пјҢдёҚиғҪе°ҸдәҺDEFAULT_OFFSCREEN_PAGES
private static final int DEFAULT_OFFSCREEN_PAGES = 1;
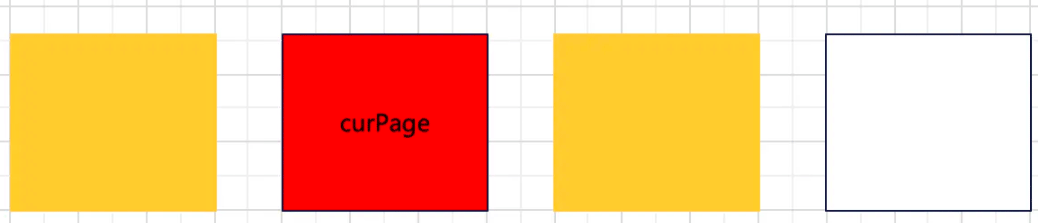
йӮЈд№Ҳе°ұж„Ҹе‘ізқҖViewPagerй»ҳи®Өж”ҜжҢҒйў„еҠ иҪҪпјҢжҲ‘们зңӢдёӢйқўиҝҷеј еӣҫ

еҰӮжһңзәўиүІеҢәеҹҹй»ҳи®ӨдёәйҰ–йЎөпјҢж №жҚ®ViewPagerй»ҳи®Өйў„еҠ иҪҪзҡ„йҳҲеҖјпјҢйӮЈд№Ҳе·ҰеҸідёӨиҫ№зҡ„йЎөйқўеҗҢж ·д№ҹдјҡиў«еҠ иҪҪпјҢеҰӮжһңжңүзҪ‘з»ңиҜ·жұӮпјҢд№ҹе°ұжҳҜиҜҙпјҢжҲ‘们没жңүжү“ејҖе·Ұиҫ№зҡ„йЎөйқўпјҢе®ғе·Із»Ҹй»ҳи®ӨиҝӣиЎҢдәҶзҪ‘з»ңиҜ·жұӮпјҢиҝҷз§ҚдҪ“йӘҢжҳҜйқһеёёе·®зҡ„пјҢеӣ дёәдјҡеңЁжҡ—ең°йҮҢж¶ҲиҖ—жөҒйҮҸгҖӮ
зҗҶжғіжғ…еҶөдёӢпјҢжҲ‘们йңҖиҰҒзҡ„жҳҜжү“ејҖжҹҗдёӘйЎөйқўзҡ„ж—¶еҖҷжүҚеҺ»еҠ иҪҪпјҢиҝҷйҮҢе°ұйңҖиҰҒйҖҡиҝҮжҮ’еҠ иҪҪзҡ„ж–№ејҸдјҳеҢ–гҖӮ
еҫҲеӨҡж—¶еҖҷпјҢжҲ‘们еңЁдҪҝз”ЁFragmentзҡ„ж—¶еҖҷпјҢеҸ‘зҺ°жү“ејҖиҝҮзҡ„йЎөйқўеҶҚеӣһжқҘпјҢйЎөйқўжІЎжңүйҮҚе»әеҲ·ж–°пјҢеҫҲеӨҡдәәи§үеҫ—жҳҜFragmentжҳҜжңүзј“еӯҳзҡ„пјҢе…¶е®һ并дёҚжҳҜFragmentжңүзј“еӯҳпјҢиҖҢжҳҜViewPagerе…·еӨҮзј“еӯҳиғҪеҠӣпјӣ
еҰӮжһңжңүе°ҸдјҷдјҙдҪҝз”ЁиҝҮеҚ•Activity + еӨҡFragmentжһ¶жһ„зҡ„ж—¶еҖҷе°ұдјҡеҸ‘зҺ°пјҢжү“ејҖиҝҮзҡ„йЎөйқўеҶҚж¬Ўиҝ”еӣһзҡ„ж—¶еҖҷпјҢFragmentдјҡиў«йҮҚе»әпјҢжүҖд»ҘдёӨз§Қжһ¶жһ„йғҪжңүеҲ©ејҠпјҢе…ій”®зңӢжҲ‘们жҖҺд№ҲйҖүжӢ©пјҢдёӢйқўжҲ‘们зңӢдёӢViewPagerзҡ„зј“еӯҳжңәеҲ¶гҖӮ
public void setAdapter(@Nullable PagerAdapter adapter) {
if (mAdapter != null) {
в‘
mAdapter.setViewPagerObserver(null);
mAdapter.startUpdate(this);
for (int i = 0; i < mItems.size(); i++) {
final ItemInfo ii = mItems.get(i);
mAdapter.destroyItem(this, ii.position, ii.object);
}
mAdapter.finishUpdate(this);
mItems.clear();
removeNonDecorViews();
mCurItem = 0;
scrollTo(0, 0);
}
в‘Ў
final PagerAdapter oldAdapter = mAdapter;
mAdapter = adapter;
mExpectedAdapterCount = 0;
в‘ў
if (mAdapter != null) {
if (mObserver == null) {
mObserver = new PagerObserver();
}
mAdapter.setViewPagerObserver(mObserver);
mPopulatePending = false;
final boolean wasFirstLayout = mFirstLayout;
mFirstLayout = true;
mExpectedAdapterCount = mAdapter.getCount();
if (mRestoredCurItem >= 0) {
mAdapter.restoreState(mRestoredAdapterState, mRestoredClassLoader);
setCurrentItemInternal(mRestoredCurItem, false, true);
mRestoredCurItem = -1;
mRestoredAdapterState = null;
mRestoredClassLoader = null;
} else if (!wasFirstLayout) {
в‘Ј
populate();
} else {
в‘Ө
requestLayout();
}
}
// Dispatch the change to any listeners
if (mAdapterChangeListeners != null && !mAdapterChangeListeners.isEmpty()) {
