<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><!--声明使用那种编码,utf-8属于国际编码-->
<title>我的第一个网页</title>
</head>
<body>
<!--这是一个注释,注释是不会显示在页面中。主要以后利于编码人员修改的作用-->
<!--下面这些都是标题标签,从h2到h7字体逐渐变小。h2到h7标签都属于块级元素,会独自占一行。-->
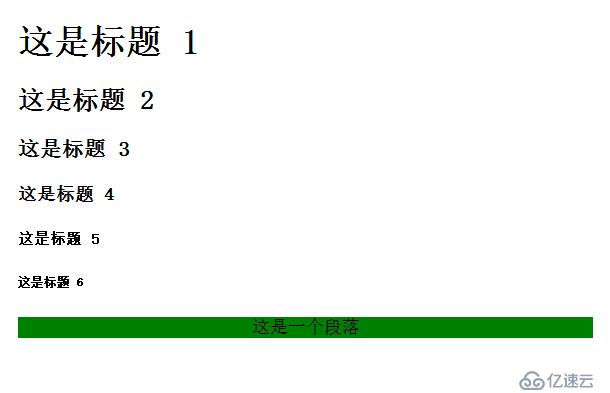
<h2>这是标题 1</h2>
<h3>这是标题 2</h3>
<h4>这是标题 3</h4>
<h5>这是标题 4</h5>
<h6>这是标题 5</h6>
<h7>这是标题 6</h7>
<!--下面是个段落标签,也是属于块级元素。p标签用了内联样式,color是用于文字的颜色,background-color是用于背景颜色。text-align是用于文字居中。text-align有三个属性值center是居中,left是居左,right是居右。-->
<p style="color:black;background-color:green;text-align:center;">这是一个段落</p>
</body>
</html>
以下是在浏览器展示的结果

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。