最近在做一个项目时需要在页面中嵌入弹出窗口,用来展示表单信息。其实这种弹出窗口有很多jquery插件都可以实现,我这边前端都是用Bootstrap的,正好Bootstrap有模态框这个功能,这下就可以直接拿它实现了。
实现步骤如下:
在前端页面引入bootstrap相关的css和js文件
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <script type='text/javascript' src='../public/js/jquery-1.8.2.min.js'></script> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-transition.js"></script> <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-modal.js"></script>
然后在html中创建一个button用来点击触发弹出窗口,这里是调用f_show函数并传入一个参数向后端发起Ajax请求,Ajax处理请求后返回前端并输出到模态框。
<td><button type="button" data-toggle="modal" data-target="#myModal" onclick="f_show('<?php echo $row['service_tag'];?>');" ><?php echo $row['service_type'];?></button></td>Ajax处理请求
<script>
function f_show(tags){
$.ajax({
type:"POST",
url:"service_info_ajax.php",
data: {"tags":tags},
dataType:'json',
success: function(data){
if(data.state == '1'){
$("#service_key").val(data.service_key);
$("#service_comments").val(data.service_comments);
$("#service_help").val(data.service_help);
$("#service_target").val(data.service_target);
$("#service_mail").val(data.service_mail);
$("#service_mailpass").val(data.service_mailpass);
$("#service_date").val(data.service_date);
if(data.service_type <= '2'){
document.getElementById("remark1").style.display = "none";
document.getElementById("remark2").style.display = "none";
document.getElementById("notes1").style.display = "";
document.getElementById("notes2").style.display = "";
$("#notes2").text(data.service_notes);
}else{
document.getElementById("notes1").style.display = "none";
document.getElementById("notes2").style.display = "none";
document.getElementById("remark1").style.display = "";
document.getElementById("remark2").style.display = "";
$("#remark2").text(data.service_remark);
}
}
},
});
}
$('#myModal').modal(options);
</script>后端处理返回
<?php
require_once("../db.class.php");
require_once("../common.class.php");
require_once("../mailtmp.class.php");
require_once("../admin.class.php");
$obj_comm = new Comm();
$obj_mail = new mailtemplate();
$obj_admin = new AdminSub();
$tags = trim($_POST['tags']);
#$tags = "1643e0cb3d6078a9a0fd86c8239cd4c1";
$tag_arr = $obj_admin->find_service_tag($tags,$db);
if($tag_arr){
$tag_arr['state'] = 1;
echo json_encode($tag_arr);
}
?>前端模态框页面展示
<!--模态框开始--> <div class="modal fade" role="dialog" aria-labelledby="gridSystemModalLabel" id="myModal"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h5 class="modal-title" id="gridSystemModalLabel">Service</h5> </div> <div class="modal-body"> <div class="container-fluid"> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >研究关键字</label> <input class="" id="service_key" value="<?php echo $ids;?>" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >评审意见</label> <input class="" id="service_comments" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >帮助选刊</label> <input class="" id="service_help" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >投稿服务</label> <input class="" id="service_target" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >投稿邮箱</label> <input class="" id="service_mail" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >邮箱密码</label> <input class="" id="service_mailpass" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >投稿加急</label> <input class="" id="service_date" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row" > <div class="uk-form-controls"> <label for="form-username" id="notes1" class="uk-form-label" >改写需求</label> <textarea cols="20" rows="3" readonly="readonly" name="service_notes" id="notes2" placeholder=""></textarea> <label for="form-username" id="remark1" class="uk-form-label" >投稿备注</label> <textarea cols="20" rows="3" readonly="readonly" name="service_notes" id="remark2" placeholder=""></textarea> </div> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <!--模态框结束-->
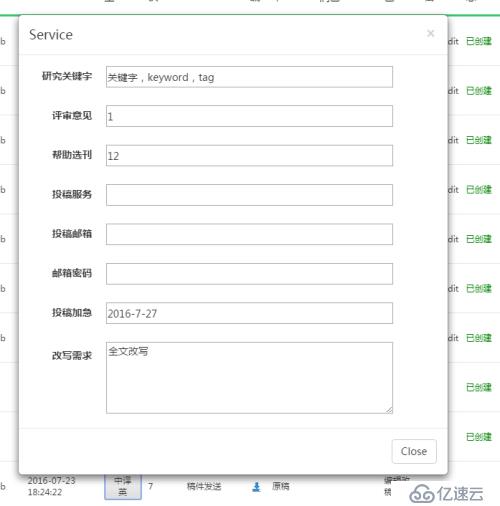
实现效果如图:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。