for (int i = 0, count = mAdapterChangeListeners.size(); i < count; i++) {
mAdapterChangeListeners.get(i).onAdapterChanged(this, oldAdapter, adapter);
}
}
}ж ёеҝғж–№жі•е°ұжҳҜsetAdapterпјҢеғҸRecyclerViewдёҖж ·пјҢеӣ дёәдјҡжңүзј“еӯҳпјҢжүҖд»ҘеҪ“йЎөйқўж»‘еҠЁзҡ„ж—¶еҖҷпјҢеҰӮжһңзј“еӯҳдёӯеӯҳеңЁйЎөйқўпјҢйӮЈд№Ҳе°ұдјҡд»Һзј“еӯҳдёӯеҸ–пјҢеҰӮжһңжІЎжңүпјҢе°ұйңҖиҰҒеҺ»еҲӣе»әж–°зҡ„йЎөйқўпјҢжүҖд»ҘжҲ‘们е…ҲжқҘе…іжіЁдёҖдёӢPagerAdapter
public abstract class PagerAdapter {
private final DataSetObservable mObservable = new DataSetObservable();
private DataSetObserver mViewPagerObserver;
public static final int POSITION_UNCHANGED = -1;
public static final int POSITION_NONE = -2;
public abstract int getCount();
//ејҖе§Ӣжӣҙж–°
public void startUpdate(@NonNull ViewGroup container) {
startUpdate((View) container);
}
//еҲқе§ӢеҢ–йЎөйқў
@NonNull
public Object instantiateItem(@NonNull ViewGroup container, int position) {
return instantiateItem((View) container, position);
}
//й”ҖжҜҒйЎөйқў
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
destroyItem((View) container, position, object);
}
//з»“жқҹеҲ·ж–°
public void finishUpdate(@NonNull ViewGroup container) {
finishUpdate((View) container);
}
}PagerAdapterжҳҜдёҖдёӘжҠҪиұЎзұ»пјҢйӮЈд№Ҳиҝҷдәӣж–№жі•иӮҜе®ҡжҳҜе…·дҪ“е®һзҺ°зұ»е®һзҺ°пјҢеҰӮжһңжҲ‘们еңЁдҪҝз”ЁViewPagerеөҢеҘ—Fragmentзҡ„ж—¶еҖҷпјҢдҪҝз”Ёзҡ„жҳҜFragmentPageAdapter
жҺҘзқҖеӣһеҲ°setAdapterж–№жі•дёӯпјҡ
в‘ пјҡжңүдёҖдёӘе…ЁеұҖеҸҳйҮҸ mAdapterпјҢеҰӮжһңжҳҜ第дёҖдёӘеҠ иҪҪиҝӣжқҘпјҢйӮЈд№ҲmAdapterжҳҜз©әзҡ„пјҢиө°еҲ°в‘Ў
в‘ЎпјҡиҝҷйҮҢе°ұжҳҜе°ҶжҲ‘д»¬дј е…Ҙзҡ„adapterз»ҷmAdapterиөӢеҖј
в‘ўпјҡиҝҷдёӘж—¶еҖҷmAdapterдёҚдёәз©әпјҢиҝҷйҮҢйңҖиҰҒе…іжіЁеҮ дёӘеҸӮж•°пјҡ
wasFirstLayout = true mRestoredCurItem = -1
жүҖд»ҘиҝҷйҮҢзӣҙжҺҘиө°еҲ°в‘ӨпјҢи°ғз”ЁrequestLayoutж–№жі•пјҢдјҡжү§иЎҢеҲ°onMeasureпјҢеңЁиҝҷдёӘж–№жі•дёӯпјҢдјҡжү§иЎҢpopulateж–№жі•пјҲиҝҷдёӘеӨ§е®¶иҮӘе·ұеҺ»зҲ¬жҘјпјү
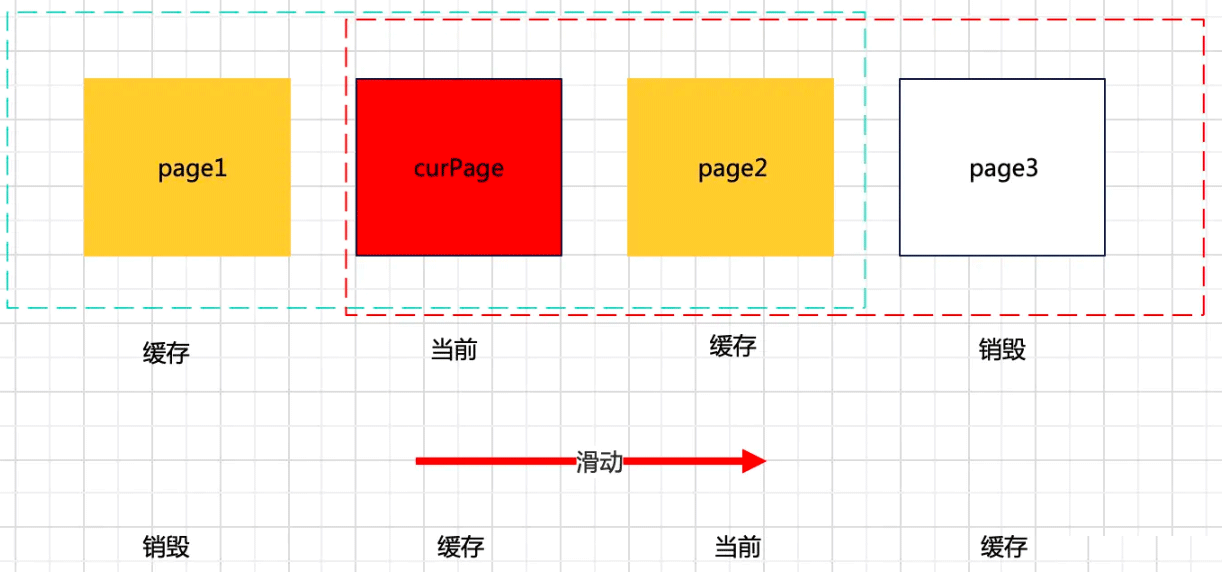
populateе№ІдәҶд»Җд№Ҳе‘ўпјҹд»Јз ҒеӨӘеӨҡдәҶе°ұдёҚиҙҙеҮәжқҘдәҶпјҢзӣҙжҺҘдёҠеӣҫпјҡ

еҰӮжһңжҳҜй»ҳи®Өзј“еӯҳпјҲmOffscreenPageLimit = 1пјүпјҢйӮЈд№ҲеңЁmItemsе°ұдјҡзј“еӯҳ3дёӘFragment
private final ArrayList<ItemInfo> mItems = new ArrayList<ItemInfo>();
еҪ“йЎөйқўж»‘еҠЁж—¶пјҢpage2жҲҗдёәдәҶеҪ“еүҚйЎөпјҢйӮЈд№ҲViewPagerзҡ„populateеҒҡдәҶд»Җд№Ҳж“ҚдҪңе‘ўпјҹ
