жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңNodeдёӯзҡ„urlжЁЎеқ—е’ҢquerystringжЁЎеқ—жҖҺд№ҲдҪҝз”ЁвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңNodeдёӯзҡ„urlжЁЎеқ—е’ҢquerystringжЁЎеқ—жҖҺд№ҲдҪҝз”ЁвҖқеҗ§пјҒ
urlжЁЎеқ—е’ҢquerystringжЁЎеқ—жҳҜйқһеёёйҮҚиҰҒзҡ„дёӨдёӘURLеӨ„зҗҶжЁЎеқ—гҖӮеңЁеҒҡnodeжңҚеҠЎз«Ҝзҡ„ејҖеҸ‘ж—¶дјҡз»Ҹеёёз”ЁеҲ°гҖӮ
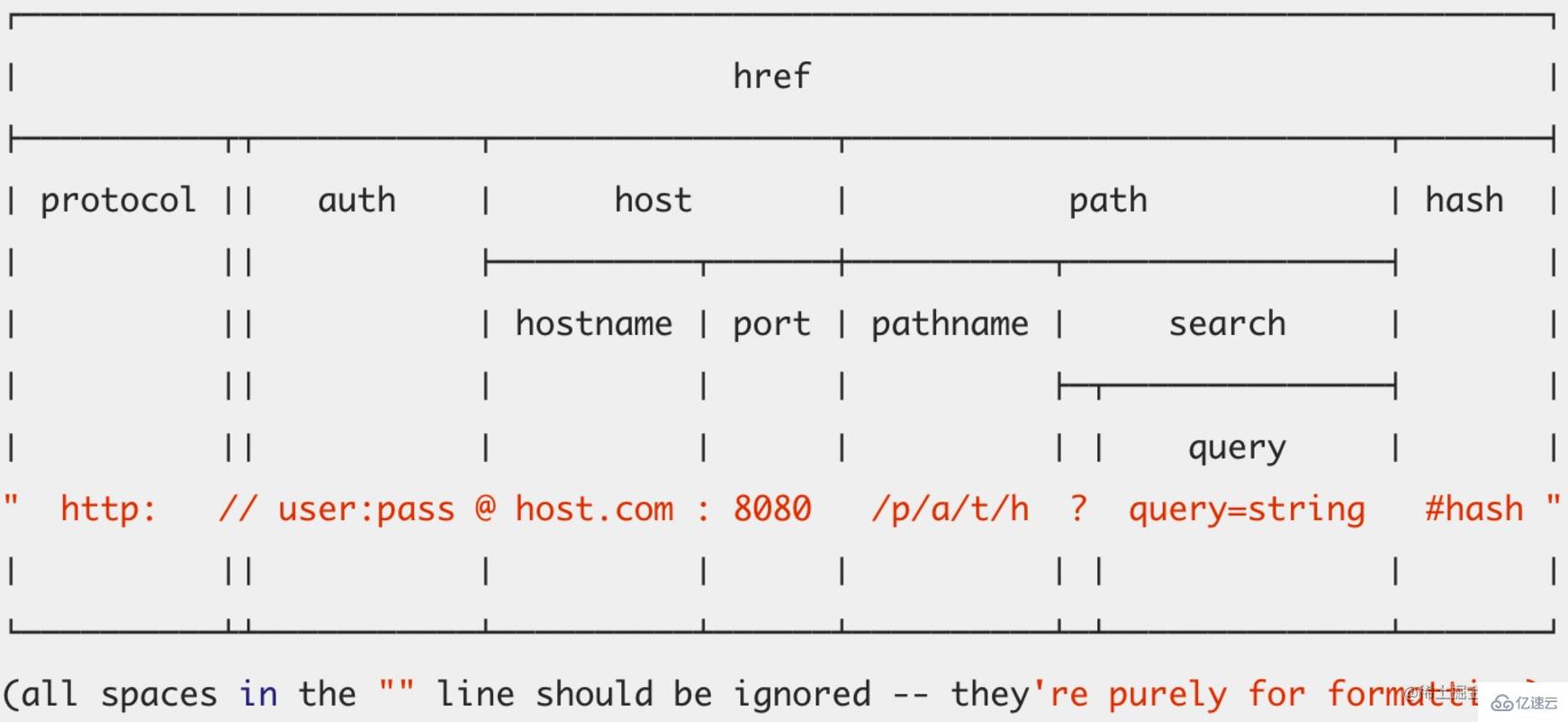
еңЁд»Ӣз»ҚurlжЁЎеқ—д№ӢеүҚжҲ‘们е…ҲжқҘдёҖеј еӣҫпјҢзңӢжҮӮдәҶиҝҷеј еӣҫеҜ№дәҺurlиҝҷдёӘжЁЎеқ—дҪ е°ұеҹәжң¬дёҠжІЎд»Җд№Ҳй—®йўҳдәҶгҖӮ

жҲ‘们жқҘи§ЈйҮҠдёӢеҗ„иҮӘзҡ„еҗ«д№ү
protocolпјҡеҚҸи®®пјҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜеҢ…еҗ«дәҶ:пјҢ并且жҳҜе°ҸеҶҷзҡ„гҖӮгҖҗзӣёе…іж•ҷзЁӢжҺЁиҚҗпјҡnodejsи§Ҷйў‘ж•ҷзЁӢгҖҒзј–зЁӢж•ҷеӯҰгҖ‘
slashesпјҡеҰӮжһң:еҗҺйқўи·ҹдәҶдёӨдёӘ//пјҢйӮЈд№ҲдёәtrueгҖӮ
authпјҡи®ӨиҜҒдҝЎжҒҜпјҢеҰӮжһңжңүеҜҶз ҒпјҢдёәusrname:passwdпјҢеҰӮжһңжІЎжңүпјҢеҲҷдёәusrnameгҖӮжіЁж„ҸпјҢиҝҷйҮҢеҢәеҲҶеӨ§е°ҸеҶҷгҖӮ
hostпјҡдё»жңәеҗҚгҖӮжіЁж„ҸеҢ…еҗ«дәҶз«ҜеҸЈпјҢжҜ”еҰӮke.qq.com:8080пјҢ并且жҳҜе°ҸеҶҷзҡ„гҖӮ
hostnameпјҡдё»жңәеҗҚпјҢдёҚеҢ…еҗ«з«ҜеҸЈпјҢ并且жҳҜе°ҸеҶҷзҡ„гҖӮ
port: з«ҜеҸЈеҸ·гҖӮ
pathпјҡи·Ҝеҫ„йғЁеҲҶпјҢеҢ…еҗ«searchйғЁеҲҶгҖӮ
pathnameпјҡи·Ҝеҫ„йғЁеҲҶпјҢдёҚеҢ…еҗ«searchйғЁеҲҶгҖӮ
searchпјҡжҹҘиҜўеӯ—з¬ҰдёІпјҢжіЁж„ҸпјҢеҢ…еҗ«дәҶ?пјҢжӯӨеӨ–пјҢеҖјжҳҜжІЎжңүз»ҸиҝҮdecodeзҡ„гҖӮ
