жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢJavaScriptй—ӯеҢ…з”ЁеӨҡдјҡйҖ жҲҗеҶ…еӯҳжі„йңІеҗ—зҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
д»ҘдёӢжЎҲдҫӢпјҡ A йЎөйқўеј•е…ҘдәҶдёҖдёӘ debounce йҳІжҠ–еҮҪж•°пјҢи·іиҪ¬еҲ° B йЎөйқўеҗҺпјҢиҜҘйҳІжҠ–еҮҪж•°дёӯй—ӯеҢ…жүҖеҚ зҡ„еҶ…еӯҳдјҡиў« gc еӣһ收еҗ—пјҹ
иҜҘжЎҲдҫӢдёӯпјҢйҖҡиҝҮеҸҳејӮзүҲзҡ„йҳІжҠ–еҮҪж•°жқҘжј”зӨәй—ӯеҢ…зҡ„еҶ…еӯҳеӣһ收пјҢжӯӨеҮҪж•°дёӯеј•з”ЁдәҶдёҖдёӘеҶ…еӯҳеҫҲеӨ§зҡ„еҜ№иұЎ infoпјҲ42Mзҡ„еҶ…еӯҳпјүпјҢдҫҝдәҺжҳҺжҳҫең°еҜ№жҜ”еҶ…еӯҳзҡ„еүҚеҗҺеҸҳеҢ–
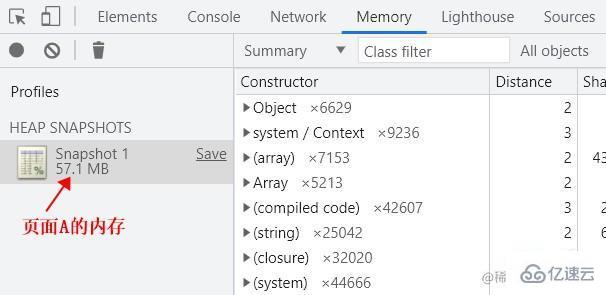
жіЁпјҡеҸҜд»ҘдҪҝз”Ё Chrome зҡ„ Memory е·Ҙе…·жҹҘзңӢйЎөйқўзҡ„еҶ…еӯҳеӨ§е°Ҹпјҡ

еңәжҷҜжӯҘйӘӨпјҡ
1пјү util.js дёӯе®ҡд№үдәҶ debounce йҳІжҠ–еҮҪж•°
// util.js`let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null};export const debounce = (fn, time) => { return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};
2пјү A йЎөйқўдёӯеј•е…Ҙ并дҪҝз”ЁиҜҘйҳІжҠ–еҮҪж•°
import { debounce } from './util';mounted() { this.debounceFn = debounce(() => { console.log('1');