пјҲ1пјүйҰ–е…Ҳpage3дјҡиў«йў„еҠ иҪҪпјҢиҝҷдёӘж—¶еҖҷи°ғз”ЁдәҶPagerAdapterзҡ„instantiateItemж–№жі•ж–°е»әйЎөйқўпјҢ并ж”ҫеңЁmItemsйӣҶеҗҲдёӯпјҢ并且и®ҫзҪ®дёәдёҚеҸҜи§Ғзҡ„зҠ¶жҖҒпјҲsetUserVisibleHint(false)пјү,жүҖжңүзј“еӯҳдёӯдёҚеҸҜи§Ғзҡ„йЎөйқўеҗҢзҗҶпјҲ2пјүpage1е°ұдјҡд»Һзј“еӯҳдёӯ移йҷӨпјҢи°ғз”ЁдәҶPagerAdapterзҡ„destroyItemж–№жі•пјҢcurPageдјҡжҲҗдёәmItemsдёӯ第дёҖдёӘзј“еӯҳеҜ№иұЎпјӣ
пјҲ3пјүе°Ҷpage2и®ҫзҪ®дёәеҪ“еүҚеұ•зӨәзҡ„Fragment
еӣ жӯӨpopulateе№Ізҡ„дё»иҰҒе·ҘдҪңе°ұжҳҜпјҢйҡҸзқҖйЎөйқўзҡ„ж»‘еҠЁпјҢе°ҶPageд»Һзј“еӯҳдёӯ移йҷӨй”ҖжҜҒпјҢжҲ–иҖ…е°Ҷж–°йЎөйқўж–°е»әеҠ е…Ҙзј“еӯҳдёӯгҖӮ
еҰӮдёҠжүҖиҝ°пјҢViewPagerй»ҳи®Өе°ұжҳҜејҖеҗҜйў„еҠ иҪҪзҡ„пјҢиҖҢдё”й»ҳи®ӨжңҖеӨҡиғҪеӨҹзј“еӯҳ3дёӘFragmentйЎөйқўпјҢйӮЈд№ҲдёәдәҶйҒҝе…ҚжөҒйҮҸзҡ„ж¶ҲиҖ—пјҢйңҖиҰҒжҲ‘们й’ҲеҜ№йў„еҠ иҪҪиҝҷз§Қжғ…еҶөиҝӣиЎҢйЎөйқўжҮ’еҠ иҪҪпјҢеҸӘжңүеҪ“йЎөйқўеҸҜи§Ғзҡ„ж—¶еҖҷпјҢжүҚиғҪеҠ иҪҪж•°жҚ®гҖӮ
class MainLazyLoadAdapter(
fragmentManager: FragmentManager,
val fragments:MutableList<Fragment>
) : FragmentPagerAdapter(fragmentManager) {
override fun getCount(): Int {
return fragments.size
}
override fun getItem(position: Int): Fragment {
return fragments[position]
}
}class LazyFragment(val index:Int) : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
Log.e("TAG","LazyFragment $index onCreate")
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
Log.e("TAG","LazyFragment $index onCreateView")
return inflater.inflate(R.layout.fragment_lazy, container, false)
}
}val fragments = mutableListOf<Fragment>()
for (index in 0..5) {
fragments.add(LazyFragment(index))
}
vp_lazy_load.adapter = MainLazyLoadAdapter(supportFragmentManager, fragments)йҰ–е…ҲжҲ‘们е…ҲзңӢй»ҳи®Өйў„еҠ иҪҪзҠ¶жҖҒпјҢйӘҢиҜҒд№ӢеүҚжәҗз Ғдёӯзҡ„еҺҹзҗҶпјҡ
//第дёҖж¬ЎиҝӣжқҘ 2022-08-28 13:41:15.759 12677-12677/com.lay.image_process E/TAG: LazyFragment 0 onCreate 2022-08-28 13:41:15.760 12677-12677/com.lay.image_process E/TAG: LazyFragment 0 onCreateView 2022-08-28 13:41:15.783 12677-12677/com.lay.image_process E/TAG: LazyFragment 1 onCreate 2022-08-28 13:41:15.784 12677-12677/com.lay.image_process E/TAG: LazyFragment 1 onCreateView
жҲ‘们зңӢеҲ°з¬¬дёҖж¬ЎиҝӣжқҘпјҢ第дәҢдёӘFragmentиў«еҠ иҪҪиҝӣжқҘпјҢ然еҗҺеҸіж»‘пјҢ第дёүдёӘFragmentиў«еҠ иҪҪ