queryпјҡеӯ—з¬ҰдёІ жҲ–иҖ… еҜ№иұЎгҖӮеҰӮжһңжҳҜеӯ—з¬ҰдёІпјҢеҲҷжҳҜsearchеҺ»жҺү?пјҢе…¶дҪҷдёҖж ·пјӣеҰӮжһңжҳҜеҜ№иұЎпјҢйӮЈд№ҲжҳҜdecodeиҝҮзҡ„гҖӮ
hashпјҡе“ҲеёҢйғЁеҲҶпјҢжіЁж„ҸеҢ…еҗ«дәҶ#гҖӮ
hrefпјҡеҺҹе§Ӣзҡ„ең°еқҖгҖӮдёҚиҝҮйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢprotocolгҖҒhostдјҡиў«иҪ¬жҲҗе°ҸеҶҷеӯ—жҜҚгҖӮ
дёӢйқўжҲ‘们жқҘи®Іи§ЈдёӢе®ғзҡ„дёүдёӘеёёз”Ёж–№жі•
иҜҘж–№жі•е°Ҷurlеӯ—з¬ҰдёІпјҢи§ЈжһҗжҲҗobjectпјҢдҫҝдәҺејҖеҸ‘иҖ…иҝӣиЎҢж“ҚдҪңгҖӮ
const url = require("url");
const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1";
const obj = url.parse(str);
console.log(obj);
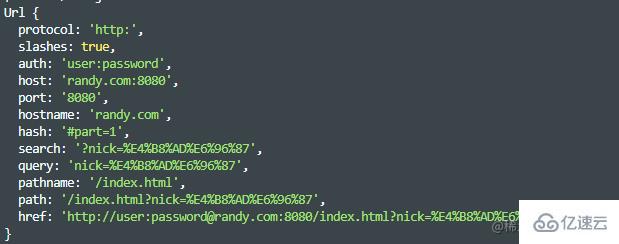
иҫ“еҮә

иҜҘж–№жі•иҝҳж”ҜжҢҒдј йҖ’еҸҰеӨ–дёӨдёӘеҸӮж•°,parseQueryStringе’ҢslashesDenoteHos
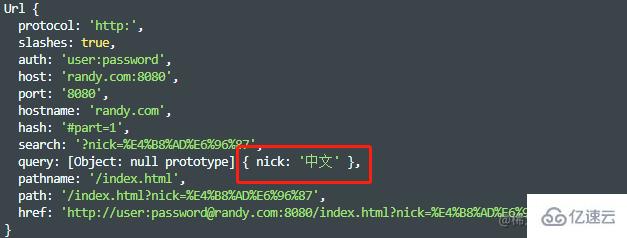
parseQueryStringпјҡпјҲй»ҳи®ӨдёәfalseпјүеҰӮдёәfalseпјҢеҲҷurlObject.queryдёәжңӘи§Јжһҗзҡ„еӯ—з¬ҰдёІпјҢжҜ”еҰӮnick=%E4%B8%AD%E6%96%87пјҢдё”еҜ№еә”зҡ„еҖјдёҚдјҡdecodeпјӣеҰӮжһңparseQueryStringдёәtrueпјҢеҲҷurlObject.queryдёәobjectпјҢжҜ”еҰӮ{ nick: 'дёӯж–Ү' }пјҢдё”еҖјдјҡиў«`decodeпјӣ
const url = require("url");
const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1";
const obj2 = url.parse(str, true);
console.log(obj2);