}, 1000)
}
жҠ“еҸ– A йЎөйқўеҶ…еӯҳпјҡ 57.1M

3пјү д»Һ A йЎөйқўи·іиҪ¬еҲ° B йЎөйқўпјҢB йЎөйқўдёӯжІЎжңүеј•е…ҘиҜҘ debounce еҮҪж•°
й—®йўҳпјҡ д»Һ A и·іиҪ¬еҲ° B еҗҺпјҢиҜҘеҮҪж•°жүҖеҚ зҡ„еҶ…еӯҳдјҡиў«йҮҠж”ҫжҺүеҗ—пјҹ
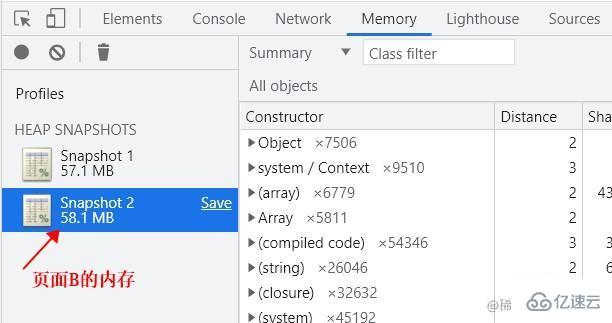
жӯӨж—¶пјҢжҠ“еҸ– B йЎөйқўеҶ…еӯҳпјҡ 58.1M

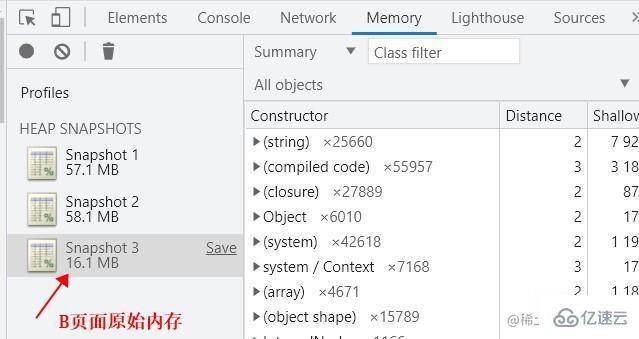
еҲ·ж–° B йЎөйқўпјҢиҜҘйЎөйқўзҡ„еҺҹе§ӢеҶ…еӯҳдёәпјҡ 16.1M

з»“и®әпјҡ еүҚеҗҺеҜ№жҜ”еҸ‘зҺ°пјҢд»Һ A и·іиҪ¬еҲ° B еҗҺпјҢB йЎөйқўеҶ…еӯҳеўһеӨ§дәҶ 42MпјҢиҜҒжҳҺиҜҘйҳІжҠ–еҮҪж•°жүҖеҚ зҡ„еҶ…еӯҳжІЎжңүиў«йҮҠж”ҫжҺүпјҢеҚійҖ жҲҗдәҶеҶ…еӯҳжі„йңІ
дёәд»Җд№Ҳдјҡиҝҷж ·е‘ўпјҹ жҢүзҗҶиҜҙи·іиҪ¬ B йЎөйқўеҗҺпјҢA йЎөйқўзҡ„组件йғҪиў«й”ҖжҜҒжҺүдәҶпјҢйӮЈд№Ҳ A йЎөйқўжүҖеҚ зҡ„еҶ…еӯҳеә”иҜҘйғҪиў«йҮҠж”ҫжҺүдәҶе•Ҡ?
жҲ‘们继з»ӯеҜ№жҜ”жөӢиҜ•
4пјү еҰӮжһңжҠҠ info еҜ№иұЎж”ҫеҲ° debounce еҮҪж•°еҶ…йғЁпјҢд»Һ A и·іиҪ¬еҲ° B еҗҺпјҢиҜҘйҳІжҠ–еҮҪж•°жүҖеҚ зҡ„еҶ…еӯҳдјҡиў«йҮҠж”ҫжҺүеҗ—пјҹ
// util.js`export const debounce = (fn, time) => { let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null