2022-08-28 13:41:15.759 12677-12677/com.lay.image_process E/TAG: LazyFragment 0 onCreate 2022-08-28 13:41:15.760 12677-12677/com.lay.image_process E/TAG: LazyFragment 0 onCreateView 2022-08-28 13:41:15.783 12677-12677/com.lay.image_process E/TAG: LazyFragment 1 onCreate 2022-08-28 13:41:15.784 12677-12677/com.lay.image_process E/TAG: LazyFragment 1 onCreateView 2022-08-28 13:48:45.248 12677-12677/com.lay.image_process E/TAG: LazyFragment 2 onCreate 2022-08-28 13:48:45.250 12677-12677/com.lay.image_process E/TAG: LazyFragment 2 onCreateView
еҪ“жҲ‘们滑еҲ°з¬¬4дёӘFragmentзҡ„ж—¶еҖҷпјҢе·Ұж»‘еӣһеҲ°з¬¬3дёӘFragmentпјҢеҸ‘зҺ°е№¶жІЎжңүйҮҚе»әжҳҜеӣ дёәзј“еӯҳзҡ„еҺҹеӣ пјҢеӣ дёәж»‘еҲ°з¬¬4дёӘFragmentзҡ„ж—¶еҖҷпјҢ第2дёӘFragmentе·Із»Ҹиў«й”ҖжҜҒдәҶпјҢеҶҚеӣһеҲ°з¬¬3дёӘFragmentзҡ„ж—¶еҖҷпјҢ第2дёӘFragmentиў«йҮҚе»әпјҢиө°дәҶonCreateViewж–№жі•
2022-08-28 13:41:15.759 12677-12677/com.lay.image_process E/TAG: LazyFragment 0 onCreate 2022-08-28 13:41:15.760 12677-12677/com.lay.image_process E/TAG: LazyFragment 0 onCreateView 2022-08-28 13:41:15.783 12677-12677/com.lay.image_process E/TAG: LazyFragment 1 onCreate 2022-08-28 13:41:15.784 12677-12677/com.lay.image_process E/TAG: LazyFragment 1 onCreateView 2022-08-28 13:48:45.248 12677-12677/com.lay.image_process E/TAG: LazyFragment 2 onCreate 2022-08-28 13:48:45.250 12677-12677/com.lay.image_process E/TAG: LazyFragment 2 onCreateView 2022-08-28 13:50:00.439 12677-12677/com.lay.image_process E/TAG: LazyFragment 3 onCreate 2022-08-28 13:50:00.440 12677-12677/com.lay.image_process E/TAG: LazyFragment 3 onCreateView 2022-08-28 13:50:01.344 12677-12677/com.lay.image_process E/TAG: LazyFragment 4 onCreate 2022-08-28 13:50:01.345 12677-12677/com.lay.image_process E/TAG: LazyFragment 4 onCreateView 2022-08-28 13:50:03.315 12677-12677/com.lay.image_process E/TAG: LazyFragment 1 onCreateView
йҰ–е…ҲжҲ‘们е…ҲзңӢдёӢпјҢAdapterйҮҚе»әFragmentзҡ„ж—¶еҖҷзҡ„ж ёеҝғд»Јз Ғ
public Object instantiateItem(@NonNull ViewGroup container, int position) {
if (mCurTransaction == null) {
mCurTransaction = mFragmentManager.beginTransaction();
}
final long itemId = getItemId(position);
// Do we already have this fragment?
String name = makeFragmentName(container.getId(), itemId);
Fragment fragment = mFragmentManager.findFragmentByTag(name);
if (fragment != null) {
if (DEBUG) Log.v(TAG, "Attaching item #" + itemId + ": f=" + fragment);
mCurTransaction.attach(fragment);
} else {
fragment = getItem(position);
if (DEBUG) Log.v(TAG, "Adding item #" + itemId + ": f=" + fragment);
mCurTransaction.add(container.getId(), fragment,
makeFragmentName(container.getId(), itemId));
