这篇文章主要讲解了“JQuery怎么按name属性选择元素”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JQuery怎么按name属性选择元素”吧!
name属性选择器可用于按name属性选择元素。此选择器选择值与指定值完全相等的元素。
语法:[name=“nameOfElement”]
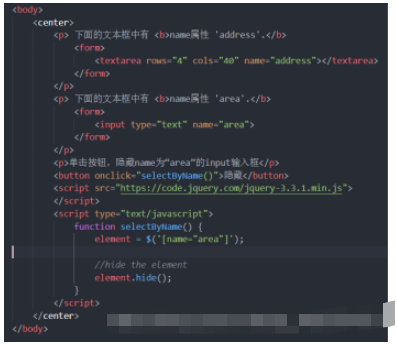
示例:

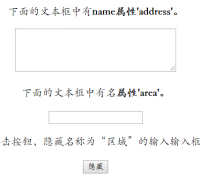
输出:


可以使用javascript getElementsByName()方法选择所需的元素,并将其传递给jQuery函数,以进一步用作jQuery对象
语法:selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
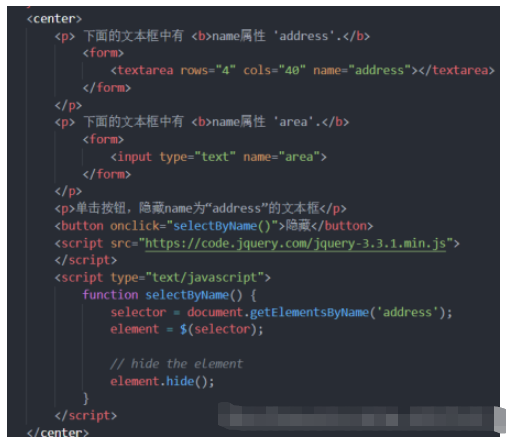
示例:

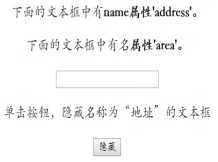
输出:


$("div[id]") 选择所有含有id属性的div元素
$("input[name='keleyicom']") 选择所有的name属性等于'keleyicom'的input元素
$("input[name!='keleyicom']") 选择所有的name属性不等于'keleyicom'的input元素
$("input[name^='keleyi']") 选择所有的name属性以'keleyi'开头的input元素
$("input[name$='keleyi']") 选择所有的name属性以'keleyi'结尾的input元素
$("input[name*='keleyi']") 选择所有的name属性包含'keleyi'的input元素
$("input[id][name$='keleyi']") 可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以keleyi结尾的元素 例如:$(":input[name='keleyi']") 表示查找的是name为keleyi的表单。
感谢各位的阅读,以上就是“JQuery怎么按name属性选择元素”的内容了,经过本文的学习后,相信大家对JQuery怎么按name属性选择元素这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。