}; return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};
жҢүз…§жӯҘйӘӨ 4 зҡ„ж“ҚдҪңпјҢйҮҚж–°д»Һ A и·іиҪ¬еҲ° B еҗҺпјҢB йЎөйқўжҠ“еҸ–еҶ…еӯҳдёә16.1MпјҢиҜҒжҳҺиҜҘеҮҪж•°жүҖеҚ зҡ„еҶ…еӯҳиў«йҮҠж”ҫжҺүдәҶ
дёәд»Җд№ҲеҸӘжҳҜж”№еҸҳдәҶ info зҡ„дҪҚзҪ®пјҢдјҡеј•иө·еҶ…еӯҳзҡ„еүҚеҗҺеҸҳеҢ–пјҹ
иҰҒжҗһжҮӮиҝҷдёӘй—®йўҳпјҢйңҖиҰҒзҗҶи§Јй—ӯеҢ…зҡ„еҶ…еӯҳеӣһ收жңәеҲ¶
й—ӯеҢ…пјҡдёҖдёӘеҮҪж•°еҶ…йғЁжңүеӨ–йғЁеҸҳйҮҸзҡ„еј•з”ЁпјҢжҜ”еҰӮеҮҪж•°еөҢеҘ—еҮҪж•°ж—¶пјҢеҶ…еұӮеҮҪж•°еј•з”ЁдәҶеӨ–еұӮеҮҪж•°дҪңз”ЁеҹҹдёӢзҡ„еҸҳйҮҸпјҢе°ұеҪўжҲҗдәҶй—ӯеҢ…гҖӮжңҖеёёи§Ғзҡ„еңәжҷҜдёәпјҡеҮҪж•°дҪңдёәдёҖдёӘеҮҪж•°зҡ„еҸӮж•°пјҢжҲ–еҮҪж•°дҪңдёәдёҖдёӘеҮҪж•°зҡ„иҝ”еӣһеҖјж—¶
й—ӯеҢ…зӨәдҫӢпјҡ
function fn() {
let num = 1;
return function f1() {
console.log(num);
};}
let a = fn();a();
дёҠйқўд»Јз ҒдёӯпјҢa еј•з”ЁдәҶ fn еҮҪж•°иҝ”еӣһзҡ„ f1 еҮҪж•°пјҢf1 еҮҪж•°дёӯеј•е…ҘдәҶеҶ…йғЁеҸҳйҮҸ numпјҢеҜјиҮҙеҸҳйҮҸ num ж»һз•ҷеңЁеҶ…еӯҳдёӯ
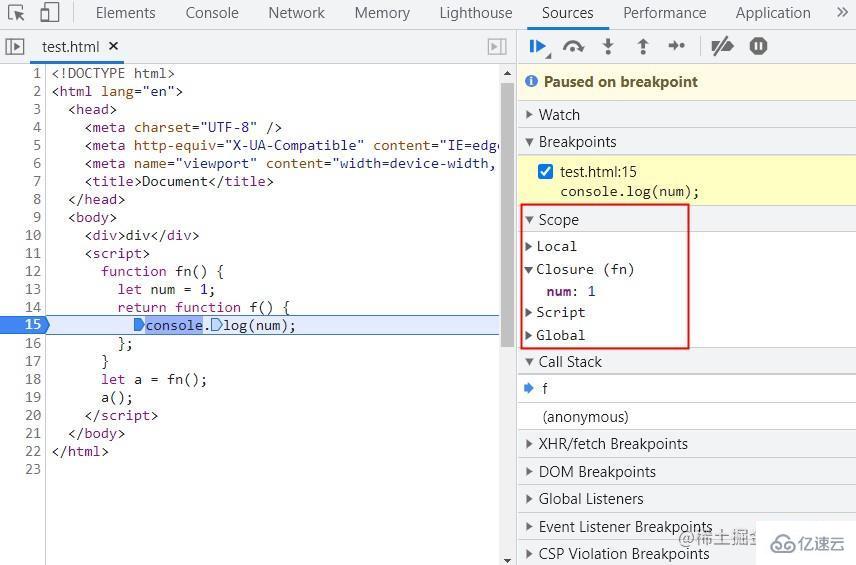
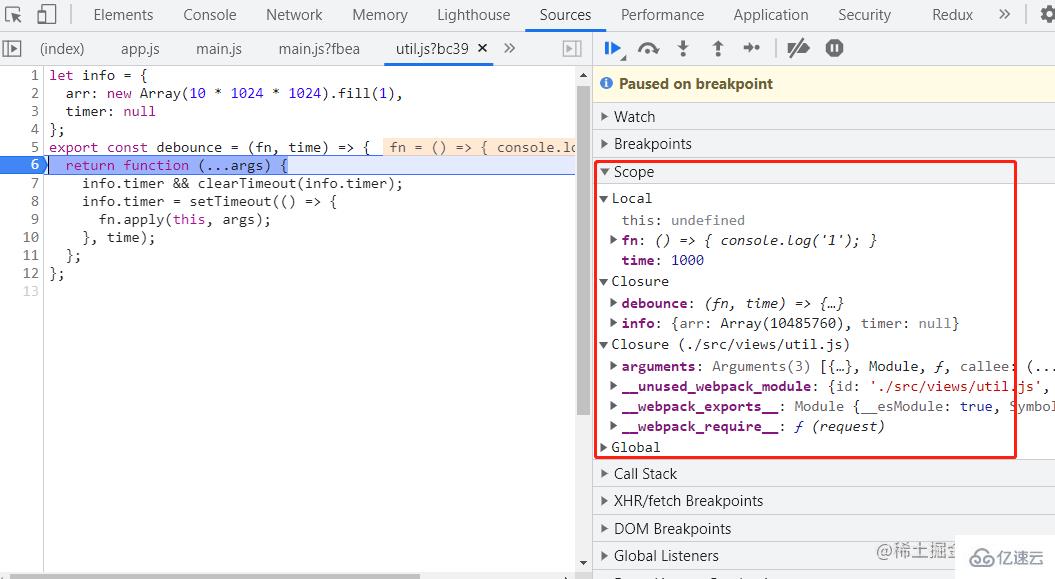