}
if (fragment != mCurrentPrimaryItem) {
fragment.setMenuVisibility(false);
if (mBehavior == BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT) {
mCurTransaction.setMaxLifecycle(fragment, Lifecycle.State.STARTED);
} else {
//е…ій”®д»Јз Ғ
fragment.setUserVisibleHint(false);
}
}
return fragment;
}жҲ‘们еҸҜд»ҘзңӢеҲ°пјҢеҪ“еүҚFragmentеҰӮжһңиў«еҲӣе»әдҪҶжҳҜжІЎжңүеңЁеҪ“еүҚйЎөйқўеұ•зӨәзҡ„ж—¶еҖҷпјҢи°ғз”ЁдәҶfragment.setUserVisibleHint(false)пјҢд№ҹе°ұжҳҜиҜҙsetUserVisibleHintиғҪеӨҹзӣ‘еҗ¬еҪ“еүҚFragmentжҳҜеҗҰеҸҜи§Ғ
жүҖд»ҘжҲ‘们еҜ№FragmentиҝӣиЎҢж”№йҖ пјҡ
class LazyFragment(val index:Int) : Fragment() {
//еҲӨж–ӯеҪ“еүҚйЎөйқўжҳҜеҗҰеҸҜи§Ғ
private var isShow = false
//еҲӨж–ӯйЎөйқўжҳҜеҗҰеҲӣе»әжҲҗеҠҹ
private var isViewCreated = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
Log.e("TAG","LazyFragment $index onCreate")
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
Log.e("TAG","LazyFragment $index onCreateView")
return inflater.inflate(R.layout.fragment_lazy, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
isViewCreated = true
lazyLoad()
}
override fun setUserVisibleHint(isVisibleToUser: Boolean) {
super.setUserVisibleHint(isVisibleToUser)
Log.e("TAG","LazyFragment $index isVisibleToUser $isVisibleToUser")
if(isVisibleToUser){
isShow = true
//жүҚжңүиө„ж јеҺ»жҮ’еҠ иҪҪ
lazyLoad()
}else{
isShow = false
}
}
private fun lazyLoad() {
if(isViewCreated && isShow){
Log.e("TAG","Fragment $index loadData")
}
}
override fun onDestroy() {
super.onDestroy()
isViewCreated = false
isShow = false
}
}еҰӮжһңжҢүз…§д№ӢеүҚзҡ„ж–№ејҸпјҢеҪ“и°ғз”ЁonViewCreatedж–№жі•зҡ„ж—¶еҖҷпјҢжҲ‘们е°ұдјҡеҠ иҪҪж•°жҚ®пјӣеҒҡдәҶжҮ’еҠ иҪҪеӨ„зҗҶд№ӢеҗҺпјҢйҮҚеҶҷдәҶsetUserVisibleHintж–№жі•пјҢеҪ“еүҚйЎөйқўеҸҜи§Ғзҡ„ж—¶еҖҷпјҢжүҚжңүиө„ж јеҺ»еҠ иҪҪж•°жҚ®пјҢиҝҷж ·еҚідҫҝеҲӣе»әдәҶFragmentпјҢдҪҶжҳҜеҰӮжһңдёҚеҸҜи§Ғе°ұдёҚдјҡеҠ иҪҪж•°жҚ®
2022-08-28 14:06:29.776 25904-25904/com.lay.image_process E/TAG: LazyFragment 0 isVisibleToUser false 2022-08-28 14:06:29.776 25904-25904/com.lay.image_process E/TAG: LazyFragment 1 isVisibleToUser false 2022-08-28 14:06:29.776 25904-25904/com.lay.image_process E/TAG: LazyFragment 0 isVisibleToUser true 2022-08-28 14:06:29.782 25904-25904/com.lay.image_process E/TAG: LazyFragment 0 onCreate 2022-08-28 14:06:29.783 25904-25904/com.lay.image_process E/TAG: LazyFragment 0 