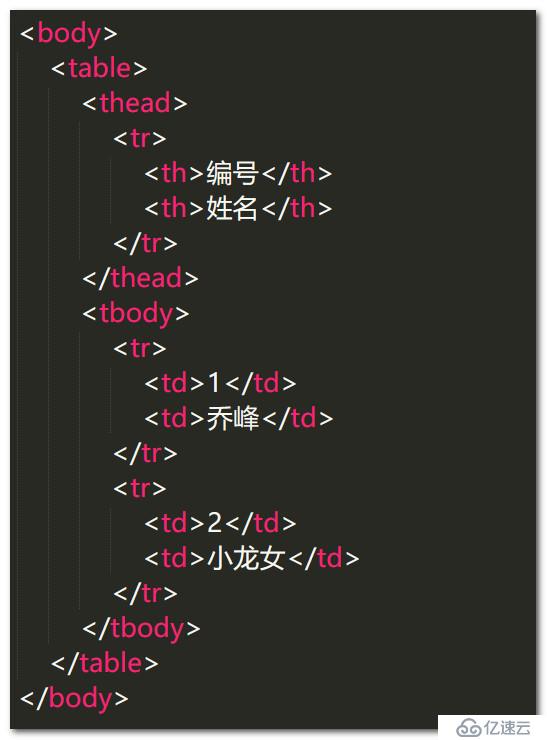
html:

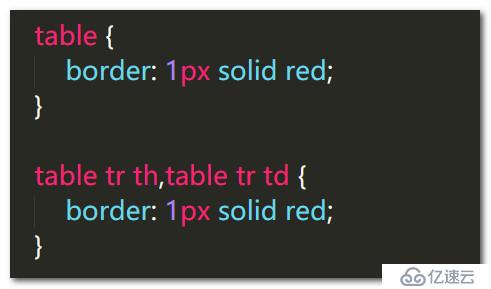
添加css样式:

此时的效果:

单元格之间存在间距,不怎么好看
更好的解决方法:
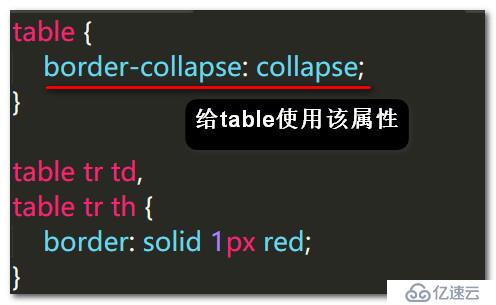
使用如下代码:

table {
border-collapse: collapse;
}
table tr td,
table tr th {
border: solid 1px red;
}此时的效果:

此时相邻单元格边框没有重合叠加
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。