жү“ж–ӯзӮ№и°ғиҜ•дёҖдёӢ

еұ•ејҖеҮҪж•° f зҡ„ ScopeпјҲдҪңз”Ёеҹҹзҡ„ж„ҸжҖқпјүйҖүйЎ№пјҢдјҡеҸ‘зҺ°жңү Local еұҖйғЁдҪңз”ЁеҹҹгҖҒClosure й—ӯеҢ…гҖҒGlobal е…ЁеұҖдҪңз”ЁеҹҹзӯүеҖјпјҢеұ•ејҖ ClosureпјҢдјҡеҸ‘зҺ°иҜҘй—ӯеҢ…иў«и®ҝй—®зҡ„еҸҳйҮҸжҳҜ numпјҢеҢ…еҗ« num зҡ„еҮҪж•°дёә fn
жҖ»з»“жқҘиҜҙпјҢеҮҪж•° f зҡ„дҪңз”ЁеҹҹдёӯпјҢи®ҝй—®еҲ°дәҶfn еҮҪж•°дёӯзҡ„ num иҝҷдёӘеұҖйғЁеҸҳйҮҸпјҢд»ҺиҖҢеҪўжҲҗдәҶй—ӯеҢ…
жүҖд»ҘпјҢеҰӮжһңзңҹжӯЈзҗҶи§ЈеҘҪй—ӯеҢ…пјҢйңҖиҰҒе…ҲдәҶи§Јй—ӯеҢ…зҡ„еҶ…еӯҳеј•з”ЁпјҢ并且иҰҒе…ҲжҗһжҳҺзҷҪиҝҷеҮ дёӘзҹҘиҜҶзӮ№пјҡ
еҮҪж•°дҪңз”Ёеҹҹй“ҫ
жү§иЎҢдёҠдёӢж–Ү
еҸҳйҮҸеҜ№иұЎгҖҒжҙ»еҠЁеҜ№иұЎ
е…Ҳд»ҺжңҖз®ҖеҚ•зҡ„д»Јз Ғе…ҘжүӢпјҢзңӢдёӢеҸҳйҮҸжҳҜеҰӮдҪ•еңЁеҶ…еӯҳдёӯе®ҡд№үзҡ„
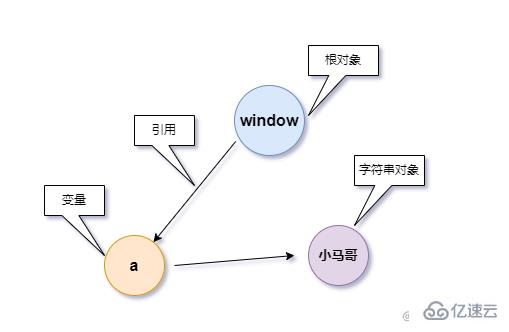
let a = 'е°Ҹ马е“Ҙ'
иҝҷж ·дёҖж®өд»Јз ҒпјҢеңЁеҶ…еӯҳйҮҢиЎЁзӨәеҰӮдёӢ

еңЁе…ЁеұҖзҺҜеўғ window дёӢпјҢе®ҡд№үдәҶдёҖдёӘеҸҳйҮҸ aпјҢ并з»ҷ a иөӢеҖјдәҶдёҖдёӘеӯ—з¬ҰдёІпјҢз®ӯеӨҙиЎЁзӨәеј•з”Ё
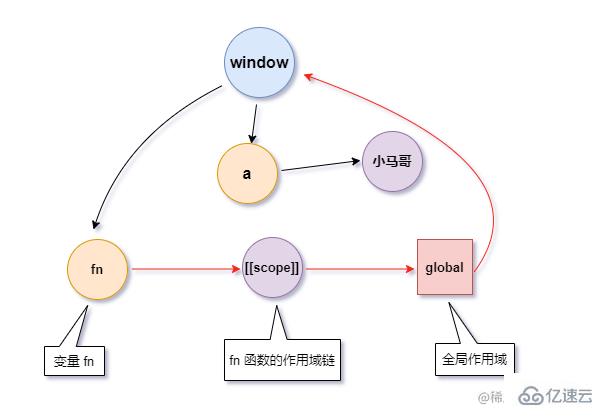
еҶҚе®ҡд№үдёҖдёӘеҮҪж•°
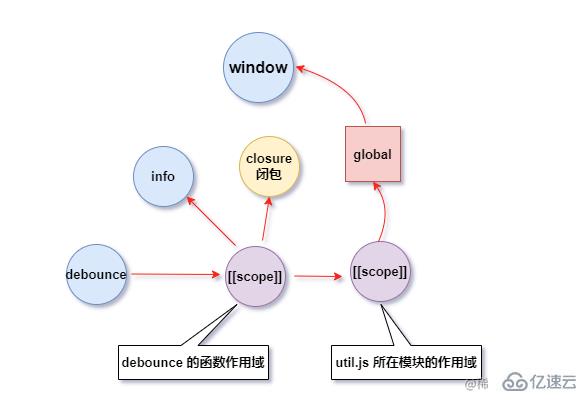