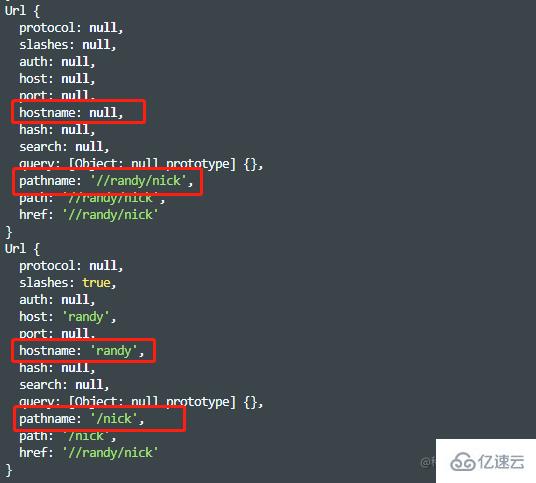
slashesDenoteHosпјҡпјҲй»ҳи®ӨдёәfalseпјүеҰӮжһңдёәtrueпјҢйӮЈд№Ҳзұ»дјј//randy/nickйҮҢзҡ„randyе°ұдјҡиў«и®ӨдёәжҳҜhostnameпјӣеҰӮжһңдёәfalseпјҢеҲҷrandyиў«и®ӨдёәжҳҜpathnameзҡ„дёҖйғЁеҲҶгҖӮ
е…үзңӢиө·жқҘеҸҜиғҪдёҚеӨӘзҗҶи§ЈиҝҷеҸҘиҜқзҡ„еҗ«д№үпјҢдёӢйқўз¬”иҖ…дёҫдёӘдҫӢеӯҗжҲ‘зӣёдҝЎдҪ 们е°ұжҳҺзҷҪдәҶгҖӮ
const str2 = "//randy/nick";
const obj3 = url.parse(str2, true, false);
console.log(obj3);
const obj4 = url.parse(str2, true, true);
console.log(obj4);

иҝҷдёӘж–№жі•е°ұжҳҜparseзҡ„еҸҚеҗ‘ж“ҚдҪңгҖӮе°ҶеҜ№иұЎиҪ¬жҲҗurlеӯ—з¬ҰдёІгҖӮ
const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1
иҜҘж–№жі•з”ЁдәҺи§ЈжһҗзӣёеҜ№дәҺеҹәжң¬URLзҡ„зӣ®ж ҮURLгҖӮ
console.log(url.resolve("/one/two/three", "four")); // /one/two/four
console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one
console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two
querystringиҝҷдёӘжЁЎеқ—пјҢд№ҹжҳҜз”ЁжқҘеҒҡurlжҹҘиҜўеҸӮж•°зҡ„и§ЈжһҗгҖӮиҝҷйҮҢжҲ‘们йҮҚзӮ№еҲҶжһҗдёӢе®ғзҡ„parseе’ҢstringifyдёӨдёӘж–№жі•гҖӮ
parseжҳҜе°ҶжҹҘиҜўеӯ—з¬ҰдёІиҪ¬жҲҗеҜ№иұЎзұ»еһӢпјҢ并且д№ҹдјҡdecodeгҖӮ
const querystring = require("querystring");
const str = "nick=randy&age=24&nick2=%E4%B8%AD%E6%96%87";
const obj = querystring.parse(str);