onCreateView 2022-08-28 14:06:29.796 25904-25904/com.lay.image_process E/TAG: Fragment 0 loadData 2022-08-28 14:06:29.805 25904-25904/com.lay.image_process E/TAG: LazyFragment 1 onCreate 2022-08-28 14:06:29.805 25904-25904/com.lay.image_process E/TAG: LazyFragment 1 onCreateView 2022-08-28 14:06:59.395 25904-25904/com.lay.image_process E/TAG: LazyFragment 2 isVisibleToUser false 2022-08-28 14:06:59.396 25904-25904/com.lay.image_process E/TAG: LazyFragment 0 isVisibleToUser false 2022-08-28 14:06:59.396 25904-25904/com.lay.image_process E/TAG: LazyFragment 1 isVisibleToUser true 2022-08-28 14:06:59.396 25904-25904/com.lay.image_process E/TAG: Fragment 1 loadData 2022-08-28 14:06:59.399 25904-25904/com.lay.image_process E/TAG: LazyFragment 2 onCreate 2022-08-28 14:06:59.400 25904-25904/com.lay.image_process E/TAG: LazyFragment 2 onCreateView
йҖҡиҝҮж—Ҙеҝ—жҲ‘们еҸҜд»ҘзңӢеҲ°пјҢеҪ“йҰ–ж¬Ўиҝӣе…Ҙзҡ„ж—¶еҖҷпјҢиҷҪ然Fragment 1 иў«еҲӣе»әдәҶпјҢдҪҶжҳҜ并没жңүеҠ иҪҪж•°жҚ®гҖӮ
иҝҷйҮҢжңүдёӘй—®йўҳпјҢ既然еҸҜи§Ғд№ӢеҗҺе°ұиғҪеҠ иҪҪж•°жҚ®пјҢйӮЈд№ҲжҲ‘еҸӘеңЁsetUserVisibleHintзҡ„ж—¶еҖҷпјҢеҲӨж–ӯжҳҜеҗҰеҸҜи§ҒжқҘеҺ»еҠ иҪҪж•°жҚ®пјҹ
е…¶е®һжҳҜдёҚеҸҜд»Ҙзҡ„пјҢйҖҡиҝҮж—Ҙеҝ—жҲ‘们иғҪеӨҹеҸ‘зҺ°пјҢsetUserVisibleHintжҳҜж—©дәҺonCreateж–№жі•и°ғз”Ёзҡ„пјҢд№ҹе°ұжҳҜиҜҙеңЁйЎөйқўиҝҳжІЎжңүеҲӣе»әж—¶пјҢеҺ»еҠ иҪҪж•°жҚ®жңүеҸҜиғҪеҜјиҮҙйЎөйқўе…ғзҙ жүҫдёҚеҲ°еҸ‘з”ҹз©әжҢҮй’ҲејӮеёёгҖӮ
дёҠдёҖе°ҸиҠӮпјҢжҲ‘们д»Ӣз»ҚдәҶViewPagerзҡ„еҠ иҪҪжңәеҲ¶е’Ңзј“еӯҳжңәеҲ¶пјҢйӮЈд№ҲжҲ‘们жҠҠж•ҙеҘ—йЎөйқўжҗ¬иҝҮжқҘпјҢе”ҜдёҖеҸ‘з”ҹеҸҳеҢ–зҡ„е°ұжҳҜе°ҶViewPagerиҪ¬жҚўдёәViewPager2
class MainLazyLoadAdapter2(
activity: FragmentActivity,
val fragments: MutableList<Fragment>
) : FragmentStateAdapter(activity) {
override fun getItemCount(): Int {
return fragments.size
}
override fun createFragment(position: Int): Fragment {
return fragments[position]
}
}ViewPager2зҡ„йҖӮй…ҚеҷЁдҪҝз”Ёзҡ„жҳҜFragmentStateAdapterпјҢеӣ дёәFragmentStateAdapter继жүҝдәҶRecyclerView.AdapterпјҢеӣ жӯӨж”ҜжҢҒдәҶжЁӘеҗ‘ж»‘еҠЁе’Ңз«–еҗ‘ж»‘еҠЁ
val fragments = mutableListOf<Fragment>()
for (index in 0..5) {
fragments.add(LazyFragment(index))
}
vp_lazy_load = findViewById(R.id.vp_lazy_load)
vp_lazy_load.adapter = MainLazyLoadAdapter2(this, fragments)з”ЁеҗҢж ·зҡ„ж–№ејҸи®ҫзҪ®дәҶйҖӮй…ҚеҷЁпјҢжҲ‘们зңӢдёӢж—Ҙеҝ—иҫ“еҮәпјҢе°ұдјҡеҸ‘зҺ°пјҢе’ҰпјҹжҖҺд№Ҳи·ҹViewPagerдёҚдёҖж ·дәҶ