let a = 'е°Ҹ马е“Ҙ'function fn() { let num = 1}
еҶ…еӯҳз»“жһ„еҰӮдёӢпјҡ

зү№еҲ«жіЁж„Ҹзҡ„жҳҜпјҢfn еҮҪж•°дёӯжңүдёҖдёӘ [[scopes]] еұһжҖ§пјҢиЎЁзӨәиҜҘеҮҪж•°зҡ„дҪңз”Ёеҹҹй“ҫпјҢиҜҘеҮҪж•°дҪңз”ЁеҹҹжҢҮеҗ‘е…ЁеұҖдҪңз”ЁеҹҹпјҲжөҸи§ҲеҷЁзҺҜеўғе°ұжҳҜ windowпјүпјҢеҮҪж•°зҡ„дҪңз”ЁеҹҹжҳҜзҗҶи§Јй—ӯеҢ…зҡ„е…ій”®зӮ№д№ӢдёҖ
иҜ·и°Ёи®°пјҡеҮҪж•°зҡ„дҪңз”Ёеҹҹй“ҫжҳҜеңЁеҲӣе»әж—¶е°ұзЎ®е®ҡдәҶпјҢJS еј•ж“ҺдјҡеҲӣе»әеҮҪж•°ж—¶пјҢеңЁиҜҘеҜ№иұЎдёҠж·»еҠ дёҖдёӘеҗҚеҸ«дҪңз”Ёеҹҹй“ҫзҡ„еұһжҖ§пјҢиҜҘеұһжҖ§еҢ…еҗ«зқҖеҪ“еүҚеҮҪж•°зҡ„дҪңз”Ёеҹҹд»ҘеҸҠзҲ¶дҪңз”ЁеҹҹпјҢдёҖзӣҙеҲ°е…ЁеұҖдҪңз”Ёеҹҹ
еҮҪж•°еңЁжү§иЎҢж—¶пјҢJS еј•ж“ҺдјҡеҲӣе»әжү§иЎҢдёҠдёӢж–ҮпјҢиҜҘжү§иЎҢдёҠдёӢж–ҮдјҡеҢ…еҗ«еҮҪж•°зҡ„дҪңз”Ёеҹҹй“ҫпјҲдёҠеӣҫдёӯзәўиүІзҡ„зәҝпјүпјҢе…¶ж¬ЎеҢ…еҗ«еҮҪж•°еҶ…йғЁе®ҡд№үзҡ„еҸҳйҮҸгҖҒеҸӮж•°зӯүгҖӮеңЁжү§иЎҢж—¶пјҢдјҡйҰ–е…ҲжҹҘжүҫеҪ“еүҚдҪңз”ЁеҹҹдёӢзҡ„еҸҳйҮҸпјҢеҰӮжһңжүҫдёҚеҲ°пјҢе°ұдјҡжІҝзқҖдҪңз”Ёеҹҹй“ҫдёӯжҹҘжүҫпјҢдёҖзӣҙеҲ°е…ЁеұҖдҪңз”Ёеҹҹ
зҺ°еңЁеҗ„еӨ§жөҸи§ҲеҷЁйҖҡеёёз”ЁйҮҮз”Ёзҡ„еһғеңҫеӣһ收жңүдёӨз§Қж–№жі•пјҡж Үи®°жё…йҷӨгҖҒеј•з”Ёи®Ўж•°
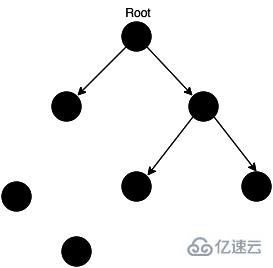
