这篇文章主要介绍了CSS尺寸属性怎么定义和使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS尺寸属性怎么定义和使用文章都会有所收获,下面我们一起来看看吧。
CSS 尺寸属性
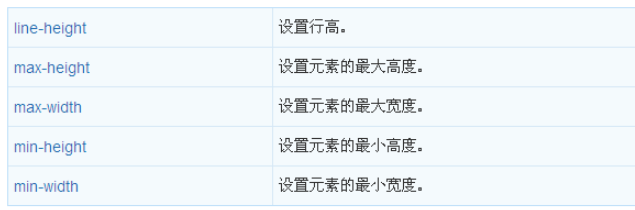
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。
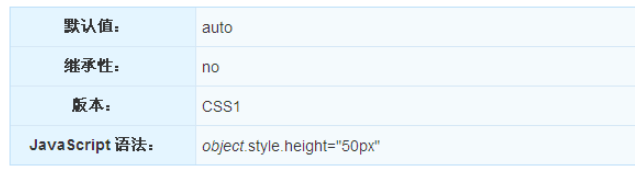
CSS height 属性
定义和用法
height 属性设置元素的高度。
说明
这个属性定义元素内容区的高度,在内容区外面可以增加内边距、边框和外边距。行内非替换元素会忽略这个属性。

实例
设置段落的高度和宽度:
p { height:100px; width:100px; }浏览器支持
所有主流浏览器都支持 height 属性。
注释:任何版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
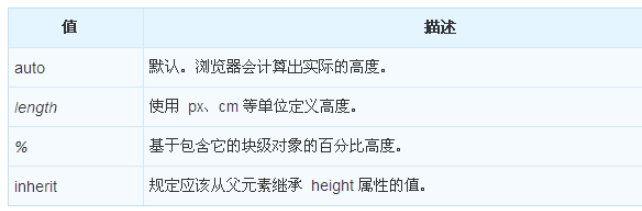
可能的值

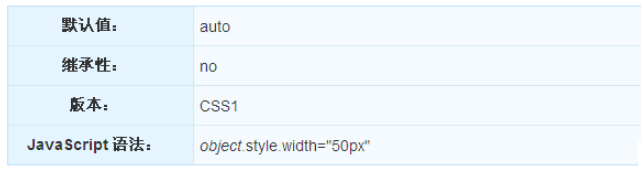
CSS width 属性
定义和用法
width 属性设置元素的宽度。
说明
这个属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。行内非替换元素会忽略这个属性。

实例
设置段落的高度和宽度:
p { height:100px; width:100px; }浏览器支持
所有主流浏览器都支持 width 属性。
注释:任何版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
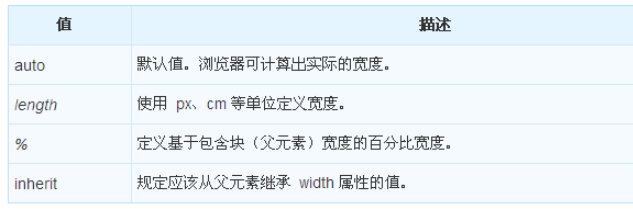
可能的值

其他:

关于“CSS尺寸属性怎么定义和使用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS尺寸属性怎么定义和使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。