这篇“Vue中nvm-windows怎么安装与使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue中nvm-windows怎么安装与使用”文章吧。
下载windows的exe版本
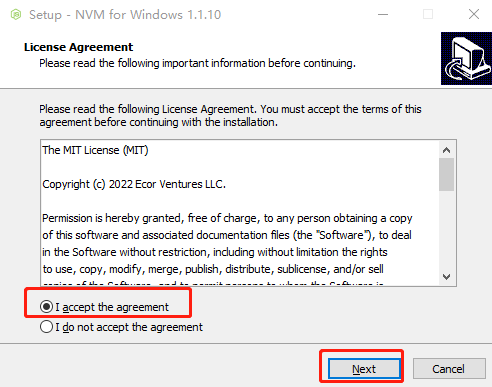
下载完成后,右键-以管理员权限运行,勾选接受协议,点击【next】

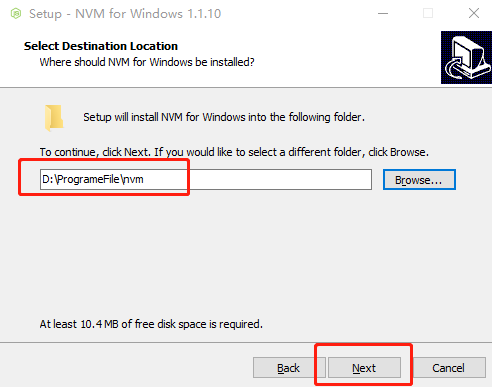
设置安装路径,然后点击【next】

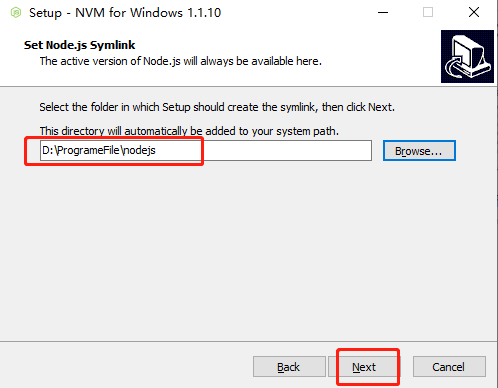
设置链接目录,这里提示后续需要将此目录增加的环境变量中,即增加到Path中去,然后点击next