иҝҷйҮҢйҮҚзӮ№д»Ӣз»Қ "еј•з”Ёи®Ўж•°"пјҲreference countingпјүпјҢJS еј•ж“ҺжңүдёҖеј "еј•з”ЁиЎЁ"пјҢдҝқеӯҳдәҶеҶ…еӯҳйҮҢйқўжүҖжңүзҡ„иө„жәҗпјҲйҖҡеёёжҳҜеҗ„з§ҚеҖјпјүзҡ„еј•з”Ёж¬Ўж•°гҖӮеҰӮжһңдёҖдёӘеҖјзҡ„еј•з”Ёж¬Ўж•°жҳҜ0пјҢе°ұиЎЁзӨәиҝҷдёӘеҖјдёҚеҶҚз”ЁеҲ°дәҶпјҢеӣ жӯӨеҸҜд»Ҙе°Ҷиҝҷеқ—еҶ…еӯҳйҮҠж”ҫ

дёҠеӣҫдёӯпјҢе·ҰдёӢи§’зҡ„дёӨдёӘеҖјпјҢжІЎжңүд»»дҪ•еј•з”ЁпјҢжүҖд»ҘеҸҜд»ҘйҮҠж”ҫ
еҰӮжһңдёҖдёӘеҖјдёҚеҶҚйңҖиҰҒдәҶпјҢеј•з”Ёж•°еҚҙдёҚдёә0пјҢеһғеңҫеӣһ收жңәеҲ¶ж— жі•йҮҠж”ҫиҝҷеқ—еҶ…еӯҳпјҢд»ҺиҖҢеҜјиҮҙеҶ…еӯҳжі„жјҸ
еҲӨж–ӯдёҖдёӘеҜ№иұЎжҳҜеҗҰдјҡиў«еһғеңҫеӣһ收зҡ„ж ҮеҮҶпјҡ д»Һе…ЁеұҖеҜ№иұЎ window ејҖе§ӢпјҢйЎәзқҖеј•з”ЁиЎЁиғҪжүҫеҲ°зҡ„йғҪдёҚжҳҜеҶ…еӯҳеһғеңҫпјҢдёҚдјҡиў«еӣһ收жҺүгҖӮеҸӘжңүйӮЈдәӣжүҫдёҚеҲ°зҡ„еҜ№иұЎжүҚжҳҜеҶ…еӯҳеһғеңҫпјҢжүҚдјҡеңЁйҖӮеҪ“зҡ„ж—¶жңәиў« gc еӣһ收
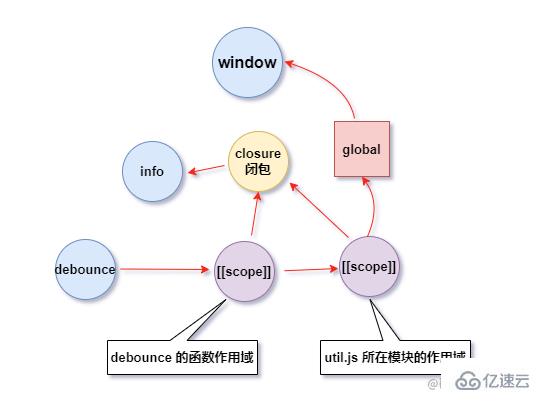
еӣһеҲ°жңҖејҖе§Ӣзҡ„еңәжҷҜпјҢеҪ“ info еңЁ debounce еҮҪж•°еӨ–йғЁж—¶пјҢдёәд»Җд№ҲдјҡйҖ жҲҗеҶ…еӯҳжі„йңІпјҹ
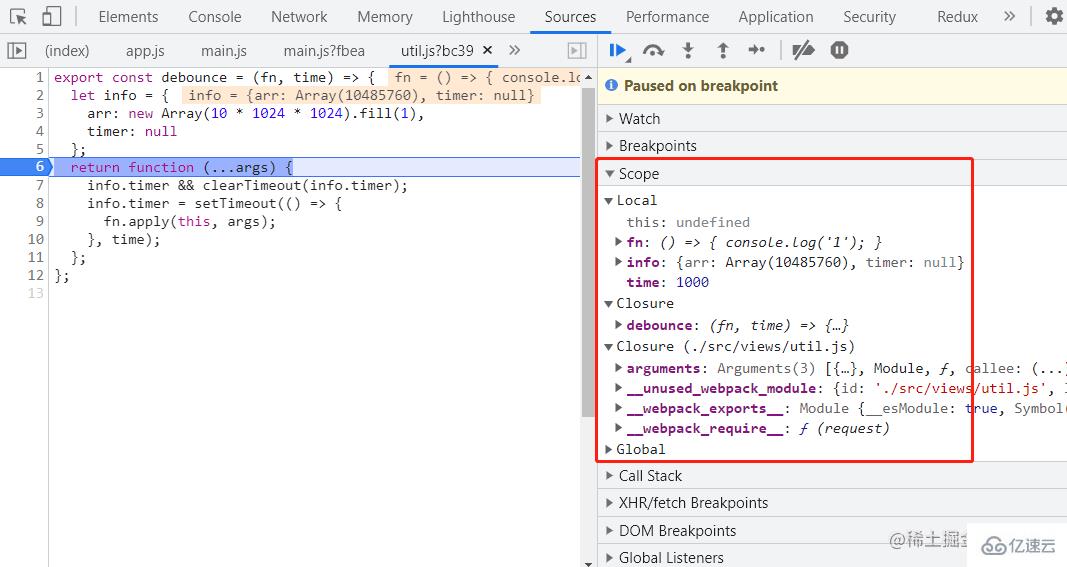
иҝӣиЎҢж–ӯзӮ№и°ғиҜ•