2022-08-28 14:47:11.790 15514-15514/com.lay.image_process E/TAG: LazyFragment 0 onCreate 2022-08-28 14:47:11.792 15514-15514/com.lay.image_process E/TAG: LazyFragment 0 onCreateView
еҲҡиҝӣжқҘзҡ„ж—¶еҖҷпјҢеҸӘжңүFragment 1 еҠ иҪҪдәҶйЎөйқўпјҢ并没жңүж–°е»әзј“еӯҳйЎөйқўпјҢеҪ“жҲ‘ж»‘еҠЁеҲ°дёӢдёҖйЎөзҡ„ж—¶еҖҷпјҢд№ҹеҸӘжңүдёӢдёҖйЎөзҡ„йЎөйқўиҝӣиЎҢдәҶйҮҚе»ә
2022-08-28 14:47:11.790 15514-15514/com.lay.image_process E/TAG: LazyFragment 0 onCreate 2022-08-28 14:47:11.792 15514-15514/com.lay.image_process E/TAG: LazyFragment 0 onCreateView 2022-08-28 14:47:13.948 15514-15514/com.lay.image_process E/TAG: LazyFragment 1 onCreate 2022-08-28 14:47:13.948 15514-15514/com.lay.image_process E/TAG: LazyFragment 1 onCreateView
ViewPager2жІЎжңүйў„еҠ иҪҪжңәеҲ¶еҗ—пјҹиҝҷйҮҢжҲ‘们е°ұйңҖиҰҒзңӢжәҗз ҒдәҶпјҢзӣҙжҺҘеҘ”еҗ‘setOffscreenPageLimitж–№жі•пјҢжҲ‘们зңӢеҲ°и·ҹViewPagerзҡ„setOffscreenPageLimitж–№жі•жҳҜдёҚдёҖж ·зҡ„
public void setOffscreenPageLimit(@OffscreenPageLimit int limit) {
if (limit < 1 && limit != OFFSCREEN_PAGE_LIMIT_DEFAULT) {
throw new IllegalArgumentException(
"Offscreen page limit must be OFFSCREEN_PAGE_LIMIT_DEFAULT or a number > 0");
}
mOffscreenPageLimit = limit;
// Trigger layout so prefetch happens through getExtraLayoutSize()
mRecyclerView.requestLayout();
}public static final int OFFSCREEN_PAGE_LIMIT_DEFAULT = -1;
иҝҷйҮҢзҡ„еҲӨж–ӯжқЎд»¶ limit < 1 && limit != OFFSCREEN_PAGE_LIMIT_DEFAULTпјҢжңүдёҖдёӘж•°еҖјиғҪеӨҹйҖҡиҝҮпјҢе°ұжҳҜ-1пјҢиҝҷе°ұж„Ҹе‘ізқҖпјҢViewPager2й»ҳи®ӨжҳҜдёҚж”ҜжҢҒйў„еҠ иҪҪзҡ„
дҪҶжҳҜViewPager2зҡ„зј“еӯҳзӯ–з•ҘиҝҳжҳҜеӯҳеңЁпјҢеӣ дёә继жүҝдәҶRecyclerViewзҡ„AdapterпјҢжүҖд»Ҙзј“еӯҳеӨҚз”ЁжңәеҲ¶жҳҜи·ҹRecyclerViewдёҖиҮҙзҡ„пјҢй»ҳи®ӨmViewCachesзј“еӯҳжұ зҡ„еӨ§е°ҸжҳҜ3
2022-08-28 15:30:00.579 15514-15514/com.lay.image_process E/TAG: LazyFragment 0 onCreate 2022-08-28 15:30:00.579 15514-15514/com.lay.image_process E/TAG: LazyFragment 0 onCreateView 2022-08-28 15:30:03.883 15514-15514/com.lay.image_process E/TAG: LazyFragment 1 onCreate 2022-08-28 15:30:03.884 15514-15514/com.lay.image_process E/TAG: LazyFragment 1 onCreateView 2022-08-28 15:30:05.064 15514-15514/com.lay.image_process E/TAG: LazyFragment 2 onCreate 2022-08-28 15:30:05.064 15514-15514/com.lay.image_process E/TAG: LazyFragment 2 onCreateView 2022-08-28 15:30:08.997 15514-15514/com.lay.image_process E/TAG: LazyFragment 3 onCreate 2022-08-28 15:30:08.997 15514-15514/com.lay.image_process E/TAG: LazyFragment 3 onCreateView 2022-08-28 15:30:20.005 15514-15514/com.lay.image_process E/TAG: LazyFragment 0 onCreate 2022-08-28 15:30:20.005 15514-15514/com.lay.image_process E/TAG: LazyFragment 0 onCreateView