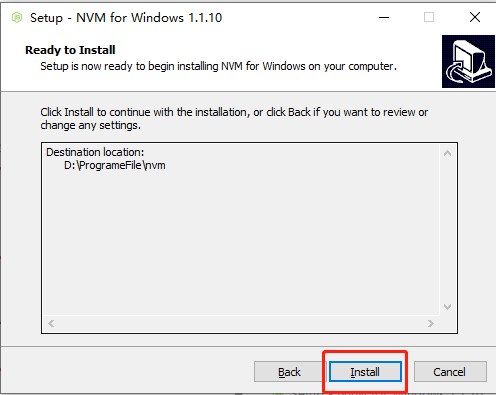
点击【install】

点击【finish】完成安装

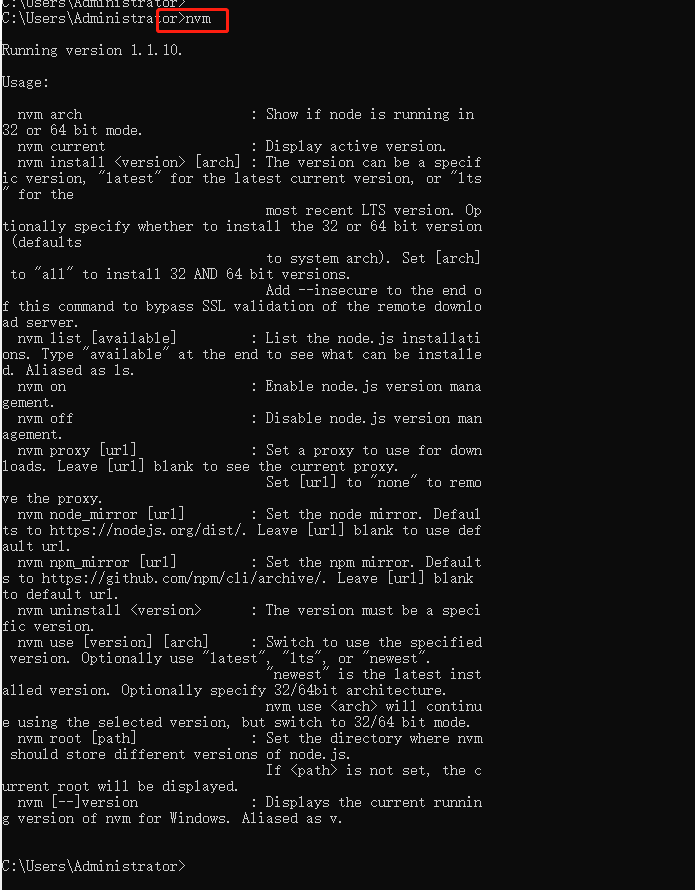
以管理员权限打开cmd,然后执行nvm,如下出现帮助信息,表示nvm安装成功

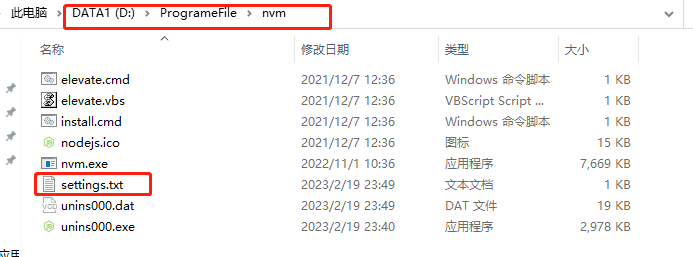
打开nvm安装目录下的settings.txt文件

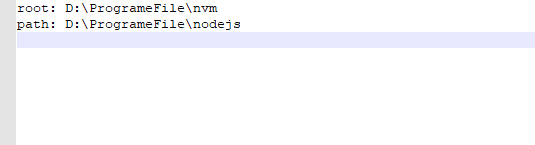
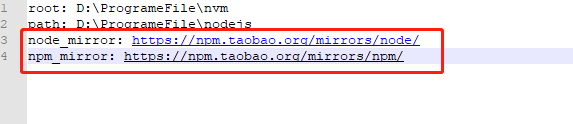
在安装的时候已经配置了,所以会出现如下两条配置

此时可以再增加两条镜像源配置,配置国内源,可以使得包的下载速度更快
node_mirror: https://npm.taobao.org/mirrors/node/npm_mirror: https://npm.taobao.org/mirrors/npm/
如下

再次以管理员权限重新打开cmd窗口,执行nvm list查看当前已经安装的版本,如下表示目前尚未安装任何node的版本

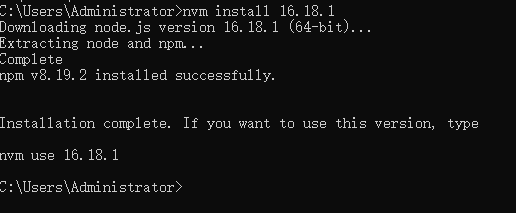
比如此时想安装node 16.18.1的版本,则执行如下命令
nvm install 16.18.1
如下

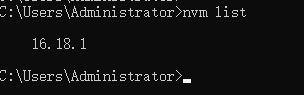
此时使用nvm list 可以查看到已经有node版本号存在了

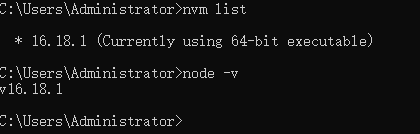
然后需要使用nvm use 16.18.1 命令才可以激活node
nvm use 16.18.1
此时再次通过nvm list 可以看到此时node版本号前有个*号,有此星号表示此版本为当前正在使用的版本,此外此时通过node -v也可以查看到node的版本了

然后就可以通过npm install x.x.x 安装一个新的版本,然后通过npm use x.x.x 切换新的node版本了
以上就是关于“Vue中nvm-windows怎么安装与使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。