在项目初始化好之后,首先安装jqury库
cnpm install jquery -S

同时把bootstrap库也一起安装了,待会再一起配置
cnpm install bootstrap@3.3.0 -S // 指定版本 为3.0版本

安装完了以后 需要做一些配置
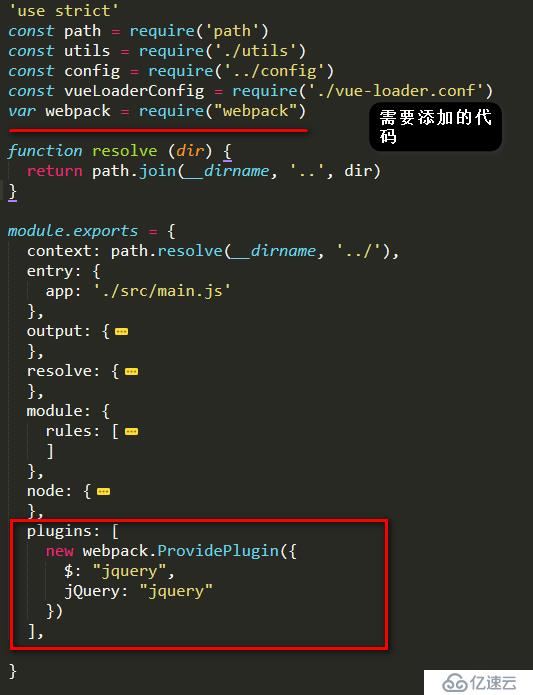
在项目的bulid文件下的webpack.base.config.js文件中
var webpack = require("webpack")末尾:
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
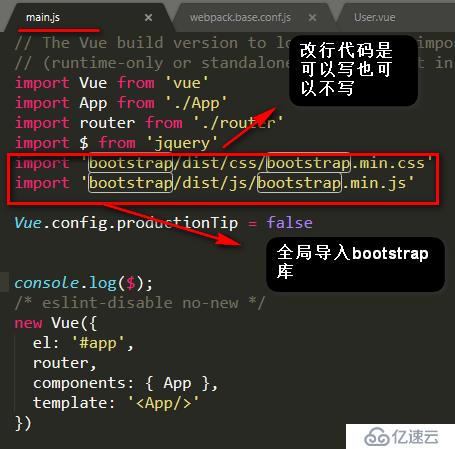
在main.js文件中
import $ from 'jquery' // 全局引入

也可以单独在组件里单独引用bootstrap库

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。