在Flash中,创建的每个元件都有一个注册点和一个中心点。这两个点都可以用于定位和作用参照点使用,其中,中心点还是元件旋转的参照点。在元件进行以自身中心点旋转时,中心点的位置就决定了元件堂堂正正的旋转,还是歪歪扭扭的旋转。文字的描述不如直接使用实例来得详细,下面就通过一个风车自转的实例,来描述当中心点不在原来位置时导致风车自转时产生歪歪扭扭的旋转现象。
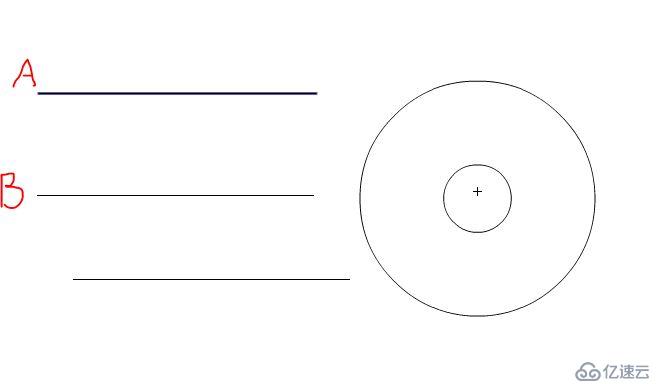
在Flash中创建一个元件,画一个不填充的环、三条直线(以对象方式绘制),如下图:

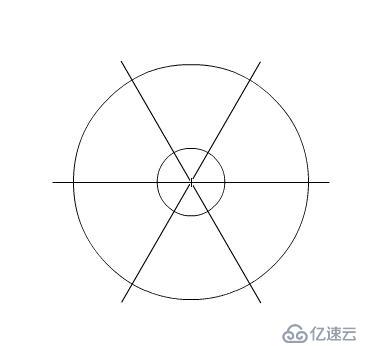
使用变形面板将A、B两条线分别旋转60度和-60度,三条线与圆环以舞台水平、垂直居中,结果如下图:

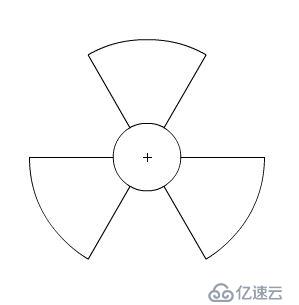
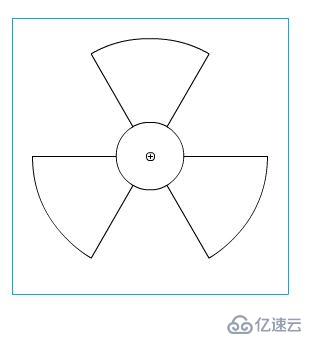
全选后打散(ctrl+B),删除一些线条成变成下图:

这时元件的中心点已经不在中间小圆的圆心上了,可以通过在舞台上放置该元件得以验证,如下图:

如果让这个元件以自己的中心点进行自转,转出来的就是歪歪扭扭的情景。
原因:在修剪外圆边框时,已经破坏了整个图形的几何中心,元件的长、宽已经不一致了,中心点也就不会在圆心了。
有人会想:中心点不在小圆圆心,我们在制作以中心点自转的动画时修改中心点的位置不就行了。好吧,你可以试试看,通过修改中心点再让这个元件自转下,你会发现旋转起来还是有歪歪扭扭的感觉。为什么?问题的关键在于你用手动修改中心点也很难更改得刚好在小圆的圆心!!!
问题来了,怎么样才能在修剪成风车形状时又能保持其中心点还在圆心上呢?
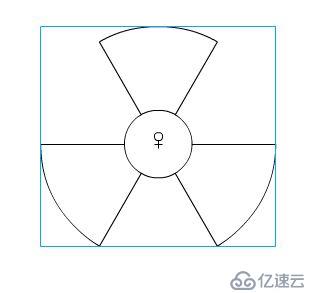
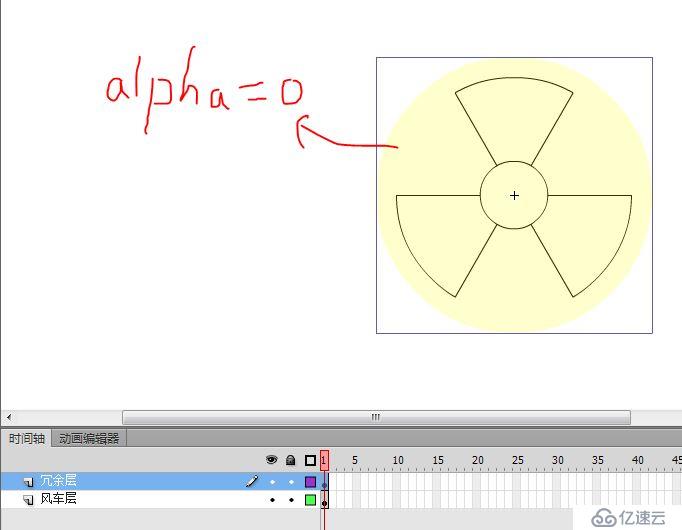
解决的方法就是在绘制元件时添加上一个冗余图层,在冗余图层上再绘制比风车大一些正圆或正方形并以舞台水平垂直居中,绘制的正圆或正方形不要边框并且把填充的alpha设置成0。
如下图:

当冗余层上×××圆的alpha值为0时,就是透明的。通过这种方式保证整个元件的中心还在小圆的圆心上,也保证了中心点与注册点的合一。通过重新在舞台上放置的元件就可知,如下图:

这时再以中心点对这个元件进行自转就不需要调整中心点,也不会再出现歪歪扭扭的现象了。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。