еұ•ејҖ debounce еҮҪж•°зҡ„ ScopeйҖүйЎ№пјҢеҸ‘зҺ°жңүдёӨдёӘ Closure й—ӯеҢ…еҜ№иұЎпјҢ第дёҖдёӘ Closure дёӯеҢ…еҗ«дәҶ info еҜ№иұЎпјҢ第дәҢдёӘ Closure й—ӯеҢ…еҜ№иұЎпјҢеұһдәҺ util.js иҝҷдёӘжЁЎеқ—
еҶ…еӯҳз»“жһ„еҰӮдёӢпјҡ

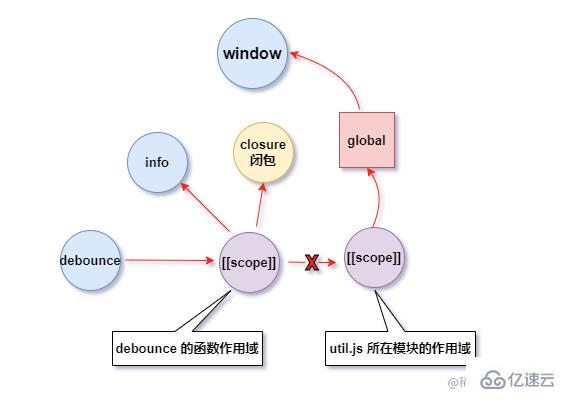
еҪ“д»Һ A йЎөйқўеҲҮжҚўеҲ° B йЎөйқўж—¶пјҢA йЎөйқўиў«й”ҖжҜҒпјҢеҸӘжҳҜй”ҖжҜҒдәҶ debounce еҮҪж•°еҪ“еүҚзҡ„дҪңз”ЁеҹҹпјҢдҪҶжҳҜ util.js иҝҷдёӘжЁЎеқ—зҡ„й—ӯеҢ…еҚҙжІЎжңүиў«й”ҖжҜҒпјҢд»Һ window еҜ№иұЎдёҠжІҝзқҖеј•з”ЁиЎЁдҫқ然еҸҜд»ҘжҹҘжүҫеҲ° info еҜ№иұЎпјҢжңҖз»ҲйҖ жҲҗдәҶеҶ…еӯҳжі„йңІ

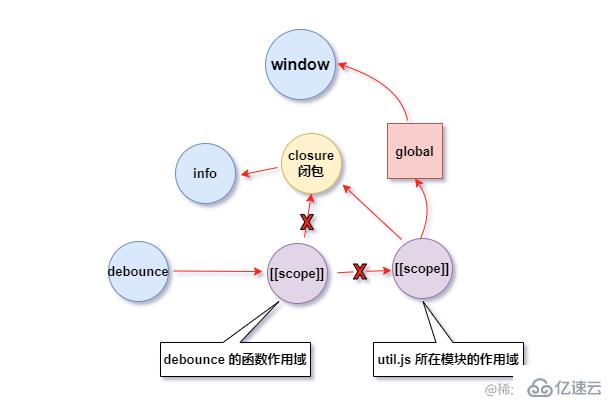
еҪ“ info еңЁ debounce еҮҪж•°еҶ…йғЁж—¶пјҢиҝӣиЎҢж–ӯзӮ№и°ғиҜ•

е…¶еҶ…еӯҳз»“жһ„еҰӮдёӢпјҡ

еҪ“д»Һ A йЎөйқўеҲҮжҚўеҲ° B йЎөйқўж—¶пјҢA йЎөйқўиў«й”ҖжҜҒпјҢеҗҢж—¶дјҡй”ҖжҜҒ debounce еҮҪж•°еҪ“еүҚзҡ„дҪңз”ЁеҹҹпјҢд»Һ window еҜ№иұЎдёҠжІҝзқҖеј•з”ЁиЎЁжҹҘжүҫдёҚеҲ° info еҜ№иұЎпјҢinfo еҜ№иұЎдјҡиў« gc еӣһ收

1гҖҒжүӢеҠЁйҮҠж”ҫпјҲйңҖиҰҒйҒҝе…Қзҡ„жғ…еҶөпјү
еҰӮжһңе°Ҷй—ӯеҢ…еј•з”Ёзҡ„еҸҳйҮҸе®ҡд№үеңЁжЁЎеқ—дёӯпјҢиҝҷз§ҚдјҡйҖ жҲҗеҶ…еӯҳжі„йңІпјҢйңҖиҰҒжүӢеҠЁйҮҠж”ҫпјҢеҰӮдёӢжүҖзӨәпјҢе…¶д»–жЁЎеқ—йңҖиҰҒи°ғз”Ё clearInfo ж–№жі•пјҢжқҘйҮҠж”ҫ info еҜ№иұЎ