console.log(obj); // { nick: 'randy', age: '24', nick2: 'дёӯж–Ү' }
дёӢйқўжҲ‘们еҶҚжқҘзңӢзңӢе®ғзҡ„第дәҢе’Ң第дёүдёӘеҸӮж•°гҖӮе…¶е®һзӣёеҪ“дәҺеҸҜд»ҘжӣҝжҚў&гҖҒ=дёәиҮӘе®ҡд№үеӯ—з¬ҰпјҢдёӢйқўз¬”иҖ…дёҫдёӘдҫӢеӯҗе°ұеҫҲеҝ«жҳҺзҷҪдәҶгҖӮ
const str1 = "name-randy|country-cn";
const obj1 = querystring.parse(str1);
console.log(obj1); // { 'name-randy|country-cn': '' }
const obj2 = querystring.parse(str1, "|", "-");
console.log(obj2); // { name: 'randy', country: 'cn' }
зӣёеҪ“дәҺжҠҠ&жӣҝжҚўжҲҗдәҶ|пјҢжҠҠ=жӣҝжҚўжҲҗдәҶ-гҖӮ笔иҖ…ж„ҹи§үй…ҚеҲ°иҝҷз§Қжғ…еҶөеә”иҜҘдёҚеӨҡгҖӮ
иҝҷдёӘж–№жі•е°ұжҳҜдёҠйқўparseзҡ„еҸҚеҗ‘ж“ҚдҪңгҖӮдёӢйқўе’ұ们зӣҙжҺҘдёҠдҫӢеӯҗ
const obj3 = {
nick: "randy",
age: "24",
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&age=24
иҝҷдёӘж–№жі•д№ҹжҳҜж”ҜжҢҒиҮӘе®ҡд№үеҲҶеүІз¬Ұзҡ„гҖӮ
const obj5 = {
name: "randy",
country: "cn",
};
const str6 = querystring.stringify(obj5, "|", "-");
console.log(str6); // name-randy|country-c
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңNodeдёӯзҡ„urlжЁЎеқ—е’ҢquerystringжЁЎеқ—жҖҺд№ҲдҪҝз”ЁвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№Nodeдёӯзҡ„urlжЁЎеқ—е’ҢquerystringжЁЎеқ—жҖҺд№ҲдҪҝз”ЁиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