本文小编为大家详细介绍“JavaScript控制语句使用及搭建前端服务器的方法是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“JavaScript控制语句使用及搭建前端服务器的方法是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
主要用来遍历对象
let father = {name:'张三', age:18, study:function(){}};
for(const n in father) {
console.log(n);
}其中 const n 代表遍历出来的属性名
注意1:方法名也能被遍历出来(它其实也算一种特殊属性)
注意2:遍历子对象时,父对象的属性会跟着遍历出来
let son = Object.create(father);
son.sex = "男";
for(const n in son) {
console.log(n);
}注意3:在 for in 内获取属性值,要使用 [] 语法,而不能用 . 语法
for(const n in son) {
console.log(n, son[n]);
}主要用来遍历数组,也可以是其它可迭代对象,如Map,Set等
let a1 = [1,2,3];
for(const i of a1) {
console.log(i);
}
let a2 = [
{name:'张三', age:18},
{name:'李四', age:20},
{name:'王五', age:22}
];
for(const obj of a2) {
console.log(obj.name, obj.age);
}
for(const {name,age} of a2) {
console.log(name, age);
}let stu1 = {name:'张三', age:18, address: {city:'北京'}};
let stu2 = {name:'张三', age:18};
function test(stu) {
try {
console.log(stu.address.city)
} catch(e) {
console.log('出现了异常', e.message)
} finally {
console.log('finally');
}
}(1)安装nvm
nvm 即 (node version manager),好处是方便切换 node.js 版本
安装注意事项:
要卸载掉现有的 nodejs
提示选择 nvm 和 nodejs 目录时,一定要避免目录中出现空格
选用【以管理员身份运行】cmd 程序来执行 nvm 命令
首次运行前设置好国内镜像地址
nvm node_mirror http://npm.taobao.org/mirrors/node/ nvm npm_mirror https://npm.taobao.org/mirrors/npm/
首先查看有哪些可用版本
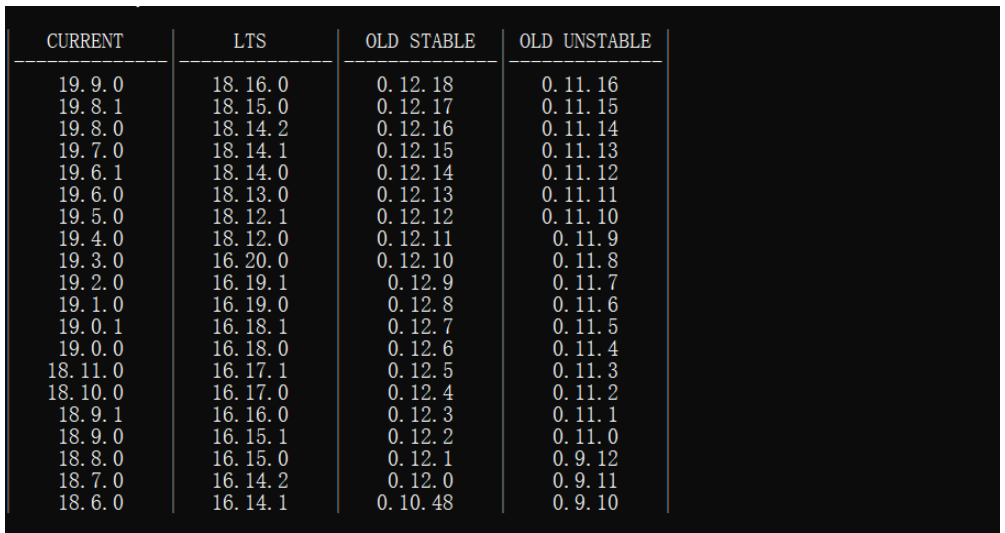
nvm list available
输出:

建议安装LTS(长期支持版)
nvm install 16.16.0
执行nvm list会列出已安装版本
切换到16.16.0
nvm use 16.16.0
安装后 nvm 自己的环境变量会自动添加,但可能需要手工添加 nodejs 的 PATH 环境变量
(2)检查npm
npm 是 js 的包管理器,就类似于 java 界的 maven,要确保它使用的是国内镜像
检查镜像:
npm get registry
如果返回的不是 https://registry.npm.taobao.org/,需要做如下设置:
npm config set registry https://registry.npm.taobao.org/
(3)搭建前端服务器
新建一个保存项目的client文件夹,进入文件夹执行:
npm install express --save-dev
修改package.json文件:
{
"type": "module",
"devDependencies": {
"express": "^4.18.1"
}
}其中 devDependencies 是 npm install --save-dev 添加的
执行js代码(运行前端服务器)
node main.js
读到这里,这篇“JavaScript控制语句使用及搭建前端服务器的方法是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。