еҪ“жҲ‘们滑еҠЁеҲ°з¬¬4дёӘFragmentзҡ„ж—¶еҖҷпјҢжіЁж„ҸиҝҷйҮҢи·ҹViewPagerдёҚдёҖж ·зҡ„жҳҜпјҢViewPagerзҡ„зј“еӯҳжҳҜзј“еӯҳеҪ“еүҚйЎөзҡ„е·ҰеҸідёӨиҫ№пјҢдҪҶжҳҜViewPager2е°ұжҳҜRecyclerViewзҡ„зј“еӯҳжңәеҲ¶пјҢйЎәеәҸзј“еӯҳпјӣ
еҪ“ж»‘еҠЁеҲ°з¬¬4дёӘFragmentзҡ„ж—¶еҖҷпјҢеӣ дёәзј“еӯҳжұ еӨ§е°Ҹдёә3пјҢеӣ жӯӨLazyFragment 0 е°ұдјҡд»Һзј“еӯҳжұ дёӯ移йҷӨпјҢеҪ“еҶҚж¬Ўж»‘еҠЁеҲ°LazyFragment 0зҡ„ж—¶еҖҷпјҢе°ұдјҡйҮҚе»әпјҒ
жүҖд»ҘеҪ“жҲ‘们иҝҳеңЁжҖқиҖғеҰӮдҪ•й’ҲеҜ№ViewPagerзҡ„йў„еҠ иҪҪжңәеҲ¶еҒҡжҮ’еҠ иҪҪж“ҚдҪңж—¶пјҢиҜ·е°ҶйЎ№зӣ®дёӯзҡ„ViewPagerиҝҒ移иҮіViewPager2
йҷ„еҪ•пјҡ
еҪ“дҪ зҡ„йЎ№зӣ®дёӯиҝҳеңЁдҪҝз”ЁViewPagerж—¶пјҢе»әи®®дҪҝз”ЁеҪ“еүҚиҝҷдёӘжҮ’еҠ иҪҪжЎҶжһ¶
abstract class BaseLazyFragment<VM : ViewModel, VB : ViewBinding> : Fragment() {
private lateinit var viewModel: VM
private lateinit var binding: VB
private var isShow = false
private var isViewCreated = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
viewModel = getViewModelInstance()
binding = getLayoutInflate(layoutInflater)
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
initView()
isViewCreated = true
lazyLoad()
}
override fun setUserVisibleHint(isVisibleToUser: Boolean) {
super.setUserVisibleHint(isVisibleToUser)
if (isVisibleToUser) {
isShow = true
lazyLoad()
} else {
isShow = false
}
}
override fun onDestroy() {
super.onDestroy()
isShow = false
isViewCreated = false
}
private fun lazyLoad() {
if (isShow && isViewCreated) {
initData()
}
}
open fun initData() {}
open fun initView() {}
abstract fun getViewModelInstance(): VM
abstract fun getLayoutInflate(layoutInflater: LayoutInflater): VB
}дҪҝз”Ёж–№ејҸпјҡ
class LazyFragment(val index:Int) : BaseLazyFragment<MainVM,FragmentLazy2Binding>() {
override fun initData() {
super.initData()
Log.e("TAG","LazyFragment $index initData -- ")
}
override fun getViewModelInstance(): MainVM {
return MainVM()
}
override fun getLayoutInflate(layoutInflater: LayoutInflater): FragmentLazy2Binding {
return FragmentLazy2Binding.inflate(layoutInflater)
}
}е…ідәҺвҖңAndroidжҖ§иғҪдјҳеҢ–д№ӢViewPagers+Fragmentзј“еӯҳдјҳеҢ–жҖҺд№Ҳе®һзҺ°вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