еҸҜд»ҘиҜҙиҝҷз§Қй—ӯеҢ…зҡ„еҶҷжі•жҳҜй”ҷиҜҜзҡ„ пјҲдёҚжҺЁиҚҗпјүпјҢ еӣ дёәејҖеҸ‘иҖ…йңҖиҰҒйқһеёёе°ҸеҝғпјҢеҗҰеҲҷзЁҚжңүдёҚж…Һе°ұдјҡйҖ жҲҗеҶ…еӯҳжі„йңІпјҢжҲ‘们жҖ»жҳҜеёҢжңӣеҸҜд»ҘйҖҡиҝҮ gc иҮӘеҠЁеӣһ收пјҢйҒҝе…Қдәәдёәе№Іж¶ү
let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null};export const debounce = (fn, time) => { return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};export const clearInfo = () => {
info = null;
};
2гҖҒиҮӘеҠЁйҮҠж”ҫпјҲеӨ§еӨҡж•°зҡ„еңәжҷҜпјү
й—ӯеҢ…еј•з”Ёзҡ„еҸҳйҮҸе®ҡд№үеңЁеҮҪж•°дёӯпјҢиҝҷж ·йҡҸзқҖеӨ–йғЁеј•з”Ёзҡ„й”ҖжҜҒпјҢиҜҘй—ӯеҢ…е°ұдјҡиў« gc иҮӘеҠЁеӣһ收 пјҲжҺЁиҚҗпјүпјҢж— йңҖдәәе·Ҙе№Іж¶ү
export const debounce = (fn, time) => { let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null
}; return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};
д»ҘдёҠе°ұжҳҜвҖңJavaScriptй—ӯеҢ…з”ЁеӨҡдјҡйҖ жҲҗеҶ…еӯҳжі„йңІеҗ—вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